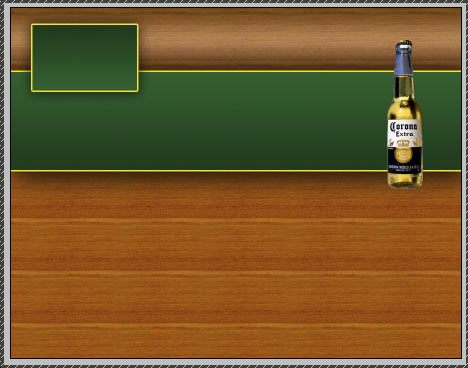
Maak een render van een bierflesje. Ik had geen render, dus ging ik gewoon naar MorgueFile.com, zocht naar een bierflesje en sneed het bij. Zodra je je bierfles klaar hebt om op het canvas te plaatsen, plak je deze in de lay-out en plaats je hem in het midden van de groene lijn, aan de rechterkant, maar niet te dicht bij de rand. (je kunt net zo goed de andere gebruiken Digitale gratis foto's gegevensbestand)

Als het er niet organisch uitziet, voeg dan een beetje, nauwelijks zichtbare schaduw toe aan je laag.

De volgende stap is het toevoegen van enkele sappige illustraties. Ervan uitgaande dat we een sjabloon maken voor een bar/restaurant, voegen we foto's van eten toe. De mijne worden ook van Morguefile.com gehaald. Als je dezelfde afbeeldingen wilt gebruiken, ga dan daarheen of naar Digitale gratis foto's en zoek naar 'hamburger'. Plak de afbeelding van het juiste formaat op het canvas (als deze te groot is, verklein hem dan gewoon) en plaats hem achter de bierfles. Druk op Ctrl + T om het een beetje te draaien, en als je tevreden bent met de hoek, druk je op "Enter".

Terwijl de laag nog steeds is geselecteerd, gaat u naar Laag >> Laagstijlen >> opties en past u deze instellingen toe:
Stroke
Slagschaduw
Als uw lay-out, net als die van ons, breed is, wilt u misschien nog een afbeelding toevoegen, met dezelfde techniek. Dit is uw resultaat tot nu toe:

Selecteer het typehulpmiddel. Gebruik het lettertype "Caeldera" (gratis, te downloaden op UrbanFonts.com), 18 px-formaat en een mooie beige tint die goed bij uw lay-out past, typ het trefwoord voor uw navigatiemenu.

Dan - Slagschaduw op tekst.
Voeg je logo toe aan het vierkant dat we eerder voor het logo hebben gemaakt, als je een kant-en-klaar logo hebt – geweldig, zo niet – het enige wat we hebben gedaan is een cirkel vullen met oranje en tekst toevoegen… ook wel zonsondergangmotief genoemd, maar ziet er stijlvol uit.
Maak een foto van een bar of muzikanten en plak deze in de sjabloon zodat deze de grote groene doos bedekt. Verwijder de overblijfselen van de gele rand.

Zet de optie Overvloeien van de laag op Helderheid (op deze manier wordt de laag volledig groen) en verminder de dekking tot ongeveer 25%, of zelfs minder als je niet wilt dat je figuren op de achtergrond te veel afleiden.

Oké, dat is het. Je sjabloon is klaar. Nu hoeft u het alleen nog maar in stukken te snijden en inhoud toe te voegen! Hier is de versie op volledige grootte. Vergeet niet dat als u een geregistreerd lid bent, u het GRATIS .PSD-bestand op volledige grootte kunt downloaden. Genieten!




Bedankt voor de tutorial. . . . eenvoudig en nuttig.
He,
Bedankt voor deze fantastische tutorial, ik probeer nog steeds uit te vinden hoe ik me kan aanmelden om lid te worden van deze site en de vereiste houten PSD-bestanden kan downloaden. Helaas kan ik het aanmeldingsgedeelte niet vinden om ze ergens te vinden.
Cheers.
hey, probeer een video van deze tuts te uploaden en wat meer uitleg te geven. Ik kon je sjabloon niet maken. Upload alsjeblieft de video.
Kunt u mij alstublieft vertellen hoe u de sausafbeelding achter de burgerafbeelding plaatst en hoe u de muzikantafbeelding op de groene balk plaatst
Geweldige beat! Ik wil graag in de leer gaan terwijl u uw site aanpast. Hoe kan ik mij abonneren op een weblogwebsite? Dankzij de rekening kon ik een acceptabele deal sluiten. Ik was er al een beetje bekend mee dat uw uitzending een levendig, transparant idee gaf
Ik werd deze blog aanbevolen via mijn neef. Ik weet niet meer zeker of dit bericht door hem is geschreven, aangezien niemand anders zo zeker is van mijn probleem. Je bent geweldig! Bedankt!
Hallo daar, Je hebt fantastisch werk geleverd. Ik zal het zeker graven en naar mijn mening aanbevelen aan mijn vrienden. Ik ben er zeker van dat zij baat zullen hebben bij deze website.
[…] Ontwerp een volledige sjabloon voor de lay-out van een Bar Restorant-website […]
[…] Pagina: https://loreleiwebdesign.com/ Pagina: Анцыперович Александра Ссылка на источник […]