Zrobimy teksturę imitującą drogi zielony kamień granitowy. To będzie Twój końcowy wynik:

Utwórz nową warstwę, zdecydowaliśmy się na 150*150 px, ale to naprawdę zależy od Ciebie. Wypełnij go białym kolorem.

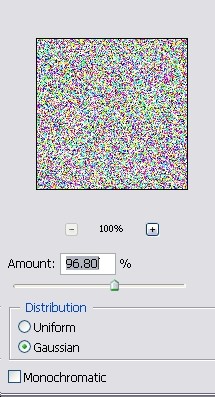
Przejdź do Filtr >> Szum >> Dodaj szum i dodaj ilość szumu, jak pokazano na poniższym obrazku, jako „Gaussian”.

Następnie przejdź do Filtr >> Szkic >> Kreda i węgiel drzewny i zastosuj ustawienia jak na obrazku. Pamiętaj, aby wyregulować ciśnienie skoku, aby nadać obrazowi większą „głębokość”.
Kliknij OK. Teraz Twój obraz wygląda już trochę jak stary kamień, ale na tym nie poprzestaniemy, pójdziemy dalej i go wypolerujemy.
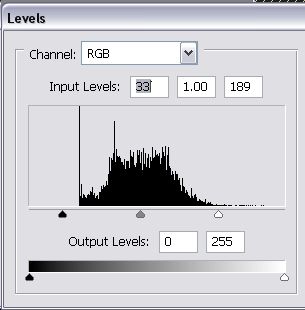
Przejdź do Obraz >> Dopasowania >> Poziomy… i przesuń czarno-białe strzałki bliżej środka, tak aby znalazły się „w zasięgu” głównej krzywej poziomu. Jeśli nie jesteś pewien, po prostu skopiuj liczby ze zrzutu ekranu poniżej. Nie zalecałbym pomijania korekcji poziomu, ponieważ nadaje ona teksturze znacznie bardziej naturalny kontrast i głębię, których nie można osiągnąć poprzez proste dodanie kontrastu i rozjaśnienie.