本教程的灵感来自所有科幻电影,其中辐射发光圆圈的细节非常丰富;所以我们将变得非常充满活力, 有光泽且逼真的弯曲文本效果 具有极其美丽和原始的发光圆圈,这是其他文字效果所没有的。我们将使用大量轮廓设置,因此本教程适合更高级的用户。
那么,让我们开始吧。创建一个新画布,我们在这里使用 600 x 370 像素。

用任何背景颜色填充它,为了获得最佳效果,用背景纹理填充它。只需双击图层面板中的背景,就会弹出图层样式菜单。进入图案叠加模式并填充图案,最好是花卉图案。在这里我们使用了锦缎图案,遗憾的是作者不再提供下载,但您可以获得更多免费纹理 相关信息.

完成后,选择打字工具并在中间输入您的单词,并且字母非常大且金色。如果您决定使用窄字体或小字体,则简单的效果将不可见。我们使用 GEronto Bis 字体,236 pt 大小,正如您在下面的画布上看到的那样:

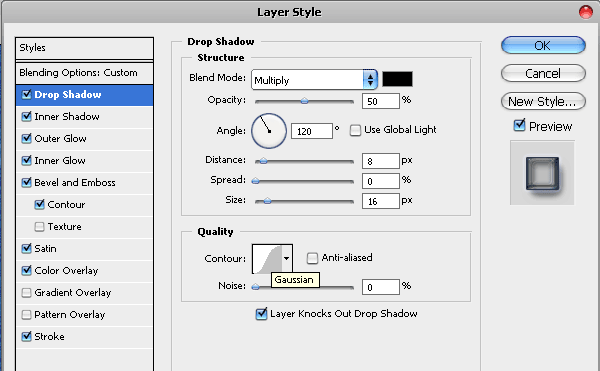
现在魔法即将开始。双击带有字母的图层,然后开始应用图层样式,如下所示。首先,用高斯轮廓制作一个小阴影。

添加深灰色色调的内部阴影(我们使用#4f4f4f),对于轮廓,我们可以使用另一个名为“半圆形”的预安装曲线。如果您使用的是Photoshop CS2+版本,您应该在默认曲线中找到它。


添加外部发光颜色,以补充您的背景,在我们的例子中,我们使用蓝色锦缎纹理作为背景,并选择 #3c447a 蓝色色调作为外部颜色。
对于这里的轮廓,我们使用了“双环”。这也将预安装到您的 Photoshop 中。请注意,本教程中的每个设置都使用了不同的轮廓曲线,这使得我们的效果特别有趣并且效果突出。这个双环正是给文字带来漂亮的辐射/爆炸发光圆的原因。



内发光为 #ffffff 白色,再次为高斯轮廓。

斜角和浮雕将为我们的文本提供所需的深度。使用默认的环轮廓可以获得最佳的金属/塑料外观效果。

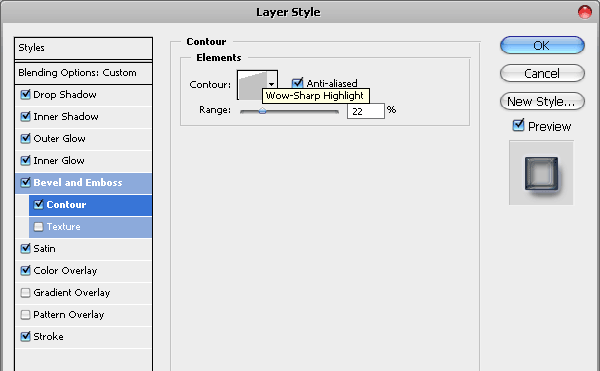
对于轮廓,请使用“哇锐利高光”轮廓元素。

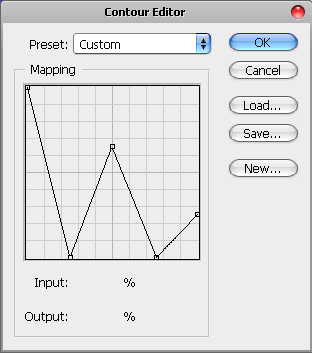
我们还想提供更深层和极端的缎面效果,但这一次,由于我们没有找到适合我们需求的轮廓,所以我们创建了自己的曲线......

要获得与此处完全相同的结果,请将我们的映射复制到您的轮廓编辑器。


最后为文本添加描边,并使用较浅的蓝色调来补充背景。请不要使用白色或黑色,因为这些颜色看起来与背景反差太大。

这是您到目前为止所得到的:


白色到透明的渐变
最后,加载文本上部的选区。如果您不知道如何操作,请继续阅读:
- 在文本顶部创建一个新图层,然后按住 Ctrl 并单击图层面板中的图层以将其选中。
- 使用渐变工具现在从#ffffff 到透明度。
- 从顶部选区的开始到底部绘制渐变。
- 使用椭圆工具,从文本中间到底部绘制选区,然后按删除键,仅在字母顶部留下小渐变。
- 这将实现逐渐有光泽的顶部效果。

完毕!希望您喜欢本教程,请随时下载此效果的 PSD 文件,文件大小为 600*370,与您在此处看到的相同。





[...] Lorelei 网页设计 » 充满活力的金属文本效果与发光... [...]
您好,我需要有关您创建的 WP 主题“Sparkler”主题的帮助,我如何联系您?比比邮件?等待答复谢谢
哇很棒的教程!
很棒的教程……周末快乐,我的朋友。谢谢你分享这件事
[…] 30, 2010 未分类,作者:Vjarski embaPub="60792d855cd8a912a97711f91a1f155c";字体:Link Este 教程灵感来自于科学电影中的所有辐射循环 [...]
[...] 本教程旨在为科学小说中的电影提供灵感,并在大细节中提供光辉灿烂的放射循环,就像一个充满活力的、辉煌的和现实的文本曲线与循环反应的效果一样鲣鱼和原始的,que no tiene otros efectos de texto。进行尼维尔曲线调整时的工作。教程 Enlace [...]
[...]本教程的灵感来自于所有科幻电影,其中辐射发光圆圈的细节非常丰富;因此,我们将制作非常充满活力、有光泽和逼真的弯曲文本效果,并具有极其美丽和原始的发光圆圈,这是其他文本效果所没有的。我们将使用很多轮廓设置。教程链接 [...]
[...]本教程的灵感来自于所有科幻电影,其中辐射发光圆圈的细节非常丰富;因此,我们将制作非常充满活力、有光泽和逼真的弯曲文本效果,并具有极其美丽和原始的发光圆圈,这是其他文本效果所没有的。我们将使用很多轮廓设置。教程来源 [...]