Макул, бүгүн сиз бул укмуштуудай веб макетти жасайсыз.. Мен жеке оюмча, бул мен жакында жасаган эң профессионалдуу тутттардын бири, бирок бул сиз үчүн.. баары бир, бул жерде сиздин натыйжаңыз:
Баштоодон мурун, сизге кээ бир ресурстар керек, мисалы, фон үчүн гранждуу текстура жана сүрөттөр. Биз эки сүрөттү колдонуп, аларды аралаштырдык, биринчиден, кездеме текстурасы алынган бул жерде .
Жаңы кенеп түзүңүз, 750*602. Кездеменин текстурасын кенепке чаптаңыз.
Биздин кенеп абдан жарык болгондуктан, Сүрөт >> Жөнгө салуу >> Жарыктык / Контраст бөлүмүнө өтүп, төмөнкү сүрөттө көрсөтүлгөндөй, Жарыктык менен Контрастты азайтыңыз.
Бир аз эскирген текстураны алыңыз. тарабынан берилген кара кагазды колдондук түн.
Аны учурдагы кездеме кенепине чаптап, жаңы катмардын тунуктугун болжол менен 30%га коюңуз.
Тунуктуулук каалаган эффектке жараша ар кандай болушу мүмкүн. Азырынча шаблондун фон интерфейси төмөнкүдөй көрүнөт:
Rectangular marquee куралын тандап, төмөндөгү сүрөттө көрсөтүлгөндөй тик бурчтук тартыңыз:
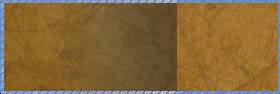
Эми, градиент куралын тандап, градиентти - "карадан тунукка чейин" тандап, оңдон солго сызык тартыңыз, ошондо сиздин кутуңуз төмөндө көрсөтүлгөндөй жумшак градиентке ээ болот:

Жаңы катмар жасаңыз. Марка куралын кайра колдонуп, жогорку сол бурчка кутучаны тартыңыз, мисалы:
Катмар >> Катмар стилдери >> Штрихке өтүп, бул орнотууларды колдонуңуз:
Градиент эффекти үчүн биз бул түстөрдү колдондук: #603f16 … #c4843a … #603f16











