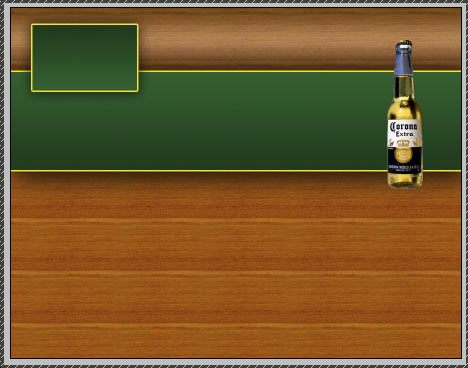
Возьмите рендер пивной бутылки. У меня не было рендера, поэтому я просто зашел на MorgueFile.com, нашел пивную бутылку и обрезал. Когда ваша пивная бутылка будет готова к использованию на холсте, вставьте ее в макет и поместите в середину зеленой линии с правой стороны, но не слишком близко к краю. (вы также можете использовать другой Цифровые бесплатные фотографии база данных)

Если это выглядит неорганично, добавьте к слою небольшую, едва заметную тень.

Следующий шаг — добавление сочных иллюстраций. Предположим, мы делаем шаблон для бара/ресторана, будем добавлять изображения еды. Мои также взяты с Morguefile.com. Если вы хотите использовать те же изображения, просто зайдите туда или на Цифровые бесплатные фотографии и найдите «гамбургер». Вставьте картинку подходящего размера на холст (если она слишком большая — просто измените ее размер) и поместите за бутылкой пива. Нажмите Ctrl + T, чтобы немного повернуть его, и когда вас устроит угол, нажмите «Enter».

Пока слой выбран, перейдите в меню «Слой» >> «Стили слоя» >> «Параметры» и примените следующие настройки:
Ход
Падающая тень
Если ваш макет, как у нас, широкий – возможно, вы захотите добавить еще одно изображение, используя ту же технику. Вот ваш результат на данный момент:

Выберите инструмент ввода. Используя шрифт Caeldera (бесплатно, скачайте на UrbanFonts.com) размером 18 пикселей и приятным бежевым оттенком, который хорошо сочетается с вашим макетом, введите ключевое слово для меню навигации.

Затем - Тень на тексте.
Добавьте свой логотип в квадрат, который мы сделали ранее для логотипа. Если у вас есть готовый логотип — отлично, если нет — все, что мы сделали, это заполнили круг оранжевым цветом и добавили текст… он же мотив заката, но выглядит стильно.
Возьмите фотографию какого-нибудь бара или музыкантов, вставьте ее в шаблон так, чтобы она закрывала большую зеленую рамку. Удалите остатки с желтой границы.

Установите для параметра «Смешивание» слоя значение «Светимость» (таким образом слой полностью станет зеленым) и уменьшите его непрозрачность примерно до 25% или даже меньше, если вы не хотите, чтобы ваши фигуры на заднем плане слишком сильно отвлекали внимание.

Хорошо, вот и все. Ваш шаблон готов. Теперь все, что вам нужно сделать, это разрезать его и добавить контент! Вот полноразмерная версия. Не забывайте, что если вы зарегистрированный участник, вы можете БЕСПЛАТНО скачать полноразмерный файл .PSD. Наслаждаться!




Спасибо за урок. . . . простой и полезный.
Привет,
Спасибо за этот фантастический урок, я все еще пытаюсь понять, как мне зарегистрироваться, чтобы стать участником этого сайта и загрузить необходимые PSD-файлы из дерева. К сожалению, я не могу найти раздел регистрации, чтобы найти их где угодно.
Cheers.
эй, попробуйте загрузить видео с этим уроком и дать немного больше объяснений. Я не смог создать ваш шаблон. Пожалуйста, загрузите видео.
Подскажите, пожалуйста, как разместить изображение соуса за изображением гамбургера и как разместить изображение музыканта на зеленой полосе?
Отличный бит! Я хочу поучиться, пока вы вносите изменения в свой сайт. Как я могу подписаться на веб-сайт блога? Этот счет помог мне заключить приемлемую сделку. Я был немного знаком с этим, ваша передача предоставила яркую прозрачную идею
Мне порекомендовал этот блог мой двоюродный брат. Я уже не уверен, написана ли эта публикация через него, поскольку никто другой не знает такой уверенности в моей проблеме. Ты замечательный! Спасибо!
Привет! Вы проделали фантастическую работу. Я обязательно его раскопаю и, на мой взгляд, порекомендую своим друзьям. Я уверен, что этот сайт принесет им пользу.
[…] Создайте полный шаблон для макета веб-сайта бара-ресторана […]
[…] Автор: https://loreleiwebdesign.com/ Перевод: Анцыперович Александра Ссылка на источник […]