บทช่วยสอนข้อความที่มีสไตล์แบบนูนมีอยู่ทุกที่ แต่อันนี้เหมาะสำหรับผู้เริ่มต้น ต้องการเอฟเฟกต์ข้อความที่มีลายนูนมีสไตล์จริงๆ หรือไม่? เป็นเวลากว่า 2 เดือนแล้วนับตั้งแต่บทช่วยสอน Photoshop ครั้งล่าสุดที่ฉันโพสต์ แต่ฉันมีข่าวดีสำหรับคุณ — ฉันกลับมาออนไลน์พร้อมกับสิ่งใหม่ๆ มากมายที่จะแสดงให้คุณเห็น ดังนั้นคอยติดตามบทเรียนที่กำลังจะมีขึ้นทั้งหมดของเรา!
วันนี้ เราจะเริ่มต้นด้วยเอฟเฟกต์ข้อความที่น่ารักนี้ และตามที่ผู้อ่านส่วนใหญ่ร้องขอ เราก็ปล่อย PSD สำหรับดาวน์โหลดในราคาเพียง $1 เท่านั้น PSD มีไว้เพื่อการเรียนรู้เท่านั้น คุณสามารถรวมไว้ในโปรเจ็กต์สำหรับลูกค้าได้ แต่คุณไม่สามารถขายต่อไฟล์นี้ได้โดยตรง
พูดพอแล้ว; มาเริ่มกันเลย.
Photoshop เอฟเฟกต์ข้อความนูน


ขั้นตอนที่ 1 เตรียม Photoshop Canvas
สร้างไฟล์ Photoshop ใหม่ (Ctrl + N) เราใช้ขนาด 600*400 ที่นี่ แต่เช่นเคย ขนาดของคุณอาจใหญ่กว่านี้ได้มากถ้าคุณต้องการ

การใช้เครื่องมือ Paint Bucket เติมผ้าใบด้วยสีเทาสีน้ำเงินเข้ม — #535559
ขั้นตอนที่ 2 เลือกแบบอักษร
ฉันเป็นแฟนตัวยงของแบบอักษรทั้งหมดที่เคยใช้และมีชื่อเสียงในช่วงทศวรรษ 50 ดังนั้นแบบอักษรที่ฉันชื่นชอบตลอดกาลน่าจะเป็น "Bello" ไม่ฟรี แต่คุณสามารถซื้อได้ทางออนไลน์ โปรดทราบว่าจะไม่รวมแบบอักษรนี้หากคุณซื้อไฟล์ PSD เนื่องจากเราไม่สามารถแจกจ่ายแบบอักษรเชิงพาณิชย์ได้ ดังนั้น หากคุณมีฟอนต์ Bello ให้เลือกฟอนต์นั้นแล้วพิมพ์คำของคุณด้วยตัวอักษรตัวใหญ่ เราใช้ 188pt ที่นี่

ขั้นตอนที่ 3 การเพิ่มสไตล์เลเยอร์
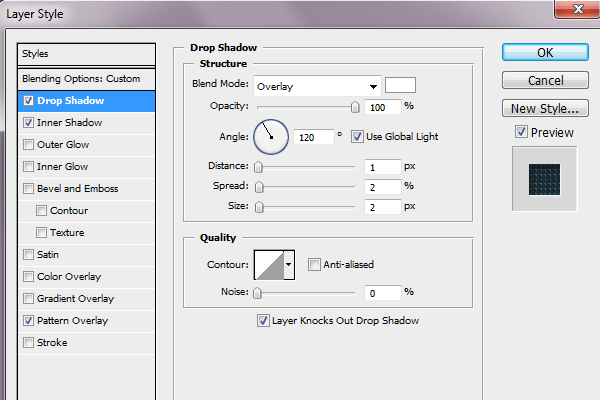
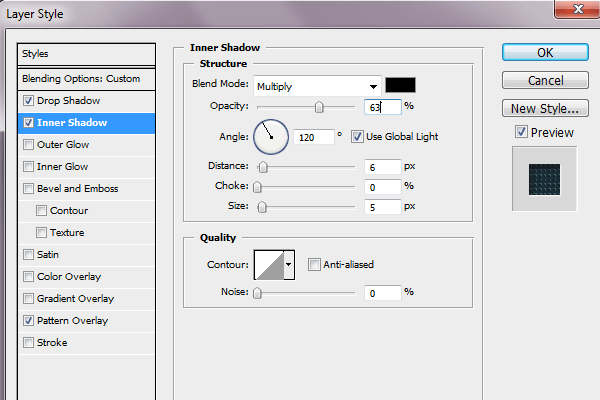
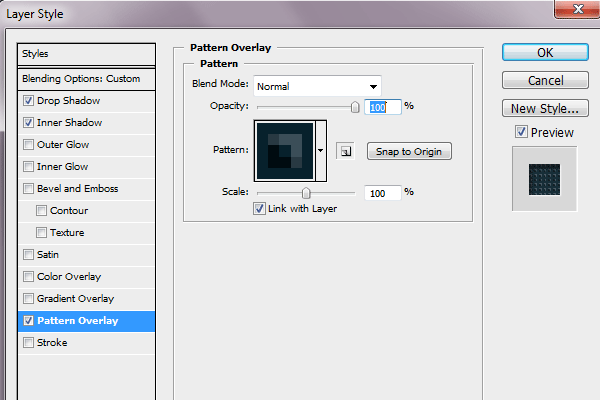
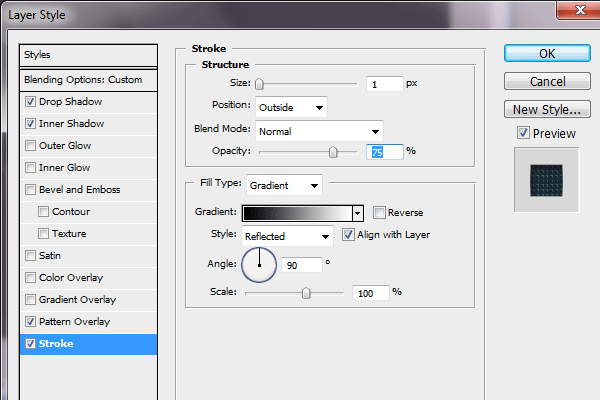
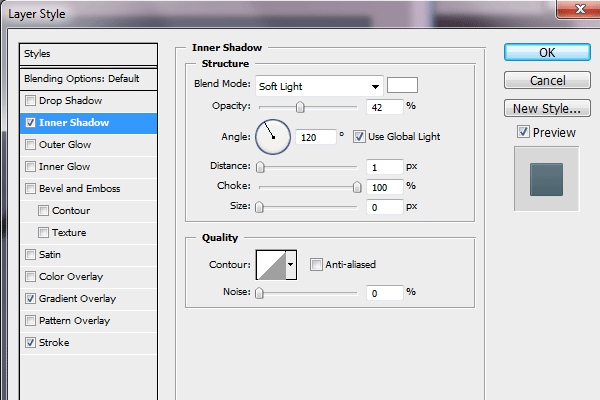
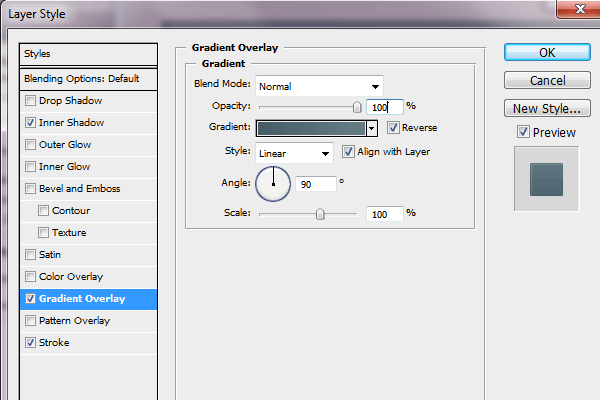
ขณะที่เลเยอร์ข้อความของคุณยังคงเลือกอยู่ ให้ไปที่ Layer >> Layer Styles และใช้การตั้งค่าต่อไปนี้...


ตอนนี้พื้นผิวพื้นหลัง เราจะใช้รูปแบบที่เราสร้างขึ้นเอง และหากคุณซื้อไฟล์ PSD ไฟล์นั้นก็จะรวมอยู่ในสไตล์นั้นด้วย

สุดท้ายนี้ เราจะเพิ่มเส้นขีดขนาด 1px พร้อมการซ้อนทับแบบไล่ระดับสีเพื่อให้ข้อความมีความลึกมากขึ้น

เรามาไกลขนาดนี้แล้วโดยใช้สไตล์เลเยอร์ทั้งหมดอย่างถูกต้อง หากผลลัพธ์ของคุณแตกต่างจากที่คุณเห็นที่นี่ ให้ย้อนกลับและตรวจสอบว่ามีการใช้การตั้งค่าทั้งหมดสำหรับสไตล์เลเยอร์อย่างถูกต้องหรือไม่ จนถึงตอนนี้มันเป็นเพียงส่วนทางเทคนิคเท่านั้น ดังนั้นคุณไม่น่าจะมีปัญหาใดๆ

ขั้นตอนที่ 4 การเพิ่มความลึกให้กับ Canvas
เป็นยุคของเว็บ 2.0 และการมีผ้าใบเรียบๆ สามารถทำลายเอฟเฟ็กต์ใดๆ ได้ ไม่ว่าจะสวยงามแค่ไหน ดังนั้นหากเราต้องการให้ผลิตภัณฑ์ของเราโดดเด่น ก็ต้องมีความลึกบ้าง นั่นเป็นเหตุผลที่เราจะไม่กลับไปที่แคนวาสพื้นฐาน (หากถูกล็อคอยู่ ให้ดับเบิลคลิกบนพาเล็ตเลเยอร์ แล้วกด ตกลง เพื่อปลดล็อค) ไปที่ เลเยอร์ >> สไตล์เลเยอร์และใช้การตั้งค่าต่อไปนี้:


สำหรับการไล่ระดับสี ให้ใช้สีต่อไปนี้:
1. #667c85 เป็นสีฟ้าอ่อน
2. #475e68 เป็นสีน้ำเงินเข้ม
นี่คือสิ่งที่เราได้รับจนถึงตอนนี้...

ขั้นตอนที่ 5 การเพิ่มความเงา
กด “Ctrl” และคลิกที่เลเยอร์ข้อความในพาเล็ตเลเยอร์ Photoshop ของคุณ การดำเนินการนี้จะโหลดข้อความที่เลือก

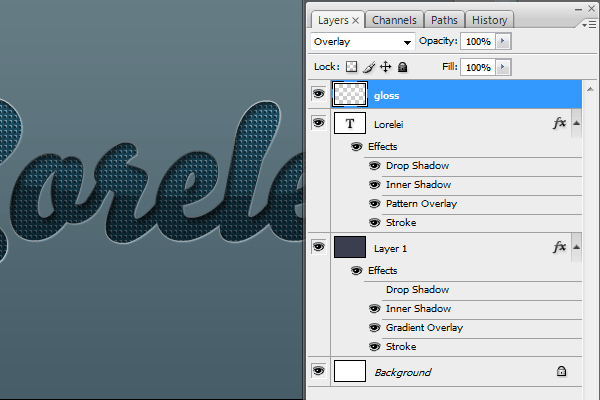
สร้างเลเยอร์ใหม่เหนือเลเยอร์อื่นๆ ทั้งหมด การใช้เครื่องมือไล่ระดับสีจาก ขาวจนโปร่งใสให้ลากเส้นจากด้านบนของข้อความลงด้านล่าง สิ่งนี้จะเพิ่มการไล่ระดับสีเล็กน้อยแต่มองเห็นได้ให้กับผู้อ่าน
การใช้เครื่องมือวงรี lasso วาดวงกลมดังที่คุณเห็นในภาพด้านล่าง:

ไปที่ เลือก >> ผกผัน เพื่อกลับรายการที่เลือกและกด "ลบ" เพื่อลบส่วนที่เหลือของการไล่ระดับสี วิธีนี้จะทิ้งความเงาไว้เฉพาะส่วนบนของข้อความ เช่นนี้

ตอนนี้เพื่อให้สัมผัสที่น่าพึงพอใจและเป็นธรรมชาติ ให้ตั้งค่าความทึบของเลเยอร์ของเงาเป็น "โอเวอร์เลย์" (โปรดดูด้านล่าง):

ขั้นตอนที่ 6 การเพิ่ม Sparkles
ขั้นตอนต่อไปคือการเพิ่มประกายหวานให้ทั่วข้อความ สิ่งนี้จะให้ความรู้สึกที่ลึกล้ำ ชวนฝัน และหรูหรายิ่งขึ้น สร้างเลเยอร์ Photoshop ใหม่ที่ด้านบนของส่วนที่เหลือ ใช้เครื่องมือแปรง เลือกแปรง 27 พิกเซลที่มีขอบอ่อน และใช้สีขาว กระจายจุดบางจุดบนขอบของข้อความอย่างวุ่นวาย
ตั้งค่าความทึบในการเติมของจุดเป็น 70% เปลี่ยนจากโหมด "ปกติ" เป็น "โอเวอร์เลย์"
เคล็ดลับ: ใช้เฉพาะจุดที่มีเส้นขีดของข้อความเป็นสีขาว ซึ่งจะช่วยเพิ่มเอฟเฟกต์แสง
จนถึงตอนนี้ หากคุณทำตามขั้นตอนต่างๆ อย่างใกล้ชิด คุณควรได้รับสิ่งนี้:

นอกจากนี้เรายังเพิ่มความแวววาวด้วยแปรงต่างๆ แต่อย่าหักโหมจนเกินไป เพราะจะดีกว่าถ้ามีความเงาน้อยลงและมากเกินไป
ฉันหวังว่าคุณจะสนุกกับบทช่วยสอน Photoshop นี้ และอย่าลืมตรวจสอบบทช่วยสอน Photoshop อื่น ๆ ของเราและสมัครรับฟีด หากคุณต้องการเรียนรู้เร็วขึ้น โปรดซื้อไฟล์ PSD ของบทช่วยสอนในราคาเพียง $1.00 เมื่อคุณชำระเงินเสร็จสิ้น ให้คลิกปุ่ม "กลับไปยังผู้ขาย" การดาวน์โหลดจะเริ่มขึ้นโดยอัตโนมัติ หากการดาวน์โหลดไม่เปลี่ยนเส้นทางคุณไม่ว่าด้วยเหตุผลใดก็ตาม โปรดแสดงความคิดเห็นด้านล่างหรือส่งอีเมลถึงเรา แล้วเราจะส่งไฟล์ให้คุณโดยเร็วที่สุด ขอบคุณ!

เวอร์ชันข้อความ
บทช่วยสอนขั้นสูง: การสร้างข้อความนูนด้วยเมทัลลิกเรืองแสงใน Photoshop
ขององค์กร
บทช่วยสอนนี้จะแนะนำคุณตลอดกระบวนการสร้างข้อความนูนที่มีสไตล์พร้อมเอฟเฟกต์เรืองแสงแบบเมทัลลิก เหมาะสำหรับโลโก้ ส่วนหัว หรืองานศิลปะดิจิทัล เราจะใช้สไตล์เลเยอร์ การไล่ระดับสี และตัวเลือกการผสมเพื่อให้ได้รูปลักษณ์ที่ซับซ้อน
ความต้องการ
- Adobe Photoshop (เวอร์ชันล่าสุดจะใช้ได้)
- ความรู้พื้นฐานเกี่ยวกับเครื่องมือ Photoshop และอินเทอร์เฟซ
ขั้นตอนที่ 1: การตั้งค่าเอกสารของคุณ
- เปิด Photoshop และสร้างเอกสารใหม่ สำหรับการใช้งานเว็บ ขนาด 800×600 พิกเซล ความละเอียด 72 dpi ก็เพียงพอแล้ว สำหรับการพิมพ์ พิจารณาความละเอียดสูงกว่า (อย่างน้อย 300 dpi)
- เติมพื้นหลัง ด้วยสีเข้มหรือการไล่ระดับสีเพื่อให้แสงเมทัลลิกโดดเด่น สีน้ำเงินเข้มหรือสีดำใช้ได้ผลดีกับเอฟเฟกต์นี้
ขั้นตอนที่ 2: การสร้างข้อความ
- เลือกเครื่องมือข้อความ (T) และพิมพ์ข้อความที่ต้องการ เลือกแบบอักษรตัวหนาหรือหนาเพื่อให้ได้เอฟเฟกต์นูนที่ดีที่สุด แบบอักษรเช่น Arial Black หรือ Impact เป็นตัวเลือกที่ดี
- ปรับขนาดตัวอักษร เพื่อให้เหมาะกับการออกแบบของคุณ สำหรับบทช่วยสอนนี้ ลองใช้ขนาดตัวอักษรที่เติมส่วนที่ดีของผืนผ้าใบ เพื่อให้แน่ใจว่ามองเห็นรายละเอียดของลายนูนและเอฟเฟกต์เรืองแสงได้
ขั้นตอนที่ 3: การใช้เอฟเฟกต์นูน
- เมื่อเลือกเลเยอร์ข้อความของคุณแล้ว ไปที่แผงเลเยอร์แล้วดับเบิลคลิก เพื่อเปิดกล่องโต้ตอบสไตล์เลเยอร์
- เลือก “เอียงและนูน” เพื่อเพิ่มความลึกให้กับข้อความของคุณ ใช้การตั้งค่าเหล่านี้เพื่อให้ได้รูปลักษณ์นูนที่ละเอียดอ่อนและสมจริง:
- สไตล์: เอียงด้านใน
- เทคนิค: เรียบ
- ความลึก: 100%
- ทิศทาง: ขึ้น
- ขนาด: 5 px (ปรับตามขนาดข้อความของคุณ)
- นุ่มนวล: 0 px
- ปรับการแรเงา เพื่อเพิ่มความรู้สึกแบบเมทัลลิก ตั้งค่ามุมเป็น 120° และระดับความสูงเป็น 30° ทดลองใช้พรีเซ็ต Gloss Contour เพื่อค้นหาค่าที่เข้ากับการออกแบบของคุณ
ขั้นตอนที่ 4: การเพิ่มความแวววาวของโลหะ
- ยังอยู่ในกล่องโต้ตอบสไตล์เลเยอร์ เลือก “อินเนอร์โกลว์” เพื่อความเงางามอันละเอียดอ่อนจากภายใน เลือกสีอ่อนที่ตรงกับลุคเมทัลลิกที่คุณต้องการ (สีเงิน ทอง ฯลฯ) ตั้งค่า Blend Mode เป็น Screen, Opacity เป็น 75% และ Size เป็นประมาณ 20px
- เพิ่ม “แสงภายนอก” เพื่อสร้างความรู้สึกถึงแสงสะท้อนจากโลหะ เลือกสีที่คล้ายคลึงกับ Inner Glow ตั้งค่า Blend Mode เป็น Screen, Opacity เป็น 50-75% และปรับขนาดเพื่อให้ได้เอฟเฟกต์ที่นุ่มนวลและกระจ่างใสรอบๆ ข้อความของคุณ
ขั้นตอนที่ 5: ปรับแต่งพื้นผิวโลหะ
- เพื่อเพิ่มพื้นผิวและความสมจริง คลิกที่ “ซาติน” ในกล่องโต้ตอบสไตล์เลเยอร์ สิ่งนี้จะเพิ่มความลึกและความซับซ้อนให้กับพื้นผิวเมทัลลิก ใช้การตั้งค่าเหล่านี้:
- โหมดการรวม: ทวีคูณ
- ความทึบ: 20%
- มุม: 19 °
- ระยะทาง: 21 พิกเซล
- ขนาด: 27 พิกเซล
- เล่นกับ “คอนทัวร์” การตั้งค่าภายใต้ Bevel & Emboss เพื่อเพิ่มความแตกต่างของพื้นผิว เพิ่มประสิทธิภาพเอฟเฟกต์ลายนูน
ขั้นตอนที่ 6: การปรับขั้นสุดท้าย
- ปรับแต่งรูปลักษณ์โดยรวม โดยการปรับความทึบของการเติมของเลเยอร์เป็น 0% ซึ่งจะทำให้มองไม่เห็นสีข้อความ เหลือเพียงสไตล์เลเยอร์ที่มองเห็นได้เพื่อให้เอฟเฟกต์แบบโลหะและนูนเด่นชัดยิ่งขึ้น
- ถ้าต้องการ, เพิ่มเลเยอร์พื้นหลัง ด้วยการไล่ระดับสีหรือรูปแบบที่เสริมข้อความเมทัลลิกของคุณเพื่อทำให้การออกแบบสมบูรณ์
สรุป
ตอนนี้คุณได้สร้างข้อความที่ไม่เพียงแต่โผล่ออกมาจากหน้าจอด้วยเอฟเฟกต์นูน แต่ยังเปล่งประกายด้วยแสงเมทัลลิกอันซับซ้อนอีกด้วย เทคนิคนี้สามารถปรับเปลี่ยนและแก้ไขด้วยสี พื้นผิว และสไตล์เลเยอร์ที่แตกต่างกันเพื่อให้เหมาะกับโปรเจ็กต์การออกแบบต่างๆ
การทดลองกับการตั้งค่าและการผสมผสานองค์ประกอบเพิ่มเติม เช่น ประกายไฟหรือพื้นผิวพื้นหลัง สามารถปรับเปลี่ยนการสร้างสรรค์ของคุณให้เป็นแบบส่วนตัวยิ่งขึ้นได้ สไตล์เลเยอร์ของ Photoshop เป็นเครื่องมืออันทรงพลังในการทำให้ข้อความดูมีชีวิตชีวา และการเรียนรู้สไตล์เหล่านี้สามารถช่วยเพิ่มขีดความสามารถในการออกแบบของคุณได้อย่างมาก



[…] โพสต์นี้ถูกกล่าวถึงบน Twitter โดย Design Sauce, LoreleiWeb LoreleiWeb กล่าวว่า: ออกแบบข้อความนูนอย่างมีสไตล์ด้วยเมทัลลิกเรืองแสง http://goo.gl/fb/ukgZB [... ]
ขอบคุณสำหรับคำอธิบายโดยละเอียด มันมีประโยชน์จริงๆ
เก่งมาก! ขอบคุณมาก.
W0W บทช่วยสอนที่น่าทึ่ง ขอบคุณ Lorelei! คุณทำได้ดีมาก!
อัศจรรย์! อาจเป็นบทเรียนที่ดีที่สุดและมีประโยชน์มากที่สุดในไซต์นี้ ฉันได้เรียนรู้หลายสิ่งหลายอย่างในเรื่องนี้
ขอบคุณสำหรับโพสต์นี้ เอฟเฟ็กต์ที่ใช้จะมีประโยชน์มากสำหรับสิ่งต่างๆ เช่น การออกแบบโลโก้ เมื่อฉันต้องการให้บางสิ่งโดดเด่นบนหน้าเว็บ
[…] ข้อความนูนด้วยเมทัลลิกเรืองแสง […]
มันช่วยฉันได้มาก.. 😀
ขอบคุณ
[…] 与金属发光的浮雕文字 […]
รหัสส่งเสริมการขายคูปอง Bluehost
โพสต์บล็อกที่ดีมาก! ฉันแอบแฝงอยู่ในไซต์ของคุณมานานแล้ว แต่แค่อยากแจ้งให้คุณทราบว่าฉันชอบโพสต์ของคุณ
[…] 59. เอฟเฟกต์ข้อความนูน […]
[…] ข้อความนูนด้วยเมทัลลิกเรืองแสง […]
เฮ้ อลัน 😉 โทรหาฉันที่ 928-444-6405
ฉันพยายามซื้อตุ๊ดแต่โหลดเพจไม่ได้ 🙁
ฉันพยายามซื้อตุ๊ดแต่โหลดเพจไม่ได้ 🙁
อัศจรรย์ª!
ทำงานได้อย่างสมบูรณ์แบบ! นี่คือความพยายามของฉัน: http://habbocustoms.com/uploads/1326676835zTriick2.png
[…] ออกแบบข้อความนูนอย่างมีสไตล์ด้วยเมทัลลิกเรืองแสง […]
[…] 7. ออกแบบข้อความนูนอย่างมีสไตล์ด้วยเมทัลลิกเรืองแสง […]
[…] 3) ออกแบบเอฟเฟกต์ข้อความที่ส่องแสงสวยงาม […]
[…] ข้อความนูนมีสไตล์ […]
[…] ออกแบบข้อความนูนอย่างมีสไตล์ด้วยเมทัลลิกโกลว์ | Lorelei Web Design ผ่านมากว่า 2 เดือนแล้วนับตั้งแต่การสอน Photoshop ครั้งล่าสุดที่ฉันโพสต์ แต่ฉันมีข่าวดีสำหรับคุณ — ฉันกลับมาออนไลน์พร้อมกับสิ่งใหม่ๆ มากมายที่จะแสดงให้คุณเห็น ดังนั้นคอยติดตามบทเรียนที่กำลังจะมีขึ้นทั้งหมดของเรา! วันนี้ เราจะเริ่มต้นด้วยเอฟเฟกต์ข้อความที่สวยงามและสวยงามนี้ และตามที่ผู้อ่านส่วนใหญ่ร้องขอ เราก็ปล่อย PSD ให้ดาวน์โหลดในราคาเพียง $1 PSD มีไว้เพื่อการเรียนรู้เท่านั้น คุณสามารถรวมไว้ในโปรเจ็กต์สำหรับลูกค้าได้ แต่คุณไม่สามารถขายต่อไฟล์นี้ได้โดยตรง […]
[…] ข้อความนูนด้วยเมทัลลิกเรืองแสง […]
[…] 3. ออกแบบข้อความนูนมีสไตล์พร้อมแสงเมทัลลิก […]
[... ] https://loreleiwebdesign.com/2010/08/31/designed-stylish-embossed-text-with-metallic-glow/ [... ]
อืม ดูเหมือนว่าเว็บไซต์ของคุณจะกินความคิดเห็นแรกของฉันไป (มันคือ
ยาวมาก) ฉันเดาว่าฉันจะสรุปสิ่งที่ฉันเขียนและพูด ฉันเพลิดเพลินกับบล็อกของคุณอย่างทั่วถึง ฉันเองก็เป็นนักเขียนบล็อกที่มีความมุ่งมั่นเช่นกัน แต่ฉันก็ยังใหม่กับทุกสิ่ง คุณมีเคล็ดลับสำหรับนักเขียนบล็อกมือใหม่หรือไม่? ฉันซาบซึ้งจริงๆ
[…] สร้างเอฟเฟกต์สาวงามใน Photoshop58 สร้างฉาก Berserker แห่งอนาคตโดยใช้เทคนิค 3D59 เอฟเฟกต์ข้อความนูน60 วิธีสร้างการออกแบบแนวคิด Death Angel ใน Photoshop61 ออกแบบเอฟเฟกต์ข้อความสกิน62. สร้างก […]
[…] ออกแบบบทช่วยสอนเอฟเฟกต์ข้อความที่ส่องแสงสวยงามได้ที่นี่ […]
[…] สอนการพิมพ์ตัวอักษร Photoshop ฟรี […]
[…] ลิงค์การสอน […]
[…] ลิงค์การสอนด้านบน ↑ […]
[…] ออกแบบข้อความนูนอย่างมีสไตล์ด้วยเมทัลลิกเรืองแสง […]
[…] ผ่าน | loreleiwebdesign.com […]
[…] ข้อความนูนมีสไตล์ […]
[…] Un bel effet de texte à réaliser chez LORELEI WEBDESIGN […]
[…] ข้อความนูนด้วยเมทัลลิกเรืองแสง […]
[…] ข้อความนูนด้วยเมทัลลิกเรืองแสง […]
[…] การพิมพ์ลายนูนข้อความที่มีสไตล์เป็นรูปแบบศิลปะเล็กน้อย และบทช่วยสอนนี้ให้ขั้นตอนที่ยอดเยี่ยมในการทำให้ข้อความของคุณดูถูกต้อง […]
[…] ข้อความนูนมีสไตล์ […]
[…] ดูบทช่วยสอน […]
[…] ข้อความนูนด้วยเมทัลลิกเรืองแสง […]
[…] ออกแบบข้อความนูนอย่างมีสไตล์ด้วยเมทัลลิกเรืองแสง […]
[…] ออกแบบข้อความนูนอย่างมีสไตล์ด้วยเมทัลลิกเรืองแสง […]
[…] ข้อความนูนมีสไตล์ […]
สุดยอดจะลองดูครับ ซื้อผู้ติดตาม Spotify ที่แท้จริง และอธิบายได้ดีมาก
ซื้อผู้ติดตาม Instagram
[…] ข้อความนูนมีสไตล์ […]
โพสต์ต้นฉบับนี้เมื่อ 8 ปีที่แล้ว ยังพร้อมให้ดาวน์โหลดหรือไม่ ฉันชอบรูปแบบซ้อนทับที่คุณสร้างขึ้นมาก
[…] ออกแบบข้อความนูนอย่างมีสไตล์ด้วยเมทัลลิกเรืองแสง […]
[…] Stylowy wytłoczony tekst z metalicznym blaskiem […]
[…] ข้อความนูนด้วยเมทัลลิกเรืองแสง […]
[…] Stílusos dombornyomott szöveg fémes izzással […]
[…] ออกแบบข้อความนูนอย่างมีสไตล์ด้วยเมทัลลิกเรืองแสง […]
นี่เป็นบทช่วยสอนที่น่าทึ่งจริงๆ สำหรับฉัน ฉันเรียนรู้มากมายจากบล็อกนี้ ขอบคุณมากสำหรับการแบ่งปันกับเรา
มันช่วยฉันได้มาก..
ขอบคุณนะเพื่อน..
สุดยอดครับจะลองดู!!!
ขอบคุณมากสำหรับการแบ่งปันกับเรา ข้อความนูนมีสไตล์สำหรับคำอธิบายโดยละเอียด คอลเลกชันที่ดีและพิเศษ ฉันแค่กำลังค้นหาบางอย่างเช่นนั้น
โพสต์วารสารทางเว็บที่ยอดเยี่ยมเป็นพิเศษ! ฉันคอยติดตามตำแหน่งของคุณมานานแล้ว แต่จำเป็นต้องแจ้งให้คุณทราบว่าฉันชอบโพสต์ของคุณ