Reliéfne štýlové textové návody sú všade, ale tento je ideálny pre začiatočníkov. Chcete skutočne štýlový efekt reliéfneho textu? Od posledného tutoriálu Photoshopu, ktorý som uverejnil, ubehli viac ako 2 mesiace, ale mám pre vás skvelú správu – som späť online s množstvom nových vecí, ktoré vám chcem ukázať, takže sledujte všetky naše pripravované tutoriály!
Dnes začneme s týmto krásnym textovým efektom a ako väčšina čitateľov požaduje, uvoľňujeme aj PSD na stiahnutie len za 1 dolár. PSD slúži len na vzdelávacie účely; môžete ho začleniť do projektu pre klienta, ale tento súbor nemôžete priamo predať.
Dosť bolo rečí; Začnime.
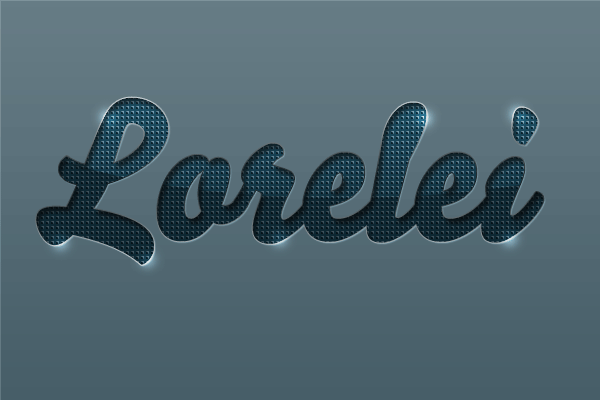
Reliéfny textový efekt photoshop


Krok 1. Príprava Photoshop Canvas.
Vytvorte nový súbor Photoshopu (Ctrl + N). Tu používame veľkosť 600 * 400, ale ako vždy — tá vaša môže byť oveľa väčšia, ak ju potrebujete.

Pomocou nástroja vedierka farby vyplňte plátno tmavo šedo-modrou farbou — #535559.
Krok 2. Vyberte písmo.
Som veľkým fanúšikom všetkých typov písma, ktoré sa používali a preslávili v 50. rokoch, takže moje najobľúbenejšie písmo bude pravdepodobne „Bello“. Nie je to zadarmo, ale môžete si to kúpiť online. Upozorňujeme, že písmo NEBUDE zahrnuté, ak si zakúpite súbor PSD, pretože nemôžeme distribuovať komerčné písma. Ak teda máte písmo Bello, vyberte ho a napíšte slovo veľkým písmenom. Tu sme použili 188pt.

Krok 3. Pridanie štýlov vrstiev.
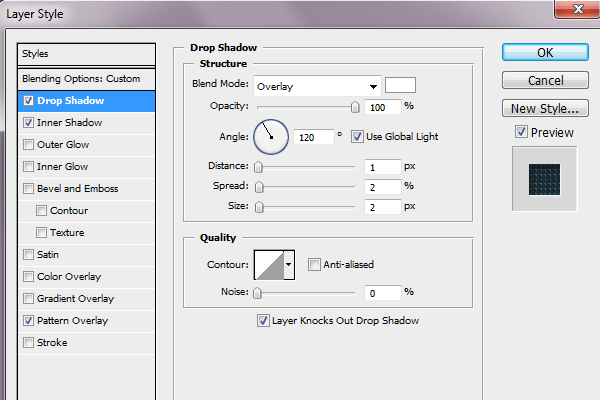
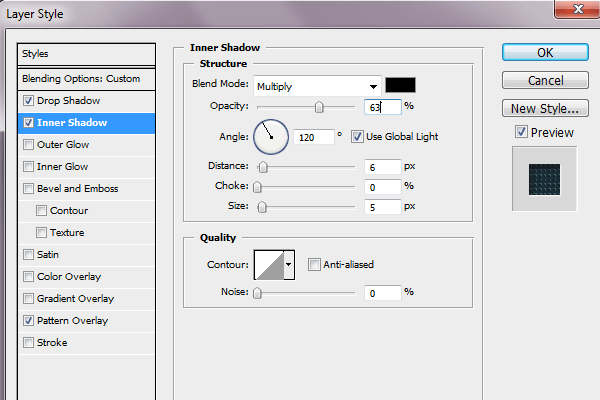
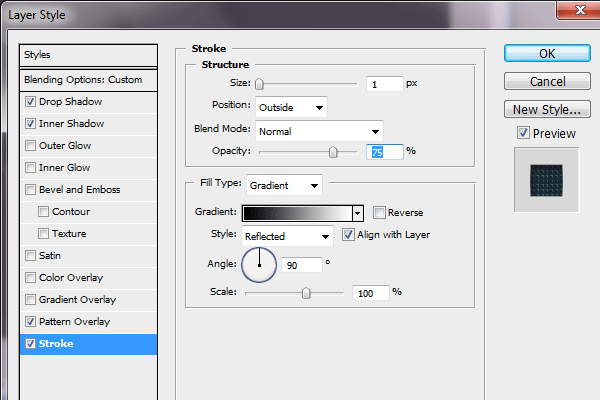
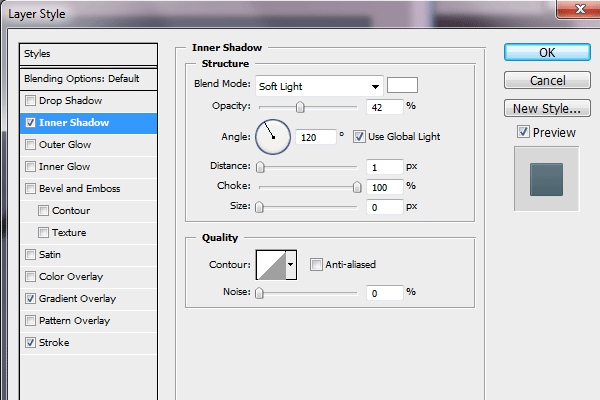
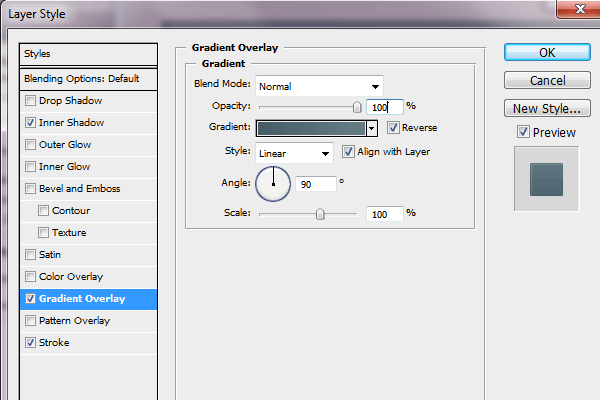
Kým je vaša textová vrstva stále vybratá, prejdite na Vrstva >> Štýly vrstiev a použite nasledujúce nastavenia…


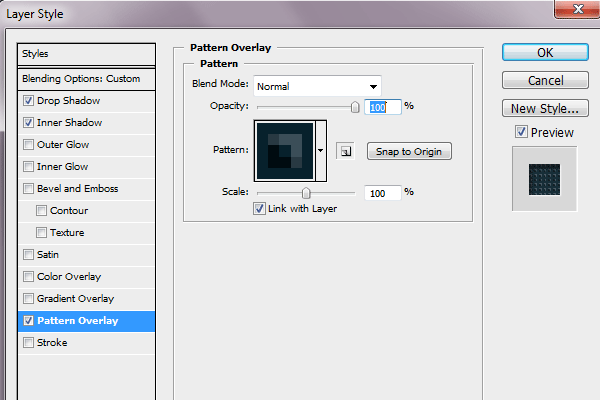
Teraz textúra pozadia. Budeme používať vzor, ktorý sme sami vytvorili, a ak si zakúpite súbor PSD, bude už zahrnutý v štýle.

Nakoniec pridáme 1px ťah s prechodovým prekrytím, aby sme dali textu väčšiu hĺbku.

Dostali sme sa tak ďaleko, keď sme všetky štýly vrstiev použili správne. Ak sa váš výsledok líši od toho, čo vidíte tu, vráťte sa späť a skontrolujte, či boli všetky nastavenia pre štýly vrstiev použité správne; zatiaľ je to len technická časť, takže by ste nemali mať žiadny problém.

Krok 4. Pridanie hĺbky na plátno.
Je to éra webu 2.0 a ploché plátno môže zničiť akýkoľvek efekt, bez ohľadu na to, aký je krásny, takže ak chceme, aby náš produkt vyskočil, musí mať určitú hĺbku. Preto sa nevrátime na základné plátno (ak je zamknuté, dvakrát naň kliknite na palete vrstiev a stlačením OK odomknite). Ísť do Vrstva >> Štýly vrstieva použite nasledujúce nastavenia:


Pre prechod použite nasledujúce farby:
1. #667c85 ako svetlomodrá
2. #475e68 ako tmavomodrá
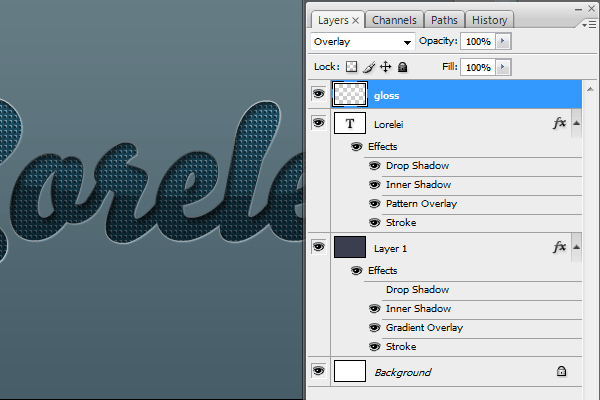
Tu je to, čo sme doteraz dostali…

Krok 5. Pridanie lesku
Stlačte „Ctrl“ a kliknite na textovú vrstvu v palete vrstiev Photoshopu. Tým sa načíta výber textu.

Vytvorte novú vrstvu nad všetkými ostatnými. Pomocou nástroja prechodu od biela až priehľadná, nakreslite čiaru z hornej časti textu nadol. Čitateľovi to pridá mierny, ale viditeľný sklon.
Pomocou nástroja eliptické laso nakreslite kruh, ako vidíte na obrázku nižšie:

Ísť do Vyberte >> Inverzne pre inverziu výberu a stlačením „delete“ vymažete zvyšok gradientu. To ponechá lesk iba v hornej časti textu, napríklad takto:

Teraz, aby ste získali príjemný a prirodzený dotyk, nastavte kryciu vrstvu lesku na „Overlay“ (pozri nižšie):

Krok 6. Pridávanie trblietok
Ďalším krokom je pridanie sladkých iskier okolo textu. To mu dodá hĺbku, zasnenosť a eleganciu. Vytvorte novú vrstvu Photoshopu na zvyšok. Pomocou nástroja Brush Tool vyberte 27pixelový štetec s mäkkým okrajom a pomocou bielej farby chaoticky roztiahnite niekoľko bodov na okraje textu.
Nastavte nepriehľadnosť výplne bodiek na 70 %. Prepnite z režimu „Normal“ do režimu „overlay“.
TIP: bodky aplikujte len tam, kde je ťah textu biely, zvýrazníte tým svetelný efekt.
Ak ste doteraz pozorne sledovali kroky, mali by ste dostať toto:

Tiež sme pridali trochu viac lesku s rôznymi štetcami, ale určite to nepreháňajte, pretože je lepšie mať menej lesku a príliš veľa.
Dúfam, že sa vám tento návod pre Photoshop páčil a určite si pozrite aj naše ďalšie návody Photoshopu a prihláste sa na odber informačného kanála. Ak sa chcete učiť rýchlejšie, kúpte si súbor PSD s návodom len za 1.00 $. Po dokončení platby kliknite na tlačidlo „návrat k obchodníkovi“ — sťahovanie sa spustí automaticky. Ak vás sťahovanie z akéhokoľvek dôvodu nepresmerovalo, zanechajte komentár nižšie alebo nám pošlite e-mail a my vám pošleme súbor ASAP. Ďakujem!

Textová verzia
Vylepšený návod: Vytváranie reliéfneho textu s kovovým leskom vo Photoshope
Prehľad
Tento tutoriál vás prevedie procesom vytvárania štýlového reliéfneho textu s efektom kovovej žiary, ktorý je ideálny pre logá, nadpisy alebo digitálne umenie. Na dosiahnutie sofistikovaného vzhľadu použijeme štýly vrstiev, prechody a možnosti prelínania.
požiadavky
- Adobe Photoshop (postačí akákoľvek najnovšia verzia)
- Základná znalosť nástrojov a rozhrania Photoshopu
Krok 1: Nastavenie dokumentu
- Otvorte Photoshop a vytvorte nový dokument. Pre webové použitie postačuje veľkosť 800×600 pixelov s rozlíšením 72 dpi. Pre tlač zvážte vyššie rozlíšenie (aspoň 300 dpi).
- Vyplňte pozadie s tmavou farbou alebo gradientom, aby kovová žiara vynikla. Pre tento efekt sa dobre hodí sýto modrá alebo čierna.
Krok 2: Vytvorenie textu
- Vyberte nástroj Text (T) a zadajte požadovaný text. Pre najlepší reliéfny efekt zvoľte tučné alebo hrubé písmo. Písma ako Arial Black alebo Impact sú dobrou voľbou.
- Upravte veľkosť písma aby vyhovovali vášmu dizajnu. V tomto návode použijeme veľkosť písma, ktorá vyplní značnú časť plátna a zabezpečí, aby boli viditeľné detaily reliéfu a žiarových efektov.
Krok 3: Použitie reliéfneho efektu
- S vybratou vrstvou textu prejdite na panel Vrstvy a dvakrát kliknite otvorte dialógové okno Štýl vrstvy.
- Vyberte „Skosenie a reliéf“ aby ste svojmu textu dodali hĺbku. Použite tieto nastavenia pre jemný, realistický reliéfny vzhľad:
- Štýl: Vnútorné skosenie
- Technika: hladká
- Hĺbka: 100%
- Smer: hore
- Veľkosť: 5 px (upravte podľa veľkosti textu)
- Zmäkčiť: 0 px
- Upravte tieňovanie na zvýšenie kovového pocitu. Nastavte Uhol na 120° a Nadmorskú výšku na 30°. Experimentujte s predvoľbami Gloss Contour a nájdite takú, ktorá doplní váš dizajn.
Krok 4: Pridanie kovovej žiary
- Stále v dialógovom okne Štýl vrstvy vyberte „Vnútorná žiara“ pre jemný vnútorný lesk. Vyberte si svetlú farbu, ktorá zodpovedá vášmu požadovanému kovovému vzhľadu (strieborná, zlatá atď.). Nastavte režim prelínania na obrazovku, nepriehľadnosť na 75 % a veľkosť na približne 20 pixelov.
- Pridajte „vonkajšiu žiaru“ aby sa vytvoril dojem odrazu svetla od kovu. Vyberte si podobnú farbu ako vnútorná žiara, nastavte režim prelínania na obrazovku, nepriehľadnosť na 50-75 % a upravte veľkosť, aby ste okolo textu dosiahli jemný, žiarivý efekt.
Krok 5: Zjemnenie kovovej textúry
- Pre pridanú textúru a realizmus, kliknite na "Satén" v dialógovom okne Štýl vrstvy. To dodáva kovovému povrchu hĺbku a zložitosť. Použite tieto nastavenia:
- Režim miešania: Násobenie
- Nepriehľadnosť: 20%
- Uhol: 19 °
- Vzdialenosť: 21 px
- Veľkosť: 27 px
- Hrajte s "Kontúra" nastavenia v časti Bevel & Emboss pre ďalšie nuansy textúry, ktoré zvýrazňujú reliéfny efekt.
Krok 6: Konečné úpravy
- Dolaďte celkový vzhľad úpravou nepriehľadnosti výplne vrstvy na 0 %. Vďaka tomu bude farba textu neviditeľná a viditeľné budú len štýly vrstiev pre výraznejší kovový a reliéfny efekt.
- Ak je to žiaduce, pridať vrstvu pozadia s prechodom alebo vzorom, ktorý dopĺňa váš kovový text a dopĺňa tak dizajn.
záver
Teraz ste vytvorili kúsok textu, ktorý nielenže vyskočí z obrazovky s reliéfnym efektom, ale tiež žiari sofistikovanou kovovou žiarou. Táto technika môže byť prispôsobená a modifikovaná rôznymi farbami, textúrami a štýlmi vrstiev, aby vyhovovala rôznym dizajnovým projektom.
Experimentovanie s nastaveniami a začlenenie ďalších prvkov, ako sú trblietky alebo textúry pozadia, môže váš výtvor ešte viac prispôsobiť. Štýly vrstiev Photoshopu sú výkonným nástrojom na oživenie textu a ich zvládnutie môže výrazne zlepšiť vaše možnosti návrhu.



[…] Tento príspevok na Twitteri spomenul Design Sauce, LoreleiWeb. LoreleiWeb povedal: Navrhnutý štýlový reliéfny text s kovovým leskom http://goo.gl/fb/ukgZB [...]
Ďakujem za podrobné vysvetlenie. Je to naozaj užitočné.
Super tutovka! Ďakujem mnohokrát.
W0W, úžasný návod, ďakujem Lorelei! Si skvelý!
úžasný! možno najlepšia a najužitočnejšia tutovka na tejto stránke. V tomto som sa naučil toľko vecí.
Ďakujem za tento príspevok. Použité efekty sa budú hodiť pri veciach, ako je návrh loga, keď chcem, aby na stránke niečo vyniklo.
[…] Reliéfny text s kovovým leskom […]
Veľmi mi to pomáha.. 😀
Vďaka
[…] 与金属发光的浮雕文字 […]
Propagačný kód kupónu Bluehost
Veľmi dobrý blogový príspevok! Dlho som číhal na vašej stránke, ale len som vám chcel dať vedieť, že sa mi páčia vaše príspevky.
[…] 59. reliéfny textový efekt […]
[…] Reliéfny text s kovovým leskom […]
ahoj alan 😉 zavolaj mi, 928-444-6405
Skúšal som si kúpiť tutovku, ale stránka sa nenačítala 🙁
Skúšal som si kúpiť tutovku, ale stránka sa nenačítala 🙁
Amazinª!
Fungovalo perfektne! Tu je môj pokus: http://habbocustoms.com/uploads/1326676835zTriick2.png
[…] Dizajn štýlového reliéfneho textu s kovovým leskom […]
[…] 7. Navrhnutý štýlový reliéfny text s kovovým leskom […]
[…] 3) Navrhnite pekný lesklý textový efekt […]
[…] Štýlový reliéfny text […]
[…] Navrhnutý štýlový reliéfny text s kovovým leskom | Lorelei Web Design Ubehli viac ako 2 mesiace od posledného photoshopového tutoriálu, ktorý som zverejnil, ale mám pre vás skvelú správu – som späť online s množstvom nových vecí, ktoré vám ukážem, takže čakajte na všetky naše pripravované tutoriály! Dnes začneme s týmto pekným a krásnym textovým efektom a ako väčšina čitateľov požaduje, uvoľňujeme aj psd na stiahnutie len za 1 dolár. PSD je len na vzdelávacie účely, môžete ho začleniť do projektu pre klienta, ale nemôžete priamo predať tento súbor. […]
[…] Reliéfny text s kovovým leskom […]
[…] 3. Navrhnutý štýlový reliéfny text s kovovým leskom […]
[...] https://loreleiwebdesign.com/2010/08/31/designed-stylish-embossed-text-with-metallic-glow/ [...]
Hmm, zdá sa, že vaša stránka zjedla môj prvý komentár (bol
extrémne dlhý), takže asi len zhrniem to, čo som napísal, a poviem, že si váš blog naplno užívam. Aj ja som ctižiadostivý bloger, ale stále som vo všetkom nový. Máte nejaké tipy pre začínajúcich autorov blogov? Úprimne by som to ocenil.
[…] Vytvorte efekt Beauty Woman vo Photoshope58. Vytvorte futuristickú scénu Berserker pomocou 3D techník59. reliéfny textový efekt60. Ako vytvoriť dizajn koncepcie anjela smrti vo Photoshope61. Dizajnový efekt textu kože 62. Vytvor […]
[…] Tu nájdete návod na vytvorenie pekného lesklého textového efektu. […]
[…] Bezplatný návod na typografiu Photoshopu […]
[…] Odkaz na návod […]
[…] Odkaz na návod Hore ↑ […]
[…] Navrhnutý štýlový reliéfny text s kovovým leskom […]
[…] Vía | loreleiwebdesign.com […]
[…] Štýlový reliéfny text […]
[…] Uskutočnite sa v texte podľa LORELEI WEBDESIGN […]
[…] Reliéfny text s kovovým leskom […]
[…] Reliéfny text s kovovým leskom […]
[…] Štýlové embosované embosovanie textu je tak trochu vlastnou umeleckou formou a tento návod poskytuje vynikajúce kroky, aby váš text vyzeral tak, ako má. […]
[…] Štýlový reliéfny text […]
[…] Zobraziť návod […]
[…] Reliéfny text s kovovým leskom […]
[…] Navrhnutý štýlový reliéfny text s kovovým leskom […]
[…] Navrhnutý štýlový reliéfny text s kovovým leskom […]
[…] Štýlový reliéfny text […]
Úžasný to vyskúša, kúpiť skutočných sledovateľov spotify a velmi dobre vysvetlene,
kúpiť sledovateľov Instagramu
[…] Štýlový reliéfny text […]
tento pôvodný príspevok bol pred 8 rokmi, je stále dostupný na stiahnutie? Veľmi sa mi páči prekrytie vzorom, ktoré ste vytvorili
[…] Navrhnutý štýlový reliéfny text s kovovým leskom […]
[…] Stylowy wytłoczony tekst z metalicznym blaskiem […]
[…] Reliéfny text s kovovým leskom […]
[…] Stílusos dombornyomott szöveg fémes izzással […]
[…] Navrhnutý štýlový reliéfny text s kovovým leskom […]
Toto je pre mňa naozaj úžasný návod. Z tohto blogu sa veľa učím. Veľká vďaka za zdieľanie s nami.
Veľmi mi to pomáha..
Ďakujem kámo..
Úžasné, vyskúšam!!!
Veľká vďaka za zdieľanie s nami. Štýlový reliéfny text pre podrobné vysvetlenie. Dobrá a špeciálna kolekcia. Práve niečo také nachádzam.
Výnimočne skvelý príspevok do webového denníka! Dlho som sliedil na vašej lokalite, ale potreboval som vám dať vedieť, že sa mi váš príspevok páči