文本效果的受欢迎程度并没有走下坡路,即使您可能认为所有可能和不可能的效果都已经被尝试过、切片和研磨 - 令人惊讶的是,每周我都会看到新的文本效果 Photoshop 教程 它们总是看起来很棒,总是一次又一次地给我留下深刻的印象,所以在冬天的心情下,我们决定制作另一个文本效果教程,这个教程非常简单,但结果非常好,我希望这会被证明是有用的。
步骤 1。
打开 Photoshop 并创建一个新画布 (Ctrl + N),其大小可以满足您的需要。我们正在使用相对较小的画布,因为我们不需要一个巨大的画布来实现我们的目的。用#252d2c颜色填充你的图层。

步骤 2。
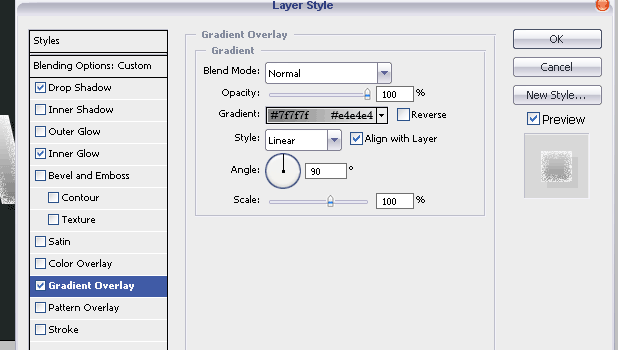
转到图层样式选项并添加从白色到黑色的渐变叠加,不透明度为 15%。使用反向模式,使白点位于中间,而不是相反。

这是您到目前为止所得到的:

步骤 3。
选择打字工具并写下您的文字。我们使用“ChunkFive”字体,常规 127pt,边缘锋利。

步骤 4。
选择键入的单词时转到图层样式并应用以下设置



到目前为止,这就是您应该看到的结果。如果您决定使用任何其他字体,请记住,出于我们的目的,我们将需要非常粗体的字体,否则字母周围的霜点和我们随后将应用的图像将很难看到。

步骤 5。
现在我们要拍摄 flickr.com/photos/zitona 提供的这张美丽的图像

......我们将把这个图像放在文本上。将其粘贴到画布上后,将混合模式设置为“叠加”

步骤 6。
复制带有叶子的图层,并将顶部图像的混合模式设置为“正常”。选择橡皮擦工具,并使用大约 65 像素大小的软笔刷,删除整个图层,除了带有叶子的部分。因此,为了演示,我们屏蔽了应该保留的过去。

这就是你所看到的,后者的其余部分位于文本“后面”,并且在背景中很好地模糊,而树叶则从文本顶部弹出。

步骤 7。
选择选框工具并加载整个文本的选区。转到“选择>>修改>>展开”,并将展开模式设置为5像素。

步骤 8。
加载选区后,在所有其他图层之上创建一个新图层,并使用渐变工具 白色 至 透明,从上到下在所选内容上拉一条线。 Photoshop 在处理渐变时可能有点棘手,所以看看什么最适合您,也许从距选区约 20 像素的地方开始,将线条拉到文本的中间,而不是一直向下。就玩玩它吧!

步骤 9。
将渐变发光的混合模式设置为“叠加”,47%左右,并将其发送到上部叶子后面,即具有“正常”混合模式的叶子。我们并不是在寻找引人注目的可见效果,我们只是想制作一个小轮廓。

步骤 10。
添加雪。在所有其他层之上创建一个新层。选择画笔工具,并使用边缘柔和的小画笔。使用白色(#ffffff)作为前景色,开始在字母顶部添加雪花。您可能需要稍微尝试一下画笔,在顶部使用较大的画笔,并用较小的画笔绘制冰柱。

它应该看起来像雪实际上落在字母上,所以不要混乱地添加。

步骤 11。
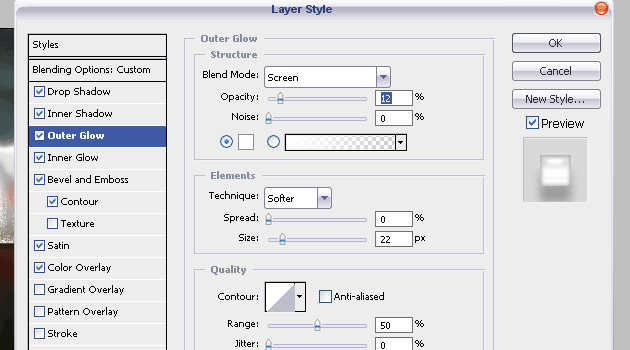
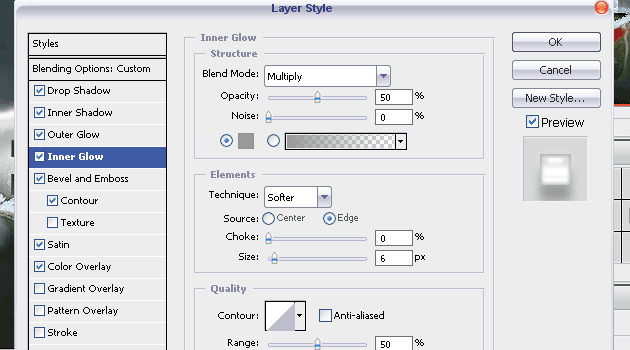
将以下图层样式应用到雪层...



对于内部阴影,请使用#989898 – 深灰色。这是为了呈现出漂亮的光泽和斜角效果,让我们能够勾勒出我们想要呈现的冰冷感。


对于轮廓,使用“高斯”轮廓,这是 Photoshop CS2+ 中的默认元素之一,甚至在以前的版本中也是如此。如果您没有这个,只需将光线曲线添加到默认轮廓即可。

对于颜色叠加,我们使用#f7f7f7 浅灰色。你可能觉得你想让冰柱更蓝,这会让它们变得更冷,更不真实,但同样,这只是一个指导,你在基础上添加的越多,你的结果就越有创意。


完成后,你的冰封字母将如下所示:

步骤 12。
最后一点是添加雪。我建议使用您在表演中使用的相同图层,因为它将节省您再次将相同图层样式应用到雪上的时间。因此,只需使用带有圆形软边的较大和较小的画笔,然后在画布上各处放置点即可。
完毕!请随时下载本教程的 PSD 文件并 订阅我们的更新,以确保您不会错过任何您可能更喜欢的图画。




[...] 2?设计带有冰柱和雪的寒冷文字效果[...]
很好的教程,谢谢。
D?kuji za 教程 http://photoshop.nazory.eu/podle-http-loreleiwebdesign-com
很棒的教程,更不用说,美丽的网站。保持良好的工作!
[...] 入门教程:点击 AQUI! […]
[...] 没有评论 » 作者:Vjarski 标签:Tutoriais、Tutoriais Photoshop、未分类 字体:链接 流行的文本文件 efeitos de indo ladeira abaixo e mesmo que você pode pensar que [...]
[...] 流行的文本效果,没有下巴的提示,并且没有任何可能的效果和不可能的效果,在卡波、罗达哈斯阿尔雷德多和白色的更多 – se sorprenda, cada semana voy a conocer nuevos coaches Photoshop 中的文本效果非常好,给我留下了深刻的印象,就像在其他文本效果教程中决定的那样,效果非常简单,但效果却非常好, que espero sea de utilidad。教程 Enlace [...]
[...] 文本效果的受欢迎程度并没有走下坡路,即使您可能认为所有可能和不可能的效果都已经被尝试过、切片和研磨 - 令人惊讶的是,每周我都会看到新的文本效果教程对于 Photoshop 来说,它们总是看起来很棒,总是一次又一次地给我留下深刻的印象,所以在冬天的心情下,我们决定制作另一个文本效果教程,这个教程非常简单,但结果非常好,我希望这会被证明是有用的。教程链接 [...]
不错的工作
嘿!非常感谢您的本教程,我用它来制作圣诞节的部落横幅😀
[...] 文本效果的受欢迎程度并没有走下坡路,即使您可能认为所有可能和不可能的效果都已经被尝试过、切片和研磨 - 令人惊讶的是,每周我都会看到新的文本效果教程对于 Photoshop 来说,它们总是看起来很棒,总是一次又一次地给我留下深刻的印象,所以在冬天的心情下,我们决定制作另一个文本效果教程,这个教程非常简单,但结果非常好,我希望这会被证明是有用的。教程来源 [...]
[...]雪文本雪花笔刷雪花图案雪背景橡皮图章效果[...]
[...]雪文本雪花笔刷雪花图案雪背景橡皮图章效果[...]
太糟糕了,您的服务器无法加载图像!