Bắt đầu bằng cách tạo một canvas mới, 550*200px.
Tô nó với màu #2E5164 (xám-xanh)
Chọn công cụ gõ và gõ bất kỳ từ nào vào bên trong. Màu sắc không quan trọng. Chúng tôi đã làm việc với các chữ cái màu trắng, sử dụng phông chữ MicrogrammaDBolExt tùy chỉnh.

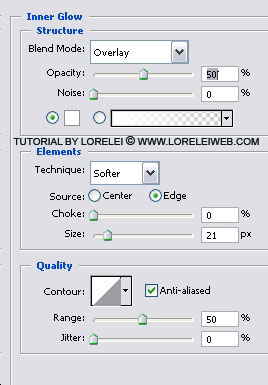
Truy cập lớp >> kiểu lớp >> Tùy chọn và áp dụng các cài đặt sau cho

Hãy chú ý và đặt cài đặt lớp phủ chỉ ở mức 50% vì bạn thực sự sẽ không cần nhiều hơn cho hiệu ứng này.

Bevel and Emboss gần như là thứ khiến hiệu ứng văn bản này trở nên đáng xem, chúng tôi đang cố gắng tạo ra hiệu ứng kim loại và việc dập nổi thông minh chính là chìa khóa của chúng tôi ở đây. Đừng ngại lạm dụng hiệu ứng này một chút, vì tệ hơn là nó sẽ trông giống như kim loại thô ráp và không được đánh bóng mịn như của chúng ta.

Sử dụng một trong những đường cong mặc định được cài đặt sẵn trong Photoshop CS

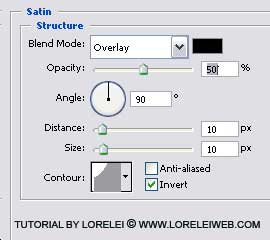
Hình dạng tùy chỉnh cho đường viền là điều tạo nên điều này hiệu ứng văn bản nên độc đáo và thú vị. Đây là hình dạng tôi đã thực hiện. Tất cả những gì bạn cần làm là sao chép các điểm neo và đường cong này, sau khi nhấp đúp vào cửa sổ nhỏ “đường viền” xấu hổ của bạn.



Đừng quên giảm lớp phủ màu xuống 50% vì chúng ta không muốn văn bản có màu đen.
Sau khi nhấp vào “OK”, nhân đôi lớp. Lấy lớp trên và kéo nó xuống.
Truy cập Chỉnh sửa >> Chuyển đổi >> Lật dọc. Điều chỉnh hình ảnh của bạn sao cho các lớp phía trên sẽ nằm chính xác phía trên lớp bạn đã lật, nhưng có khoảng cách khoảng 2-3 pixel giữa chúng.
Đặt Opacity của lớp nhân đôi lên 28%.

Vì chúng ta muốn độ sáng (phản chiếu) tinh tế hơn nên chúng ta sẽ chỉ để lại phần trên của nó.
Thêm lớp mặt nạ.
Chọn hình ba gạch Công cụ Gradient – Từ Đen sang Trắng và kéo từ dưới cùng của hình ảnh cho đến đầu lớp đầu tiên. Điều này sẽ làm sai lệch cài đặt Layer một chút, nhưng đây là ý định của chúng tôi.
Thế là xong, đây là kết quả!



