
Esta é uma maneira bastante fácil de criar um texto originalmente chanfrado, usando o Photoshop CS2. Antes de começarmos, devo dizer que ficaria melhor com fontes de caligrafia e manuscritas. Para o exemplo acima criei uma nova camada de 300 * 100 px (Shft + Ctrl + N) e preenchi com preto (Pressione “D” para escolher a cor preta, e “G” para selecionar a ferramenta de preenchimento).
Crie uma nova camada e selecione a ferramenta de digitação. Aqui pegamos a fonte chamada LaurenScript (clique no nome para baixá-la, gratuitamente), Tamanho 25 pt, configurações “Smooth”.
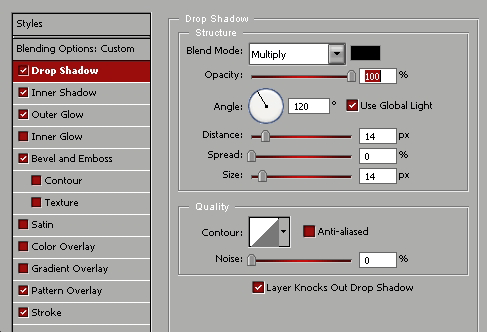
Vá para o menu superior, clique em “Camadas”, depois em “Estilo de camadas” e “Opções de mesclagem”. Aplique as seguintes configurações:

1. Selecione a cor preta (#000000) para uma sombra, usando o modo “Multiplicar”. Defina o ângulo para 120 graus, “Distância” para 14 px do objeto e também “Tamanho” para 14 px. Quando esses valores são iguais, o efeito de sombra parece mais equilibrado, por isso definimos “Spread” para 0% — o que torna a sombra muito delicada. Você pode pular a sombra se, como no exemplo acima, estiver usando um fundo preto. Você escolhe, porém, um fundo claro ou transparente, é assim que esse conjunto de configurações vai ficar (você não precisa necessariamente usar texto):


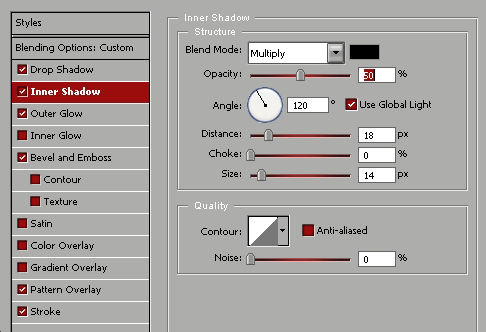
2. A sombra interna dá muita profundidade ao objeto, principalmente se você usar uma imagem grande e não um texto. essa sombra interna cria a ilusão de 3D e dá uma aparência mais complicada ao relevo chanfrado que faremos mais tarde. Escolha a cor preta para a sombra interna e configure-a no modo “Multiplicar”, com Opacidade de 50%. Para fazer com que a sombra interna acompanhe a sombra externa, o que fiz primeiro, devemos definir o Tamanho para 14 px também, Choke para 0% e Distância para 18 px. (para texto é melhor defini-lo para 18px, mas para um objeto como a caixa acima – 14 px ficaria melhor). Usar o mesmo ângulo, que é de 120 graus, garantirá que visualmente teremos a impressão de um ponto de luz e a estrutura correta de um objeto 3D.

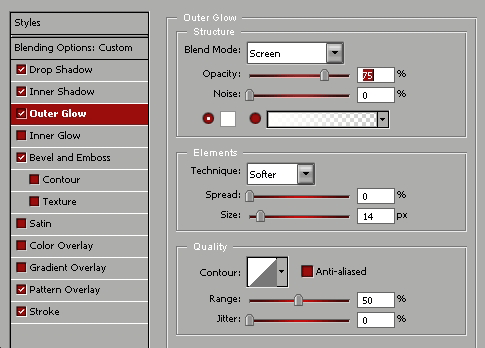
3. Adicionar o brilho externo criará uma pequena aura de luz ao redor do texto. Defina o modo de mesclagem para “Tela”, Opacidade 75% (que são as configurações padrão na maioria das versões do PhotoShop). Escolha a cor branca #ffffff, (Para alterar a cor clique dentro da caixa da cor e escolha outra tonalidade). Defina a Técnica dos Elementos para “suave”, “Espalhar” para 0%, caso contrário a aura brilhante cobrirá a sombra externa. Tamanho, novamente, 14 pixels. Deixe a “Qualidade” nas configurações padrão – “Contorno linear”, 50% Faixa e 0% Jitter. Isso nos dará um brilho externo muito delicado, quase invisível, mas interessante. Quanto mais complicado for um objeto 3D, mais natural ele parecerá em nossa tela plana.

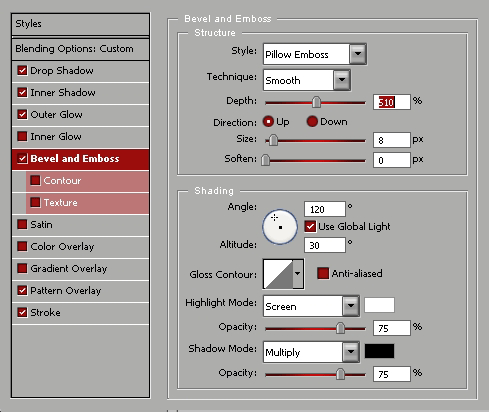
4. Agora vamos à parte mais importante – o chanfro e o relevo. Sem essas configurações você nunca conseguirá um estilo 3D completo. Escolha o estilo “Pillow emboss”, técnica “Smooth” e defina a profundidade para cerca de 510%. Há muito pouca diferença entre 500% de profundidade e 1000%, porém uma diferença muito visível entre 1% e 200%. Você pode gostar da aparência de menor capacidade de profundidade se trabalhar com um objeto como um botão; no entanto, para um texto de caligrafia, geralmente, quanto mais profundidade, melhor. Além disso, eu escolhi

