이 튜토리얼은 방사선으로 빛나는 원이 매우 자세하게 묘사되는 모든 공상 과학 영화에서 영감을 받았습니다. 그래서 우리는 매우 활기차게 만들 것입니다. 광택 있고 사실적으로 곡선된 텍스트 효과 다른 텍스트 효과에는 없는 매우 아름답고 독창적인 글로우 서클이 포함되어 있습니다. 우리는 많은 윤곽 설정을 다룰 것이므로 이 튜토리얼은 고급 사용자를 위한 것입니다.
이제 시작하겠습니다. 새 캔버스를 만듭니다. 여기서는 600 x 370 픽셀을 사용합니다.

배경색으로 채우고 최상의 효과를 얻으려면 배경 질감으로 채웁니다. 레이어 패널에서 배경을 두 번 클릭하면 레이어 스타일 메뉴가 나타납니다. 패턴 오버레이 모드로 이동하여 가능한 꽃무늬 패턴으로 채웁니다. 여기서는 불행히도 작성자가 더 이상 다운로드할 수 없는 다마스크 패턴을 사용했지만 더 많은 무료 텍스처를 얻을 수 있습니다. 여기에서 지금 확인해 보세요..

완료되면 입력 도구를 선택하고 가운데에 매우 큰 금색 글자로 단어를 입력하세요. 좁거나 작은 글꼴을 사용하기로 결정하면 단순한 효과가 표시되지 않습니다. 아래 캔버스에서 볼 수 있듯이 GEronto Bis 글꼴(236pt 크기)을 사용했습니다.

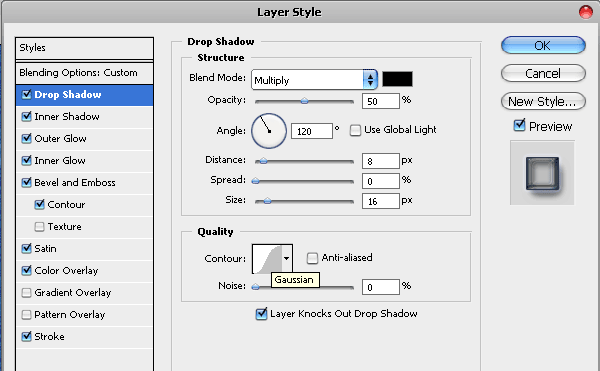
이제 마법이 시작될 것이다. 글자가 있는 레이어를 두 번 클릭하고 아래와 같이 레이어 스타일을 적용하기 시작합니다. 먼저 Gaussian Contour로 작은 그림자를 만듭니다.

어두운 회색 색조(#4f4f4f 사용)로 내부 그림자를 추가하고 윤곽선을 위해 "Half Rounded"라는 또 다른 사전 설치된 곡선을 사용할 수 있습니다. Photoshop CS2 + 버전을 사용하는 경우 기본 곡선에서 해당 버전을 찾아야 합니다.


배경을 보완할 색상으로 외부 광선을 추가하세요. 이 경우에는 파란색 다마스크 텍스처를 배경으로 사용하고 #3c447a 파란색 색조를 외부 색상으로 선택했습니다.
여기서 Contour에는 Ring – Double을 사용했습니다. 이는 Photoshop에도 사전 설치되어 제공됩니다. 이 튜토리얼의 모든 설정은 다양한 윤곽 곡선을 사용하므로 효과가 특히 흥미롭고 눈에 띕니다. 이 이중 링은 텍스트를 감싸는 멋진 방사선/폭발 빛나는 라운드를 제공하는 것입니다.



#ffffff 화이트 컬러로 이너 글로우를 구현하고, 다시 한 번 가우시안 컨투어를 구현했습니다.

Bevel and Emboss는 텍스트에 필요한 깊이를 제공합니다. 최상의 금속성/플라스틱 외관 효과를 얻으려면 기본 링 윤곽선을 사용하십시오.

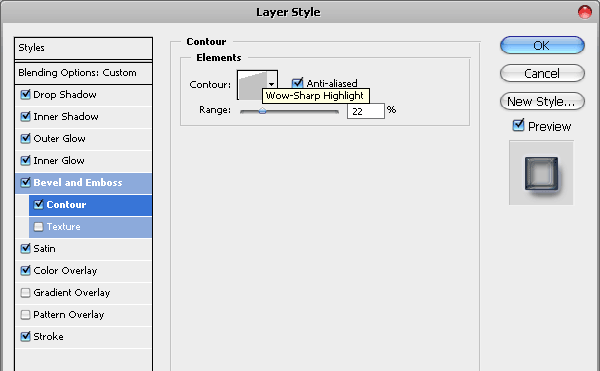
윤곽의 경우 "와우-샤프 하이라이트" 윤곽 요소를 사용합니다.

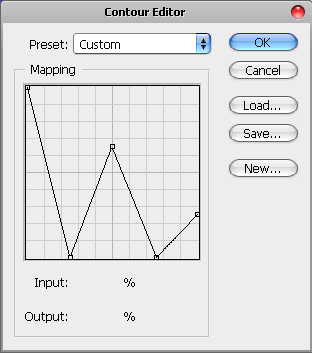
저희도 좀 더 깊고 강렬한 새틴 효과를 주고 싶었는데 이번에는 딱 맞는 윤곽선이 없어서 저희만의 곡선을 만들어 봤습니다...

여기에 있는 것과 정확히 동일한 결과를 얻으려면 매핑을 Contour Editor에 복사하십시오.


마지막으로 배경을 보완할 밝은 파란색 색조로 텍스트에 획을 추가합니다. 흰색이나 검은색은 배경과 너무 대비되어 보이기 때문에 사용하지 마세요.

이것이 지금까지 얻은 것입니다:


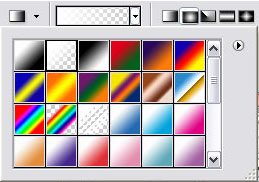
흰색에서 투명 그라데이션으로
마지막으로 텍스트 상단 부분에 대한 선택 항목을 로드합니다. 수행 방법을 모르는 경우 다음을 읽으십시오.
- 텍스트 위에 새 레이어를 만든 다음 Ctrl을 누른 채 레이어 패널에서 레이어를 클릭하여 선택합니다.
- 그라디언트 도구 사용 이제 #ffffff에서 투명도로 이동합니다.
- 선택 항목의 시작 부분부터 아래쪽까지 그라데이션을 그립니다.
- 타원형 도구를 사용하여 텍스트 중간에서 아래쪽까지 선택 영역을 그린 다음 삭제를 눌러 글자 위에 작은 그라데이션만 남깁니다.
- 이렇게 하면 점차적으로 광택이 나는 토핑 효과가 나타납니다.

완료! 튜토리얼이 즐거웠기를 바라며 이 효과의 PSD 파일을 자유롭게 다운로드하시기 바랍니다. 파일 크기는 600*370이며 여기에 표시된 것과 동일합니다.





[...] Lorelei 웹 디자인 » 빛나는 금속 텍스트 효과 … [...]
안녕하세요. 귀하가 만든 WP 테마인 "Sparkler"에 대한 도움이 필요합니다. 어떻게 연락할 수 있나요? 메일로? 답변을 기다리고 있습니다 감사합니다
와우 훌륭한 튜토리얼입니다!
훌륭한 튜토리얼… 즐거운 주말 보내세요, 친구. 그것에 대해 공유해 주셔서 감사합니다
[...] 30년 2010일 Vjarski에 의해 분류되지 않음 embaPub="60792d855cd8a912a97711f91a1f155c"; 글꼴:Link Este tutorial inspirado por todos os filmes de ficção científica onde os círculos de radiação […
[...] 튜토리얼에서 영감을 받아 círculos de ciencia-ficción의 películas de ciencia-ficción en donde los círculos de radiación brillantes aparecen en la fotografía en gran detalle, así que vamos a hacer muy 생동감, brillante y realista efecto de texto curvo con círculos resplandor muy 가다랑어와 원본, que no tiene otros efectos de texto. 꿈의 곡선을 조정하는 데 성공했습니다. 튜토리얼 엔레이스 […]
[...] 이 튜토리얼은 방사선으로 빛나는 원이 아주 자세하게 묘사되는 모든 공상 과학 영화에서 영감을 받았습니다. 그래서 우리는 다른 텍스트 효과에는 없는 매우 아름답고 독창적인 광선 원을 사용하여 매우 생생하고 광택이 있으며 사실적으로 곡선된 텍스트 효과를 만들 것입니다. 우리는 많은 윤곽 설정을 다룰 것입니다. 튜토리얼 링크 […]
[...] 이 튜토리얼은 방사선으로 빛나는 원이 아주 자세하게 묘사되는 모든 공상 과학 영화에서 영감을 받았습니다. 그래서 우리는 다른 텍스트 효과에는 없는 매우 아름답고 독창적인 광선 원을 사용하여 매우 생생하고 광택이 있으며 사실적으로 곡선된 텍스트 효과를 만들 것입니다. 우리는 많은 윤곽 설정을 다룰 것입니다. 튜토리얼 소스 […]