вибрано верхній шар тексту, а не фон або шар під ним.
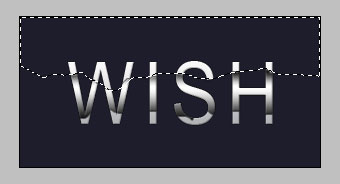
 Ліворуч ви можете побачити приклад того, чого ви маєте досягти на даний момент. Вибір може виглядати дещо хитрим, але це добре, оскільки ми збираємося досягти ефекту потрісканої трави поверх нього. Тепер я рекомендую збільшити зображення, щоб вам було набагато легше працювати з виділеннями, коли ви краще бачите край на екрані. Ви збираєтеся повторити попередній шлях, тільки цього разу ви виділите всю решту області навколо тексту. Використовуючи інструмент ласо, починайте збоку полотна і, наближаючись до літер, намагайтеся якомога точніше повторити попередній шлях виділення.
Ліворуч ви можете побачити приклад того, чого ви маєте досягти на даний момент. Вибір може виглядати дещо хитрим, але це добре, оскільки ми збираємося досягти ефекту потрісканої трави поверх нього. Тепер я рекомендую збільшити зображення, щоб вам було набагато легше працювати з виділеннями, коли ви краще бачите край на екрані. Ви збираєтеся повторити попередній шлях, тільки цього разу ви виділите всю решту області навколо тексту. Використовуючи інструмент ласо, починайте збоку полотна і, наближаючись до літер, намагайтеся якомога точніше повторити попередній шлях виділення.
 Ви не зможете точно слідувати цьому, але саме тому ми хочемо НОВИЙ вибір, а не просто інвертувати попередній. Ми не хочемо, щоб він виглядав надто витонченим і витонченим, він повинен мати трохи потрісканого шарму.
Ви не зможете точно слідувати цьому, але саме тому ми хочемо НОВИЙ вибір, а не просто інвертувати попередній. Ми не хочемо, щоб він виглядав надто витонченим і витонченим, він повинен мати трохи потрісканого шарму.
Важливо: Коли виділення буде готове, створіть новий шар і перетягніть його на панель шарів, щоб він опинився під обома текстовими шарами. Це дуже важливо, і неправильне розташування шару завадить досягненню належного результату.
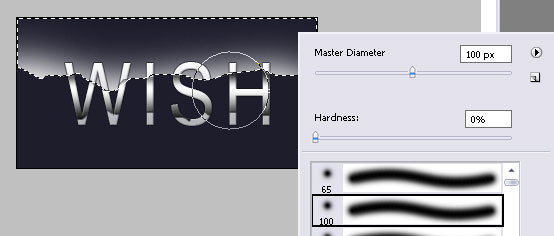
Тепер виберіть a Інструмент «Пензель». з основним діаметром приблизно 100 пікселів і, що найважливіше, м’яким краєм. Дуже акуратно постарайтеся зробити «серпанок», який піднімається з-під нижнього краю виділення. Я рекомендую починати з того, що ви вибрали, і переходити поступово вгору, коли бачите, що хочете отримати більше світіння.

Повторіть той самий процес із нижньою частиною тексту, завантажуючи виділення, більш-менш дотримуючись попереднього шляху, а потім використовуючи або новий, або попередній скляний шар, додаючи трохи білого світіння. Ось і все, це ваш результат і я сподіваюся, що він вам сподобається!



Щойно переглядав сайт. Мій перший візит, мені це подобається😀
Я обов'язково скористаюся цим тутом.
Також додам вас до списку ресурсів/посібників Photoshop на моєму сайті 🙂