먼저, 모든 사진이나 디지털 작품에는 보는 사람의 관심을 사로잡는 한 가지 포인트가 있어야 한다는 점을 기억해야 합니다. 마법을 다루더라도 상관없습니다(혼동하지 마세요). 신비학) 또는 초현실적인 구성.
그것은 얼굴이나 눈일 수 있습니다(대부분 그렇습니다). 그러나 다른 지점, 즉 캔버스의 주요 모티브일 수도 있습니다. 너무 많은 포인트가 방문자의 관심을 끌면 작품은 매력을 잃고 캔버스에 액센트를 적게 주면 가질 수 있는 열정이 부족할 수 있습니다. 따라서 가장 먼저 기억해야 할 것은 예술에서는 대개 적은 것이 더 많다는 것입니다.
두 번째로 염두에 두어야 할 점은 피사계 심도입니다. 특정 지점에 시선을 집중하면 나머지 물체가 시야에서 약간 흐려집니다. 주로 나머지 물체가 멀리 뒤에 있는 경우입니다. 이것이 바로 우리가 피사계 심도라고 부르는 것입니다. 즉, 그림에서 몇 마일 뒤에 보이는 배경 집만큼 사진 속 인간의 얼굴이 선명할 수는 없습니다.
이것이 항상 사실은 아니지만, 우리는 예술의 다양한 변형을 가지고 있습니다. (그리고 때로는 특이한 것이 가장 잘 보이는 초현실적인 개념입니다!) 이 포토샵 튜토리얼에서는 우리가 특정 지점을 흐리게 하는 이유와 그 이유를 이해할 수 있도록 이 작은 정보를 제공합니다. 우리는 우리가 하는 방식대로 빛을 가지고 놀아요.


성분:
http://dracoart-stock.deviantart.com/art/Asbury-Park-NJ-5-118481560
http://liam-stock.deviantart.com/art/Faballa-4-111550452
http://flordelys-stock.deviantart.com/art/sky-017-62717553
http://dracoart-stock.deviantart.com/art/Balloon-Festival-30-102183167
시작하다.
우리는 꽤 큰 캔버스에서 작업하고 있었습니다. 기본 이미지의 크기인 1024px × 764px 새 레이어로 시작했습니다. 그러나 작거나 큰 이미지로 작업하는 것이 더 편할 수도 있습니다.
울타리와 모래가 있는 이미지를 가져와 캔버스에 붙여넣습니다.

직사각형 선택 윤곽 도구를 사용하여 레이어의 하늘과 물 위쪽 절반을 잘라내고 삭제합니다.

거칠고 부자연스러운 레이어에 대해 걱정하지 마세요. 이 문제는 나중에 해결하겠습니다.
다음 단계는 재료 목록에서 하늘이 포함된 이미지를 가져와 모래가 있는 이전 레이어 위에 붙여넣는 것입니다. 작고 부드러운 브러시와 함께 지우개 도구를 사용하여 아래 그림과 같이 하늘과 모래로 구성된 이미지가 되도록 아래쪽 부분을 제거합니다.

지금 이미지의 모습은 유기적으로 혼합된 장면과는 거리가 멀으므로 레이어를 서로 결합해 보겠습니다.
모래를 덜 명랑하게 만들려면 가장 쉬운 방법은 단순히 구름과 색상을 맞추는 것이므로 이것이 바로 우리가 할 일입니다. 모래 레이어가 선택된 상태에서 이미지>> 조정 >> 색상 일치로 이동하여 다음 설정을 적용합니다.

이미 선택을 취소한 경우 모래가 있는 레이어를 다시 선택하고 곡선으로 이동합니다. RGB 채널을 사용하여 곡선을 중간 어딘가로 끌어 이미지를 어둡게 만듭니다. 우리는 출력: 113과 입력: 143을 사용했습니다.

이것은 우리 이미지에 기분 좋은 톤을 줄 것입니다. 다음 단계는 하늘 레이어를 선택하고 다시 곡선으로 이동하여 하단에 작은 점을 만든 다음 RGB 채널의 곡선을 아래로 드래그하여 하늘을 더 어둡게 만드는 것입니다.

그러나 우리는 훨씬 더 나은 톤의 캔버스를 얻었지만 여전히 이미지가 2개의 다른 조각으로 구성되어 있음을 매우 잘 볼 수 있습니다. 비록 이 조각들이 이전보다 색상이 훨씬 더 잘 일치하더라도.
우리는 두 레이어의 수평선을 병합하기 위해 고대의 트릭을 사용할 것입니다. 새 레이어를 만들고 크고 부드러운 브러시를 사용하여(명확하지 않은 경우를 대비해 브러시 도구를 사용하고 있습니다) 검은색을 선택하고 울타리 밖의 모래 영역을 포함하여 수평선 위에 붙여넣습니다. .

해당 영역을 브러싱한 후 이 레이어를 "Soft Light"로 설정하면 뷰가 멀어질수록 훨씬 더 어두운 환상을 갖게 됩니다.

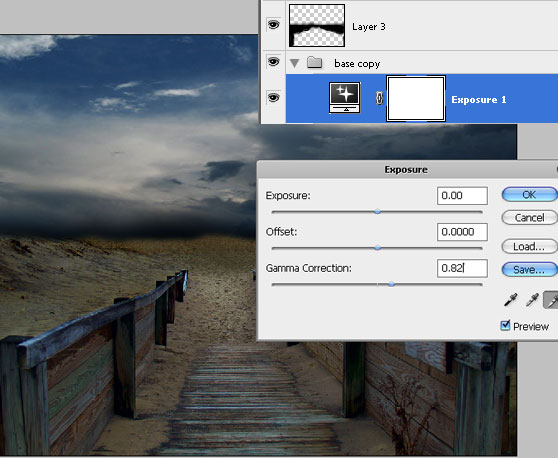
다음으로 나무에 매우 온화한 HDR 효과를 만들고 싶기 때문에 나머지 파일 위에 새 레이어를 만들고 어두운 레이어 아래에는 검은색으로 브러시합니다. 순서가 필수이므로 주의하시기 바랍니다. 이 튜토리얼에서는 마스크된 레이어를 사용하여 작업하지 않습니다.
해당 레이어가 생성되면 레이어 팔레트 끝에 있는 작은 "흑백" 아이콘을 클릭하여 새 채우기 또는 레이어 조정을 만들 수 있습니다. "노출" 설정을 선택합니다. 노출 설정이 적용된 새 레이어가 생성됩니다.

"흰색" 물방울을 사용하여 감마 보정을 0.82까지 드래그합니다. 달빛을 받은 듯한 나무의 모습을 지금 확인해보세요! 아름답지 않나요?
그 밝은 경로를 따라가려면 중간에 새 레이어 a를 만들고 브러시 도구, 흰색 색상 a의 중간에 지점을 만들고 상당히 부드러운 브러시(예: 300픽셀)를 만들고 중간에 지점을 만듭니다. .

이 지점은 다른 모든 레이어 위에 배치되어야 하며 혼합 모드가 오버레이로 설정되어 있어야 합니다.

다음으로 풍선이 날아다니는 무료 스톡 사진을 꺼내서 잘라주세요. 자르기가 완벽하지 않더라도 걱정하지 마세요. 일단 캔버스에 배치하면 크기가 작은 크기로 조정되고 불완전한 부분은 자연스럽게 흐려지기 때문입니다.

일단 캔버스에 놓으면 위치가 잘못되어 잘 섞일 무언가가 필요하다는 것을 알게 될 것입니다. 가장 쉬운 해결책(그리고 우리 튜토리얼은 초보자를 대상으로 한다는 점을 명심하십시오)은 풍선을 "덮는" 구름을 추가하여 쉽게 구성에 혼합하는 것입니다.
새 레이어를 만들고 필터 >> 렌더링 >> 구름으로 이동하세요. 배경색을 검정색으로 설정하고 전경을 흰색으로 설정한 상태에서(중요합니다!) 구름을 만듭니다.

구름 레이어가 준비되면 Ctrl + T를 누르고 아래쪽 선을 위쪽으로 드래그하여 구름을 캔버스 절반 정도의 작은 끈으로 "압축"합니다. 구름 레이어의 혼합 모드를 "핀 라이트"로 설정합니다. 이렇게 하면 구름의 흰색 영역만 볼 수 있고 검은색 영역은 볼 수 없습니다.
구름의 흰색 부분이 풍선 위에 놓이도록 구름을 이동합니다. 이렇게 하면 풍선이 해당 영역 어딘가에 떠 있고 무거운 하늘에 의해 부분적으로 가려지는 것을 볼 수 있습니다. 부드러운 가장자리가 있는 지우개 도구를 사용하여 구름 레이어가 이동된 후 가장자리를 제거하고 해당 레이어를 복제할 수도 있습니다. 그 중 몇 개를 만들어서 좀 더 흐린 효과를 얻을 수 있습니다(우리가 한 일입니다).

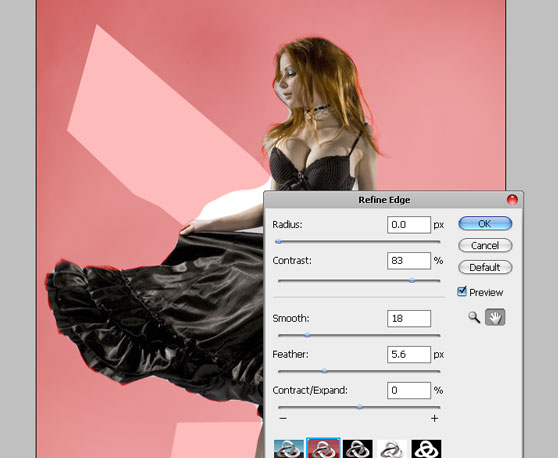
다음으로 아름다운 베카를 자릅니다.
자르기 기술은 여기에서 매우 필수적인 것으로 설명되지 않습니다. 하지만 특정 이미지를 사용하는 경우 일부 지점(예: 팔)에서는 피부와 배경 사이의 대비가 최소화되어 자르기가 다소 까다로워지기 때문에 자르기가 다소 복잡해질 수 있다는 점을 강조하고 싶습니다. 이 작업을 완료하려면 몇 가지 단계를 거쳐야 했습니다. 먼저 다각형 올가미 도구와 자석 올가미 도구를 사용한 다음 아래 그림과 같이 "가장자리를 다듬었습니다".

소녀를 캔버스 위에 놓고 그녀를 붙잡아 그녀가 잘 어울리도록 하세요.

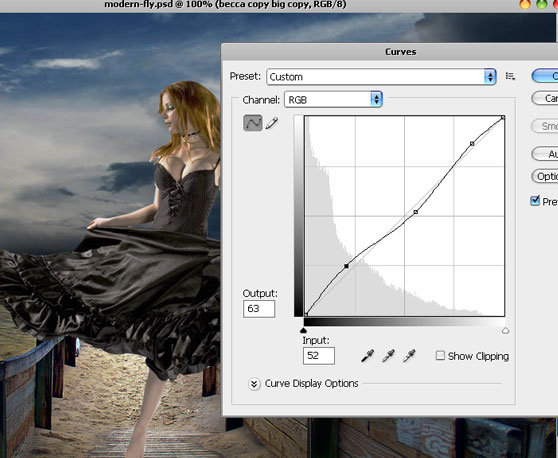
이미지에 대비를 추가하기 위해 이미지의 전체적인 대비와 생기를 잃지 않으면서 옷의 질감을 더 잘 보이고 어두운 부분을 덜 보이게 만들고 싶었습니다. 따라서 소녀의 이미지를 선택한 상태에서 이미지>> 조정 >> 곡선으로 이동했습니다. 를 클릭하고 다음 그림과 같이 3개 점으로 구성된 사용자 정의 곡선을 만들었습니다.

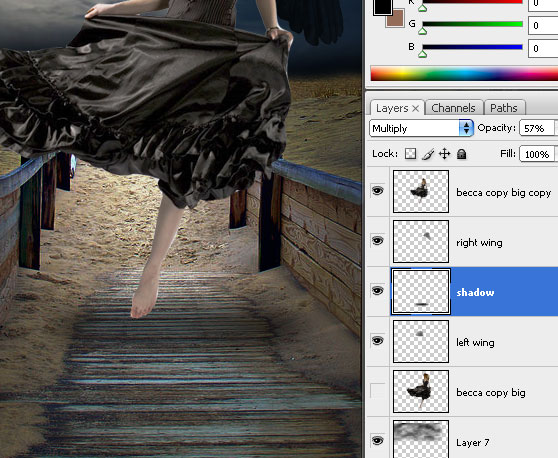
다음으로 다리 아래에 그림자가 필요합니다. 둥근 모양 도구를 사용하고 검정색을 전경색 Photoshop 색상으로 사용하여 원을 그립니다. 발 아래에 올바르게 배치되어 있고 타원형인지 확인하세요.
레이어를 래스터화하고 필터 >> 흐림 >> 가우시안 흐림으로 이동합니다.

그림자의 불투명도를 57%로 설정하면 그림자가 약간 보이지만 존재하며 점프하거나 공중을 나는 듯한 더욱 사실적인 환상을 제공하는 것을 볼 수 있습니다. 또한 소녀의 이미지 아래에 그림자를 배치하십시오!

마지막 단계…
여기서 사용한 대부분의 색상이 잘 혼합되어 유기적으로 보이는 그림이 만들어졌지만 여전히 레이어를 균등화해야 합니다. 어떤 사람들은 이전 튜토리얼에서 제가 직접 했던 것처럼 모든 레이어를 병합하거나 이미지를 병합한 다음 색상화 및 레벨 작업을 수행했습니다. 이것은 매우 쉽고 아마도 대부분의 초보자에게 도움이 될 것입니다. 그러나 아직 Photoshop 전문가가 아니더라도 레이어 조정 작업 방법을 배워야 합니다.
레이어 패널에는 음양 기호처럼 보이는 작은 아이콘이 아래에 있습니다.

다른 모든 레이어 위에 새 레이어를 만들고 이 아이콘을 클릭하세요. 다양한 옵션이 포함된 메뉴가 있습니다. 먼저 "사진 필터"를 선택하세요.
빠르고 따뜻한 효과를 원할 경우 모든 사진에 가장 적합하다고 생각되는 기본 "온난화 필터(85)"를 사용하고 농도를 약 25%로 설정합니다. 경험상 갈색, 분홍색, 흙빛 색조와 같은 따뜻한 색상을 사용하면 구성에 따뜻한 느낌을 줄 수 있다는 것입니다(여기서의 목표입니다!). 그러나 결과를 더 차갑고, 끔찍하고, 극적이고, 병적으로 보이게 만들고 싶다면 파란색과 녹색 음영을 사용하세요.

이 작업이 완료되면 여전히 레이어가 선택되어 있습니다. 상단 다른 모든 것 중에서; 레이어 조정 아이콘을 다시 클릭하고 "사진 필터"를 한 번 더 결정한 다음 이번에는 48% 밀도의 일반 노란색 필터를 적용합니다.

대부분은 여기서 멈추고 싶을 수도 있지만 우리는 이 이미지를 멋지게 보이게 만들고 싶기 때문에 레이어 조정 아이콘을 다시 클릭합니다. 이번에는 "곡선"을 선택합니다. 이렇게 하면 해당 설정 아래의 모든 레이어에 곡선 설정이 적용됩니다. 이는 레이어별로 이동할 필요가 없으므로 엄청난 이점입니다.
이미지를 매우 극적으로 밝게 할 두 가지 점을 만드십시오. 우리는 RGB 채널을 사용하여 작업하고 있습니다.

이제 마지막 손질은 구성에 가볍고 약간 차가운 느낌을 주는 것입니다. 이전에 말했듯이 약간의 녹색 색조가 이 효과를 발휘합니다. 그렇습니다. 다시 레이어 조정을 클릭하고 RED 채널을 선택하겠습니다. 두 점을 사용하여 이미지를 약간 어둡게 만듭니다.

그게 다야! 튜토리얼이 즐거웠기를 바라며, 학습용 PSD 파일(1024 x 764)을 자유롭게 다운로드하시기 바랍니다. 튜토리얼의 모델을 이미지로 대체할 수도 있으며, 모든 효과가 이미 적용되어 있습니다. 아래 이미지를 클릭하시면 전체 내용을 보실 수 있습니다.

PSD를 구매하고 결제를 완료한 후 "판매자 웹사이트로 돌아가기" 버튼을 클릭하면 다운로드가 자동으로 시작됩니다. 문제가 있으신 경우 아래 댓글로 남겨주시면 24시간 이내에 파일을 이메일로 보내드리겠습니다.




튜토리얼이 아주 좋아요.
언제까지나 나는 당신을 사랑해요
나마스떼!! 신입 디자이너에게 정말 도움이 됩니다. 시도해 보겠습니다.
감사를 표하고 싶습니다.
나도 너랑 같은 생각이야. 훌륭한 튜토리얼이었습니다 😀
좋은 튜토리얼입니다! 조명과 소실점에 대한 관심이 정말 마음에 듭니다.
고마워요 톰! 😉
당신 블로그를 봤어요.좋은 튜토리얼이에요
내가 뭔가를 놓치고 있는 걸까요, 아니면 날개를 잊어버린 걸까요? 사진이나 어떤 단계에서 추가했는지 찾을 수 없습니다.
제가 뭔가를 놓쳤다면 죄송합니다.
아니요, 누락된 부분이 없습니다. 제가 그랬습니다! ㅋㅋㅋ, 해당 단계에 대한 위의 내 의견을 참조하세요 🙂
[...] = 300; google_ad_height = 250; 최근에 이전 Photoshop 튜토리얼 "Fallen Angel's Dream Fly"가 성공한 후 한 소녀로부터 흥미로운 이메일을 받았습니다. 그녀는 내 예술과 스타일을 존경하지만 […]
이 튜토리얼을 작성해 주셔서 정말 감사합니다. 정말 쉬웠고 색상 일치 옵션과 새 레이어에 검정색을 칠해 영역을 더 어둡게 만드는 것과 같은 몇 가지 새로운 기능을 가르쳐 주었습니다. 잘 했어!
의견을 보내 주셔서 감사합니다!
ㅋㅋㅋ '날개' 레이어도 안보이네요. 하지만 이 튜토리얼은 한 가지만 배우더라도 여전히 유용합니다. 저는 아래에 그림자를 만드는 단계를 통해 '실행 취소' 순간을 많이 절약할 수 있었습니다. "아하!" 나를 위한 순간. 감사합니다. 나는 당신의 말을 좋아합니다. 그것은 바로 내가 찾고 있는 것입니다 [[판타지 아트]]. 계속 공유해주세요!!
고마워요 티피! 정말 날개 단계를 완전히 놓친 것 같습니다. 젠장. 기본적으로 이것은 제가 추가한 날개가 있는 브러시입니다. 이미 다른 튜토리얼에서 이 단계를 설명했기 때문에(잊지 않았습니다) 거기에서 날개에 대한 세부 사항을 따라갈 수 있습니다. 여기서 날개가 흰색이 아니라 검은색이라는 점을 제외하면 꽤 동일합니다.
https://loreleiwebdesign.com/2009/01/10/dark-fantasy-art-photoshop-tutorial-fairy-sunset-landscap/
브러시는 다음과 같습니다.
http://www.deviantart.com/deviation/11925788/
그림자 부분이 마음에 드셨다니 기쁘네요. 항상 도움이 되서 좋네요 🙂
당신 블로그는 아름답습니다.
응 정말 이거 굉장해
정말 대단한 작품이네요. 앨범커버 작업도 하시나요?
보기에는 좋지만 마스크를 사용하기 시작하면 작업 흐름에 도움이 될 것입니다. 지우개 도구를 사용하여 픽셀을 파괴하지 마세요. 언젠가 다시 필요할 때가 올 것입니다 😉
대니
Daniel Meadows 리터칭 및 디지털 아트
흥미로운 것들.. 나는 이것들을 사용할 것이다. 감사해요. 🙂
페이팔로 결제했는데 파일이 도착하지 않았습니다. 무엇을 제공합니까?
안녕하세요, 구매해주셔서 감사합니다! "판매자의 웹사이트로 돌아가기" 버튼을 누르면 다운로드가 자동으로 시작되어야 하지만, 그렇지 않은 경우 튜토리얼을 받지 못했다면 다음과 같은 자동 응답 이메일을 받았을 것입니다. 응답을 다시 보내면 이메일로 전송됩니다.
어쨌든 방금 여기에서 이메일을 확인했고 PayPal에서 구매한 항목을 찾았으므로 파일이 이메일로 전송되었습니다. 받은 편지함을 확인하세요 🙂
"자동 다운로드"를 통해 파일을 받은 적이 없으며 튜토리얼에서는 날개를 추가하는 단계를 언급하지 않습니다. 엄청난! . . .에, 별로. 나는 내 달러를 돌려받고 싶다.
어서, 이 사진 수프에 있는 사람은 아직 끝나지 않았습니다. 그래도 사진 작업은 잘 됐네요…
이 파일을 다운로드할 수 없으니 이메일로 보내주세요.
구매해 주셔서 감사합니다. 방금 귀하의 페이팔 이메일로 파일을 보냈습니다.
훌륭한 튜토리얼. 네덜란드에서 감사드립니다
분명한 epxrestie를 가진 사람이 대답하면 항상 안도감이 듭니다. 감사해요!
CyPsFo fvaybnbgnsgw
9sIsdg csjfketpxspq
이 게시물에 대해 감사 인사를 전하고 싶었습니다!
귀하의 블로그는 훌륭한 리소스입니다! 분명 당신은 좋은 책을 읽을 것입니다
https://www.colblog.com
감사드리며,
훌륭한 튜토리얼 !!
안녕하세요 여러분 저는 이곳의 새로운 멤버입니다
흠 나만 그런 걸까, 아니면 날개를 달고 무엇을 해야할지 말하지 않는 걸까?
멋진 튜토리얼.
한 가지 질문: 어떤 버전의 Photoshop에 대한 튜토리얼인가요? 안타깝게도 CS2 버전의 Photoshop에는 없기 때문에 레이어 구개(새 채우기/레이어 만들기)의 "흑백 원"을 통해 "노출"을 선택할 수 없습니다. 어떤 팁이 있나요?
인상적인 예술 작품이 최종 결과를 가져왔습니다. 꽤 좋은 튜토리얼입니다!
저는 예전에 사용하던 Autum 웹 템플릿을 사용하고 있습니다. http://www.loreleiweb.com/forum/showthread.php?t=4328 지난 3년 동안 웹 디자인 초급 수업을 들었습니다. 이제는 찾을 수 없습니다. 그것이 어디에 있는지 알려 주실 수 있나요?
감사합니다,
댄 게티
배틀그라운드 고등학교
훌륭한 튜토리얼…
많이 좋아
[...] Bildinhalte beziehen, denn in beiden Kompositionen sind mystische Gestalten zu sehen. Das 튜토리얼 디자인 초현실적 구성 Fallen Angel's Dream Fly zeigt einen dunklen Engel in den Dünen. Übrigens ist da auch das Webdesign […]
정말 좋아요! 🙂 그냥 투토만 끝내면 멋져보이네요 😀
나는 최종 결과를 얻었으며 귀하의 작업과 사진 속 여성에게 감사드립니다.
정말 좋은 작품이고 영감을 주네요
환상적이야! 정말 고마워요!
[...] 두 작품 모두 신화적인 존재를 보여주기 때문에 이미지의 내용을 나타낼 수 있습니다. 튜토리얼 Design Surreal Composition Fallen Angel's Dream Fly는 모래 언덕에 있는 어두운 천사를 보여줍니다. 그건 그렇고, 이 경우 웹 디자인도 가치가 있습니다 […
아름다운 그림 예술가가 자신의 작품이 어떻게 만들어졌는지 공유하는 모습을 보니 반갑습니다. 저는 Corel 사용자이지만 번역의 문제일 뿐입니다.
당신은 정말 놀라운 아티스트입니다. 그리고 아티스트가 최고의 작업을 수행할 수 있는 방법을 공유하는 것을 보니 반갑습니다...정말 감사합니다.. 또한 내 컬렉션도 업데이트하고 있습니다. 확인해주세요...www.websitedevelopment-india.com
멋진 최종 이미지와 좋은 튜토리얼입니다!
귀하의 사이트를 발견하게 되어 기쁘네요 🙂 제가 귀하를 위해 몇 가지 튜토리얼을 작성해 드릴 것 같습니다. (그리고 귀하가 좋아하시길 바랍니다).
[...] Ver 튜토리얼. 사진 조작, 포토샵, 튜토리얼 […
[...] 디자인 초현실적 구성 Fallen Angel's Dream Fly [...]
[...] 디자인 초현실적 구성 Fallen Angel's Dream Fly [...]
[...] 디자인 초현실적 구성 Fallen Angel's Dream Fly [...]
[...] 디자인 초현실적 구성 Fallen Angel's Dream Fly [...]
[...] 튜토리얼 링크 [...]
[...] 여기를 클릭하여: 전체 튜토리얼 보기 [...]
엄청난. 최종 결과가 어떻게 보이는지 정말 마음에 들었습니다. 정말 세련되고 초현실적이며 신비로워 보입니다!! 실제로 그것은 내 로고에 영감을 주는 역할을 합니다. 나는 이 컨셉을 로고에 사용해 보았지만 어쩐지 약간 "엉뚱"해 보였습니다. ㅋ. 나는 그것이 당신의 것만큼 좋게 보이도록 할 수 없습니다. 며칠 동안 시도한 후 포기했습니다. 결국 인터넷 검색 후 온라인 로고 디자인 사이트의 전문 서비스를 사용하기로 결정했습니다(http://www.logodesignplanet.com) 드디어 원하는 로고를 저렴한 가격에 빠르게 얻었습니다. 나는 로고가 어떻게 마음에 들기를 원하는지 설명하기 위해 디자이너에게 귀하의 사이트 링크를 보여주었습니다. 교훈을 얻었습니다. 좀 재미있기는 하지만 전문가의 도움 없이는 로고를 디자인하지 않을 것입니다. 아무튼 좋은 튜토리얼 감사드립니다...
정말 좋은 작품이네요......
안녕, 친구…..
Yout 튜토리얼을 보고 정말 감동받았습니다. 먼저 단일 블로그에도 없는 디자인이 마음에 든다고 생각합니다. 모든 사이트 디자인 및 템플릿이 너무 좋습니다.
더 많은 디자인, 템플릿, 배너 광고 디자인, 로고 디자인, 웹 디자인 템플릿 등이 필요합니다.
그러니 계속 공유하세요......
고맙습니다.
좋은 튜토리얼…
좋아요….!
안녕 !
멋진 효과 나는 새 프로젝트에 확실히 유용할 것입니다.
감사
나는 이 튜토리얼을 통해 하루의 사진에 당첨되기도 했습니다
tnx 알오오오오오오오!
http://www.fotosofia.info/Fotka.aspx?type=halloffame&id=40716&isnatjecaj=0
오늘 아침 페이팔에서 Design Surreal Composition Fallen Angel's Dream Fly 파일의 PSD 사본을 지불했는데 다운로드를 위해 돌아올 수 없었습니다.
돈 리더
[...] https://loreleiwebdesign.com/2010/01/25/design-surreal-composition-fallen-angels-dream-fly/ [...]
와 포스팅 잘봤습니다! 공유해 주셔서 감사합니다.
좋은 튜토리얼. 나는 당신의 단계별 포스팅을 좋아합니다. 감사해요.
훌륭한 사이트. 여기에 많은 유용한 정보가 있습니다. 친구들에게 보내겠습니다!
그 효과에 영감을 받았습니다. 정말 멋져 보였습니다. 저는 제가 원하는 명함 모양에 대한 참조로 LogoDesignStation의 그래픽 디자이너에게 이 링크를 제공했습니다. 의외로 디자인이 생각보다 잘나왔네요! 여러분 덕분에 정말 좋았어요! 친구들도 감동받았는데...
아직 PSD 파일을 받지 못했습니다!
@Don, 지금 이메일을 보냈습니다. 늦어서 죄송합니다. 귀하의 이메일을 조회해 보았지만 구매 ID를 찾을 수 없습니다.
다른 사람이 다운로드에 문제가 있는 경우(대부분의 경우 자동으로 시작됨) 이메일을 보내주세요. editor@loreleiwebdesign.com — 이것이 응답을 얻는 가장 빠른 방법입니다.
감사합니다!
이런 걸 어떻게 만드나요?
주어진 사진에서?
이 아름다운 튜토리얼에는 놀라운 사진 몽타주 기술이 담겨 있습니다.
아직 PSD 파일이 없으며 Pay Pal 거래 사본을 이메일로 보냈습니다. 그런데 튜토리얼에서 날개 생성에 대한 언급이 없습니다.
돈 리더
저는 최근에 블로그를 시작했는데, 이 사이트에서 제공하신 정보가 제게 큰 도움이 되었습니다. 모든 시간과 노력에 감사드립니다.
아주 좋은 게시물입니다. 친애하는
[...] 디자인 초현실적 구성 Fallen Angel's Dream Fly [...]
이 블로그에 댓글을 남기려고 했지만 양식을 입력할 때마다 화면이 시간 초과되거나 오류가 발생합니다. 작성자가 왜 계속 엉망인지 확인할 수 있을까요?
안녕하세요 투토탑 블로그 아시는 분 계신가요? 유즈넷에 대한 튜토리얼을 찾다가 흥미로운 것이 하나 있다고 하더군요! 미리 감사드립니다!
안녕하세요 투토탑 블로그 아시는 분 계신가요? 뉴스그룹에 대한 튜토리얼을 찾고 있는데 슈퍼가 하나 있다고 하더군요! 미리 감사드립니다!
그래픽 디자이너에게 정말 유용한 튜토리얼입니다.
아름다운 작품이고 매우 도움이 됩니다
일곱 번째 이미지에서 나는 매우 혼란스러워졌습니다.
.. 도와 줄수있으세요?
그리고 좀 더 명확해지려고
나는 영어를 잘 모르기 때문에
그리고 저는 포토샵을 처음 접했습니다. 매우 감사합니다.
이것은 내가 본 최고의 튜토리얼입니다. 요청하신 대로 돈을 보냈습니다. 좋은 하루 보내주셔서 감사합니다. 프레디 J. 스미티
안녕하세요, 저는 귀하의 사이트에 처음 들어왔으며 매우 초보자이기 때문에 이해할 수 없습니다.
왜 내 구름은 흰색이 아니고 검은색인가요? 무엇을 해야 할까요?
얼마나 훌륭한 자원입니까!
감사합니다 정말 좋은 팁이네요...
안녕하세요
PSD만 결제했는데 다운로드가 시작되지 않아요.
PayPal-거래코드
12990497TJ4667743
나에게 링크를 보내주세요.
당신 것
A.폴
Paul – 늦어서 죄송합니다. 지금 파일을 이메일로 보냈습니다. 감사하고 즐기세요!
[...] 디자인 초현실적 구성 Fallen Angel's Dream Fly [...]
개인적으로 이런 일이 이미 일어났습니다. 전화, 인터넷, TV는 동일한 작은 깜박이는 상자에서 나오며 모두 내 컴퓨터를 통해 액세스할 수 있습니다. 케이블 끝에 다른 하드웨어가 있지만 모든 것이 하나의 액세스 포인트에서 나온다는 사실은 장치 간의 차별화가 끝났음을 의미합니다.
기본적으로 '홈 디바이스'와 '어웨이 디바이스'가 있는데 차이점은 화면 크기뿐이에요.
.
멋진 튜토리얼!. 글쎄요, 이 웹사이트에 인간을 괴물이나 여신, 전사로 만드는 방법에 대한 튜토리얼이 있나요? 최대한 빨리 회신해 주시기 바랍니다. 학교 프로젝트용입니다.
저는 항상 날개를 사용하여 작업하는 데 관심이 있었으며 이 작품에 날개를 추가하고 싶습니다. 그러나 나는 당신의 튜토리얼에서 그 부분을 보지 못하는 것 같습니다. 어떻게 그렇게 했는지 이메일로 알려주실 수 있나요? 내 이메일은 Demonamelia@hotmail.com 부탁드립니다. 감사합니다! 😀
몇 시간을 잘 보내주셔서 감사합니다. 지금은 정말 흥이 나네요. 첫 번째 실제 프로젝트를 막 마쳤습니다. 다 가져와, 나 푹 빠졌어
최고 수준의 창의성
안녕…………..
이전에 겪었던 좋은 경험이었습니다…
초보자인데 너무 잘 이해했어요
정말 멋진 사진관의 훌륭한 컬렉션입니다. 이 훌륭한 제안을 계속 유지하세요.
Yahoo에서 좋은 정보를 찾아주셔서 대단히 감사합니다.
파일을 다운로드할 수 있었지만 파일이 손상되어 열리지 않았습니다.
아주 좋은 프로그램
사진을 즐기기 위해 이 파일을 원해요
우와!! 멋진 말투와 멋진 작업 스타일 🙂 계속 하늘이 한계입니다.
잘했습니다.
안녕하세요 PSD 파일만 결제했는데 다운로드가 안되네요
고유 거래 ID #2HV936570P979233G
링크를 보내주세요
감사
좋은 튜토리얼과 디자인.
링크 구축 개발은 최대의 링크를 제공하는 필수 온라인 전략입니다.
안녕하세요, 정보 주셔서 감사합니다. 나는 튜토리얼을 좋아합니다.
튜토리얼이 매우 훌륭하고 감사합니다.
나는 밝은 눈을 가진 어두운(거의 검은색) 얼굴을 특징으로 하는 포토샵 튜토리얼을 찾으려고 노력하고 있으며… 이 튜토리얼에 계속 연결됩니다. 얼굴과 눈 튜토리얼 링크를 보내주실 수 있나요? 감사해요!
신경쓰지 마세요… 웹사이트에서 찾았습니다… 튜토리얼을 제공해 주셔서 감사합니다!
와, 놀라운 웹로그 구조네요! 블로그를 시작한 지 얼마나 되었나요? 블로그 운영이 쉬워 보입니다. 웹사이트의 전체적인 모습은 콘텐츠만큼이나 환상적입니다!
매우 유용한 튜토리얼을 제공해 주셔서 감사합니다!
훌륭한 튜토리얼 !! 감사합니다
훌륭한 튜토리얼 !! 감사합니다
나는 그것이 나에게 매우 중요한 정보 중 하나라고 생각합니다. 그리고 나는 당신의 기사를 연구하는 것에 만족합니다. 그러나 몇 가지 일반적인 문제에 대해 언급하고 싶습니다. 사이트 스타일이 훌륭하고 기사도 실제로 훌륭합니다. D. 딱 맞는 작업입니다. 건배
실제로 그것을 지적하는 것은 독특하고 어려운 접근 방식이라고 저는 믿습니다. 그러나 당신은 현재 작성되어 있는 공연 가이드나 캐릭터 참조 서신을 찾고 있습니다. 이 사람들이 미리 작성된 것을 지정하는 정확한 이유는 지적할 수 없습니다…
특히 제가 하려는 일에 대해 좋은 정보를 많이 주셔서 감사합니다.
더 읽어본 사람 있나요? 이 웹사이트에서 시작하기에 가장 좋은 곳은 어디입니까?
http://workwear1011.blog.com
특히 제가 하고 싶은 일에 대해 많은 정보를 주셔서 감사합니다.
추가로 읽어볼 사람 있나요? 이 웹사이트에서 시작하기 가장 좋은 곳은 어디입니까?
http://painterssydney1010.webstarts.com/painters_sydney.html
훌륭한 정보를 제공하는 여러분, 특히 제가 수행하려는 작업에 대해 매우 감사드립니다.
추가로 읽을 내용이 있는 사람이 있나요? 이 웹사이트에서 시작할 수 있는 좋은 옵션은 어디입니까?
http://www.kaboodle.com/blogs/painters-auz/painters-auz
특히 내가 수행하려는 작업에 대해 많은 정보를 주셔서 감사합니다.
더 읽어본 사람 있나요? 이 웹사이트에서 시작하기에 가장 좋은 곳은 어디입니까?
http://my.opera.com/excavationsydney/blog/
[...] 확실주의: Bidadari Turun ke Bumi [...]
감사합니다. 귀하의 단계를 연습하겠습니다. 최종 결과는 훌륭해 보입니다. 굉장히 유용하다.
당신이 제공하는 훌륭한 정보. 이 사람들이 작성자별로 지정하는 정확한 이유는 지적할 수 없습니다.
설정되지 않음
튜토리얼 초기화는 어디에 있나요???
나는 이미지가 다음과 같다고 생각했습니다.http://media.smashingmagazine.com/images/space-sky-tutorials/moonlit.jpg
좋은! 아주 좋아요! 나는 매우 좋아한다!
저는 이제 막 웹 디자인을 배우기 시작했는데, 매우 흥미롭습니다. 특히 외국 페이지의 스타일과 레이아웃이 정말 마음에 듭니다. 그래서 귀하의 웹사이트를 통해 더 많은 외국 친구들을 알고 싶습니다. 제 소망이 실현되기를 바랍니다. 이렇게 하면 친구를 사귀고, 두 번째로는 웹 디자인 능력을 향상시킬 수 있습니다. 나는 친구를 알고 싶고 나를 알고 싶으면 언제든지 저에게 연락하시기 바랍니다. yongrui2404@sina.com. 잊어버릴 뻔했어요, 저는 중국 출신이에요! 감사합니다!
[...] 디자인 초현실적 구성 Fallen Angel's Dream Fly [...]
Im Handwerk gibt es einen neuen Trend: Auftragsbörsen wie My-Hammer. Dort können Interessierte ihre Aufträge einstellen und erhalten Gebote.
Handwerker mit zu wenig Aufträgen können dann Aufträge entgegennehmen. 다나흐 베웨림.
Wie findet Ihr das?
감사합니다
Euer handwerio
좋은! 아주 좋아요! 나는 매우 좋아한다!
나는 사진을 즐기기 위해 이 파일을 원합니다.
감사합니다. 귀하의 단계를 연습하겠습니다. 최종 결과는 훌륭해 보입니다. 굉장히 유용하다.
[...] 디자인 초현실적 구성 Fallen Angel's Dream Fly [...]
날개 추가하는 부분 못봤나요? 저는 초보자라 그 부분을 기대하고 있었습니다. 누구든지 나를 도울 수 있습니까? 그 외에는 내가 읽은 가장 자세한 튜토리얼 중 하나입니다!
우와! 아주 좋아요! 멋지네요.
[...] 여기 loreleiwebdesign.com/2010/01/25/design-surreal-compositio에서 Lorelei의 튜토리얼을 따르면 비슷한 것을 얻을 수 있습니다... [...]
[...] 디자인 초현실적 구성 Fallen Angel's Dream Fly [...]
[...] 튜토리얼: 디자인 초현실적인 구성 Fallen Angelââ',¬â 드는 ¢s Dream Fly [...]
훌륭한 트릭입니다. 귀하의 단계를 따르겠습니다. 이와 같은 이미지가 필요했습니다. 감사합니다.
사무총장 인사말
친애하는 Lorelei 님, 유용한 튜토리얼을 제공해 주셔서 감사합니다. 저와 같은 초보자라도 귀하의 단계를 따라하면 전문적인 최종 결과를 얻을 수 있습니다. 페루에서 감사드립니다.
[...] Photoshop에서 Fantasy – Plasma를 통해 [...]
[...] 확실주의: Bidadari Turun ke Bumi [...]
PayPal로 결제했는데 압축 파일이 존재하지 않는다는 메시지를 받았습니다.
이메일로 보내주세요
사전에 감사합니다,
미셸
우
[...] 내가 가장 좋아하는 튜토리얼은 여기에서 찾을 수 있습니다: loreleiwebdesign.com/2010/01/25/design-surreal-compositio... 0 댓글 – 댓글을 남겨주세요! " 이전의 […]
[...] Photoshop을 사용한 초현실적인 구성 Fallen Angel 먼저 모든 사진이나 디지털 아트웍에는 보는 사람의 관심을 끄는 한 가지 포인트가 있어야 한다는 점을 기억해야 합니다. […]
최고의 단계에서의 창의성. 나는 당신의 단계를 연습할 것입니다. 최종 결과는 훌륭해 보입니다. 굉장히 유용하다. 고마워요
[...] 5. 디자인 초현실적인 구성 Fallen Angel's Dream Fly: [...]
[...] 타락한 천사의 꿈 비행 [...]
훌륭한 튜토리얼. Gimp 소프트웨어를 사용하는 튜토리얼이 있나요?
[...] 초현실적인 구성 디자인 Fallen Angel's Dream Fly 이 튜토리얼에서는 초현실적인 천사 구성을 디자인하는 방법을 배웁니다. [...]
[...] 디자인 초현실적 구성 Fallen Angel's Dream Fly [...]
내 꿈의 여자는 천사입니다. 마음에 들었고 좋은 디자인에 감사드립니다.
[...] 확실주의: Bidadari Turun ke Bumi [...]
[...] 디자인 초현실적 구성 Fallen Angel's Dream Fly [...]
[...] 확실주의: Bidadari Turun ke Bumi [...]
[...] 버전 튜토리얼. […]
[...] 초현실적인 작곡. 앙헬 카이도. […]
[...] 제가 가장 좋아하는 튜토리얼은 여기에서 찾을 수 있습니다: loreleiwebdesign.com/2010/01/25/design-surreal-compositio... [...]
[...] Ein Tag am Strand Bild von Pumpkincat210 Dies ist eine äußerst 사진 Bild von mir. Ich bin innen und es hätte besser machen können, aber ich war einfach vertraut mir mit einigen der Werkzeuge.meiner Lieblings-Tutorials finden Sie hier: loreleiwebdesign.com / 2010/01/25 / Design-surreal-compositio … […
[...] 전쟁 구성 Photoshop에서 혼합 미디어 걸작 만들기 Photoshop에서 색상 마법사 만들기 디자인 초현실적 구성 Fallen Angels Dream Fly 다채로운 심해 만들기 [...]
[...] 타락한 천사의 꿈 비행 [...]
매우 실제적인 구성에 대한 훌륭한 작업입니다. 마법같은 효과를 만들어냅니다. 공유해 주셔서 감사합니다.
잘했습니다. 이 디자인에 정말 감사드립니다. 정말 창의적인 작품이에요.
뛰어난 포토샵 작업. 또한 유용하고 유용한 게시물입니다. 감사해요
멋지고 매우 도움이 됩니다.www.cute-it.com
[...] 확실주의: Bidadari Turun ke Bumi [...]
훌륭한 튜토리얼!. 모든 것을 고려해 볼 때, 이 사이트에는 인간을 생물이나 여신 또는 전사로 만드는 방법에 대한 교육 연습이 있습니까? 큰 문제가 아니라면 최대한 빨리 답변해 주세요. 학교 벤처를위한 것입니다.
훌륭한 디자인, 매우 멋진 디자인에 감사드립니다. 매우 창의적이고 유익합니다. 공유해 주셔서 감사합니다. 정말 매우 유용한 자료입니다.
매우 창의적인 디자인, 정말 훌륭한 튜토리얼과 훌륭한 자료를 제공해 주셔서 감사합니다. 공유해 주셔서 감사합니다. 계속해라.
편집에 대한 세부 정보를 제공합니다. 그것은 나에게 정말 도움이 되며 사진 편집을 배우고 싶어하고 그래픽 디자인에 관심이 있는 사람들을 위한 훌륭한 작업과 환상적인 튜토리얼이기도 합니다.
정말 좋은 튜토리얼입니다. 누구나 이 튜토리얼을 통해 쉽게 배울 수 있습니다.
이런 종류의 튜토리얼을 가져주셔서 감사합니다.
[...] 15. Surealisme: 비다다리 투룬 케 부미 [...]
정말 훌륭하고 창의적인 튜토리얼입니다. 연습하기가 정말 쉽습니다. 정말 고마워. 나는 그것을 좋아한다.
[...] 확실주의: 비다다리 투룬 케 부미 [...]
훌륭한 튜토리얼 관리자님, 정말 마음에 듭니다. 내가 해봐도 돼?
감사해요! 귀하의 지침과 팁은 중요하며 이 훌륭한 정보를 공유하기 위한 귀하의 노력에 감사드립니다.
도대체,
당신이 만들고 우리와 공유한 창의적인 것들. 이 포스팅을 보고 감동받았습니다. 계속해서 좋은 게시물을 공유해 주세요.
좋은 튜토리얼입니다. 감사합니다 😀
정말 대단한 작품이네요. 앨범커버 작업도 하시나요?
훌륭해요!이 효과적인 튜토리얼에 정말 감사드립니다.
귀하가 공개적으로 공유한 유용하고 유익한 게시물입니다. 이 게시물을 보내주셔서 정말 감사드립니다. Remvoe 흰색 배경 | 클리핑 패스 | 제품 사진 편집
여기에 놀라운 것들이 있습니다. 귀하의 게시물을 살펴보게 되어 매우 기쁩니다. 매우 고맙습니다
많이 그리고 나는 당신을 만지기를 고대하고 있습니다. 메일 좀 보내주시겠어요?
훌륭한 트릭입니다. 귀하의 단계를 따르겠습니다. 이와 같은 이미지가 필요했습니다. 감사합니다.
인사말.
정말 좋은 트릭을 알려주셔서 감사합니다. 정말 놀라운 그래픽 디자인 튜토리얼입니다. 공유해 주셔서 감사합니다. 매우 도움이 됩니다. 계속 힘내세요. 정말 좋은 시도였습니다.
이 효과적인 튜토리얼입니다. 튜토리얼을 공유해 주셔서 감사합니다.
이 디자인 튜토리얼은 매우 훌륭하고 도움이 됩니다. 귀하가 게시한 고품질 콘텐츠는 유용합니다.
귀하의 기사에 감사드립니다. 훌륭한 디자인 튜토리얼을 시도해 보도록 하겠습니다.
훌륭한 튜토리얼!. 모든 것을 생각해 보면, 그 웹사이트에는 인간을 창조물이나 불멸의 존재 또는 사람으로 만드는 교육 활동이 있습니까? 너무 귀찮은 일이 아니라면 최대한 빨리 답변해 주세요. 이건 교수 벤처를 위한 거야
좋은 사진 조작 튜토리얼. 저에게는 정말 도움이 많이 되었습니다. 공유해 주셔서 감사합니다.
우선 이 기사를 공유해 주셔서 감사합니다. 이 페이지도 북마크에 추가해 두었습니다. 정말 멋집니다.
우선 이 기사에 대한 훌륭한 정보를 공유해 주셔서 감사합니다. 조작에 대한 좋은 게시물
귀하의 웹사이트를 방문하는 것은 이번이 처음입니다. 귀하의 모든 게시물은 많은 정보로 인해 너무 좋았습니다. 우리와 공유해 주셔서 대단히 감사합니다.
디자인 커뮤니케이션에 관한 기사를 공유해 주셔서 감사합니다. 여기에 게시한 고품질 콘텐츠는 놀랍고 흥미로웠습니다. 새로운 콘텐츠를 작성하려면 계속 사용하세요.
사진 조작에 관한 많은 Photoshop 튜토리얼을 읽었습니다. 나는 이 튜토리얼에 정말 깊은 인상을 받았습니다. 다만 "운동과 연습, 경험이 없으면 재능은 아무 소용이 없다"는 한 가지만 덧붙이고 싶었는데 해주셨네요. 감사합니다.
이 유용한 주제를 공유해 주셔서 감사합니다. 정말 읽어볼만한 가치가 있는 게시물입니다! 그것은 모든 것을 매우 쉽게 설명합니다! 이 기사를 공유해 주셔서 감사합니다 !!
우와. 정말 좋은 포토샵이네요.
나는 전체 기사를 읽었습니다. 이 튜토리얼은 유익합니다. 이 튜토리얼에 대한 지식이 거의 없더라도 누구나 이 튜토리얼을 통해 배울 수 있습니다. 정말 감사합니다.
이 기사를 공유해 주셔서 감사합니다. 조작하기에 좋은 게시물입니다.
정말 영원히 도움이 되는 게시물입니다. 다음 프로젝트에 도움이 될 거라 믿습니다.
굿잡! 나는 이 게시물을 읽는 것을 좋아합니다. 이 멋진 기사를 공유해 주셔서 감사합니다.
매우 유익한 게시물입니다. 이 게시물을 통해 많은 것을 배웠습니다.
안녕하세요 친구 여러분, 상황은 어떻습니까? 그리고 어떻게 하시겠습니까?
이 단락에 관해 말씀드리고 싶은 점은 제 생각에는 그것이 실제로 저를 지지해주는 놀라운 일이라고 생각합니다.
좋은 튜토리얼 공유해주셔서 감사합니다. 아직 이것에 대해 배우고 있는 중입니다.
와, 뛰어난 게시물입니다. 우리와 공유해 주셔서 대단히 감사합니다. 이 주제에 대해 더 많은 게시물을 게시해 주시기 바랍니다. 감사해요
와, 좋은 글이네요, 새로운 걸 배웠네요 🙂 감사합니다
정말 환상적인 튜토리얼입니다. 우리와 공유해 주셔서 대단히 감사합니다.
정말 놀라운 천사 디자인입니다. 훌륭한 작업과 경험이 이 게시물을 공유합니다. 매우 감사합니다.
당신이 쓴 여기에 잘 설명되어 있습니다. 읽은 후 귀하의 게시물에 감사드립니다. 감사합니다. 계속해서 진행하세요.
이 기사를 공유해주셔서 감사합니다. 귀하의 기사에서 좋은 정보를 배울 수 있습니다.
유지하는 데 매우 유용한 블로그와 베스트는 제가 찾고 있던 것이기 때문에 미래에 대한 아이디어를 공유할 수 있습니다. 여기에 오게 되어 매우 편안하고 기쁩니다. 매우 감사합니다.
나는 당신의 블로그를 정말 즐겼습니다. 유익한 게시물을 공유해 주셔서 감사합니다.
귀하의 전문 지식에 놀라운 디자인이 있으며 디자이너에게는 매우 좋습니다. 여기에 작성하신 내용을 매우 간략하게 설명해주세요. 감사합니다.
수백만 명의 새로운 청중도 귀하가 공유한 기사에 대해 감사하게 만들고 있는 트렌디한 블로거에 대한 좋은 블로그 게시물을 공유해 주셔서 감사합니다.
나는 항상 새로운 업데이트를 위해 귀하의 웹사이트를 찾습니다. 계속하세요…
훌륭한 튜토리얼 정말 좋아요
이것은 릴레이 훌륭한 품질의 기사입니다. 많은 도움이 되었기 때문에 우리의 지식을 업데이트해 주셔서 감사합니다.
안녕하세요 사람
많은 훌륭한 게시물 귀하는 많은 창의적인 작업을 해왔습니다.
작품을 보니 반갑습니다.
조작 방법과 편집 과정에 대한 팁은 정말 훌륭하고 저에게 매우 도움이 됩니다. 이 게시물과 같은 내용을 계속해서 공유해 주세요. 감사해요.
놀라운 일! 공유해 주셔서 감사합니다.
의약품 및 제품에 관한 흥미로운 기사
안녕하세요. 주제에서 다소 벗어난 내용이지만 블로그에서 WYSIWYG 편집기를 사용하는지 아니면 꼭 사용해야 하는지 궁금합니다.
HTML로 수동으로 코딩합니다. 곧 블로그를 시작할 예정인데 코딩 실력이 없어서 경험이 있는 분의 지도를 받고 싶었습니다.
어떤 도움을 크게 감상 할 수있다!
당신의 작품은 정말 멋집니다. 저는 많은 영감을 받았습니다. 당신의 튜토리얼은 제 선생님처럼 저에게도 도움이 됩니다. 귀하의 웹사이트에서 우리를 귀중한 작업으로 알아주셔서 감사합니다.
나는 유용한 블로그에서 그래픽 디자인에 관한 많은 정보를 수집했습니다. 작품에 적용된 놀라운 효과. 나는 내 새로운 프로젝트에 확실히 도움이 될 것입니다. 귀하의 헌신적인 노력에 감사드립니다. 이런 글을 써주셔서 다시 한 번 감사드립니다.
이렇게 놀라운 정보를 공유해 주셔서 정말 감사합니다. 정말 독특하고 가치 있는 정보이기도 합니다.
놀라운 게시물입니다. 이 기사를 공유해 주셔서 감사합니다. 나는 당신의 블로그 활동에 진심으로 동기를 부여받았습니다.
감사합니다
우와!!! 정말 유익한 기사네요. 많은 영감을 받았습니다. 귀하의 튜토리얼은 제 멘토처럼 저에게도 도움이 됩니다. 귀하에게서 더 많은 정보를 얻을 수 있는 기사를 기대하고 있습니다.
안녕하세요 친애하는 여러분,
나는 귀하의 웹사이트를 보고 있으며 귀하의 창의적인 디자인을 보게 되어 기쁩니다. 귀하의 웹사이트에 대한 많은 지식을 얻었습니다. 이 유용한 웹사이트를 공유하는 모든 웹 회원들에게 감사드립니다.
훌륭한 기사! 이 게시물은 매우 유익하고 유용하며 저에게도 많은 도움이 됩니다. 공유해 주셔서 감사합니다.
훌륭하고 놀라운 디자인 품질. 귀하의 게시물에 감사드립니다. 좋은 게시물을 올려주셔서 감사합니다. 계속하세요.
저는 이곳을 처음 방문합니다. 멋진 기사를 공유해 주셔서 감사합니다.
여기에 공유한 이 게시물에 대해서는 할 말이 없습니다. 감사합니다.
이 사이트를 이용해 주셔서 감사합니다.
훌륭하고 놀라운 디자인 품질. 귀하의 게시물에 감사드립니다. 좋은 게시물을 올려주셔서 감사합니다.
당신이 사용하고 있는 것들은 매우 유용하고 도움이 됩니다.
나는 항상 양질의 게시물과 기사를 검색하고 있으며 이것이 내가 여기서 찾은 것입니다. 더 많은 것을 추가해 주시기를 바랍니다.
아주 좋은 글인데 도움이 많이 됩니다. 더 나은 최종 결과를 얻기 위한 훌륭한 컬렉션과 많은 좋은 영감 덕분에 더욱 아름다운 사진을 찍는 데 도움이 되었습니다. 공유해주셔서 감사합니다!
훌륭한 디자인 작업입니다. 귀하의 디자인 작업에 감사드립니다. 유익한 블로그를 우리와 공유해 주셔서 감사합니다.
이 게시물에 대해서는 할 말이 없습니다….훌륭합니다….정말 감사합니다..
이 기사를 공유해 주셔서 감사합니다.
아주 좋은 이미지 조작. 좋은 튜토리얼을 가져주셔서 감사합니다.
다른 어떤 비디오 튜토리얼보다 나은 점은 Girl Wing이 조금 짧기는 하지만 전반적으로 완벽하다고 생각합니다. 나눔과 노고에도 감사드립니다.
안녕하세요, 로렐라이 님,
좋은 기사를 공유해 주셔서 감사합니다.
이 정보를 위해 많은 노력을 기울여 주셔서 감사합니다.
놀라운 그림 디자인. 나도 할 수 있기를 바라요
뛰어난 디자인. 이 게시물을 공유해 주셔서 감사합니다.
재능 있는 배우, 코미디언, 가수인 Laal Ishq와 함께 이 장르에 진출하면서 곧 유명한 복화술사의 역할을 맡게 될 것입니다. 코믹한 아바타를 벗은 배우는 시청자들을 불안하게 만드는 으스스한 이야기의 일부가 될 것입니다.
조작에 관한 멋진 기사입니다. 최종 결과는 정말 훌륭했어요
이 기사와 놀라운 사진을 공유해 주셔서 감사합니다. !!
베일을 사용하기 시작하면 작업 과정에 도움이 된다는 사실에도 불구하고 괜찮은 수준입니다. 지우개 장치로 픽셀을 뭉개지 마세요. 필요할 때 다시 찾아올 것입니다.
훌륭하고 놀라운 디자인 품질. 귀하의 게시물에 감사드립니다. 좋은 게시물을 올려주셔서 감사합니다.
이 기사를 공유할 의무가 있어서 귀하의 기사에서 적절한 데이터를 가져옵니다.
매우 인상적입니다. Adobe Photoshop은 매우 인기 있는 이미지 디자이너이자 이미지 편집기입니다. Photoshop은 그 이름을 동사로 사용할 수 있을 정도로 지배적이 되었습니다.
아주 좋아요. 새로운 사진 편집기에 적합해요
매우 인상적. 공유해주셔서 감사합니다
Bigg Boss 15의 참가자에 대한 추측이 마무리되는 가운데 소식통
Colors TV 채널에서 곧 Bigg Boss 15 온라인 라이브 시청이 시작됩니다.
이미지 조작 작업이 정말 훌륭합니다. 정말 뛰어납니다. 귀하의 디자인 작업과 디자인 작업에 감사드립니다. 이것을 공유해 주셔서 정말 감사합니다.
따뜻한 안부
사일로 경로
귀하의 웹사이트는 매우 훌륭합니다. 귀하의 모든 기사는 지식이 풍부합니다.
Bigg Boss 15에서 귀하의 웹사이트처럼 새로운 웹사이트를 만들고 싶습니다.
나는 당신이 기사의 세부 사항에 깊은 인상을 받았습니다. 시간을 내어 이 기사를 공유해 주셔서 감사합니다. 정말 도움이 많이 되었고 통찰력이 있었습니다. 귀하가 공유한 좋은 정보 게시물이며 정보 공유에 대한 귀하의 작업에 감사드립니다. 귀하의 노력과 최선을 다해 주셔서 감사합니다.
당신이 한 놀라운 일 나도 당신처럼 놀라운 일을 하기 위해 노력하고 있어요
와우 정말 유익하네요. 나는 여기서 많은 것을 배웠습니다. 계속 가세요. 이런 내용을 더 읽어야 합니다.
이 튜토리얼은 매우 유용합니다.
우와!!! 정말 유익한 기사네요. 많은 영감을 받았습니다. 귀하의 튜토리얼은 제 멘토처럼 저에게도 도움이 됩니다. 귀하에게서 더 많은 정보를 얻을 수 있는 기사를 기대하고 있습니다.
아름다운.
놀라운 게시물. 이런 훌륭한 정보를 공유해주셔서 정말 감사드립니다. 정말 사람들을 멋지게 모아줍니다. 이 훌륭한 소스에 다시 한번 감사드립니다.
아주 좋은 게시물입니다. tkank you
나는 그것을 강력히 추천했다. 이미지 조작 작업이 정말 훌륭합니다. 정말 뛰어납니다. 공유해주셔서 감사합니다
정말 대단해 얘들아