좋아요, 튜토리얼을 공개한 지 꽤 시간이 지났고 이제 새로운 강의를 들을 시간이 되어서 크리스마스가 가장 영감을 주는 아이디어가 될 거라고 생각했어요. 우리는 다음과 같은 고해상도 광택 크리스마스 아이콘을 만들 것입니다.

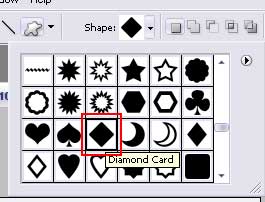
첫 번째 단계는 원하는 크기의 새 캔버스를 만드는 것입니다. 사용자 정의 모양 도구 "다이아몬드 카드"를 선택합니다(Photoshop CS2에서는 기본으로 제공되어야 함).

대칭 비율을 잃지 않도록 Ctrl 버튼을 누른 상태에서 다이아몬드를 그립니다. 이러한 설정을 스타일로 덮어쓰므로 사용하는 색상은 중요하지 않습니다.
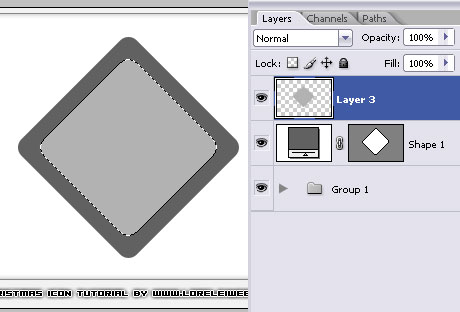
Ctrl 버튼을 누른 채 레이어 축소판을 클릭하면 모양이 선택됩니다. 이동 선택 >> 수정 >> 계약을 선택하고 선택 항목을 15픽셀로 축소합니다. 이에 따라 프레임의 두께가 결정되므로 선택할 크기는 귀하에게 달려 있습니다. 완료되면 모서리가 날카로워지므로 다음으로 이동하세요. 선택 >> 수정 >> 부드럽게을 클릭하고 아래와 같이 10px 스무딩 효과를 사용하여 적용합니다.

편의를 위해 새 레이어를 만들고 선택 영역을 더 밝은 색상으로 채우면 어떤 레이어가 어디에 있는지 더 쉽게 확인할 수 있습니다.
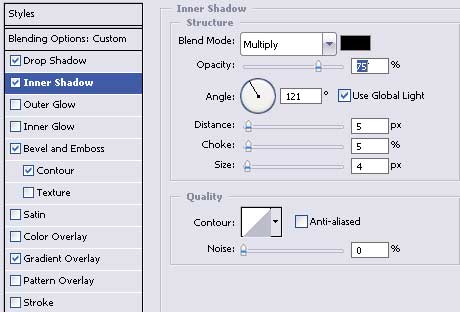
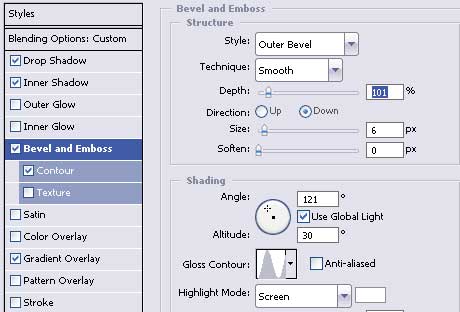
이제 레이어 썸네일 패널에서 첫 번째(더 큰) 다이아몬드 카드가 선택되었는지 확인하고 광고는 L로 이동합니다.ayer >> 레이어 스타일 >> 옵션. 다음 설정을 적용합니다.
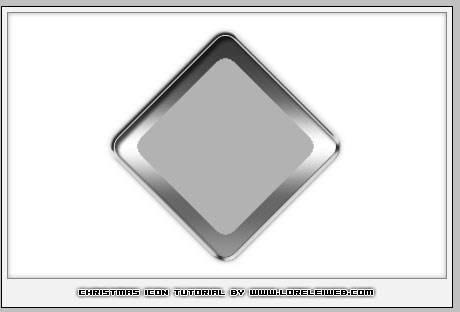
회색과 검정색의 변형은 특별히 중요하지 않습니다. 전체적으로 우리는 회색 그라데이션을 원하고 무엇을 공유하든 좋아 보일 것입니다. 지금까지의 결과는 다음과 같습니다.

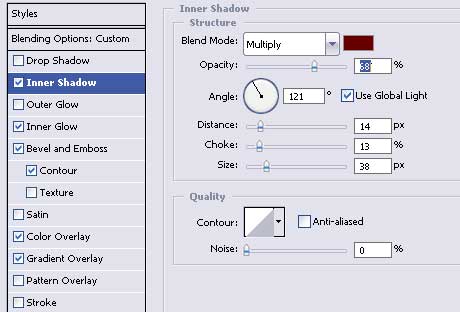
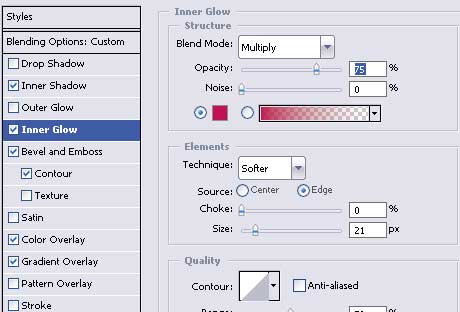
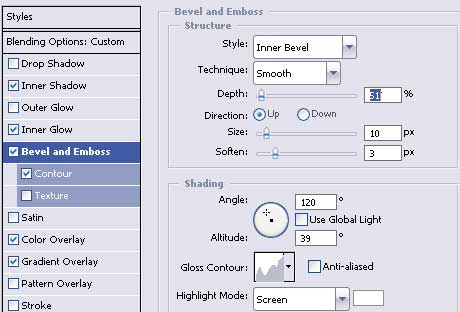
두 번째로 가볍고 작은 상자를 만들 시간이므로 레이어 패널에서 선택하고 레이어 >> 레이어 스타일 >> 옵션에서 다음 설정을 적용하십시오.
내부 그림자에는 #670000 색상을 사용합니다.
내부 그림자 사용의 경우 #e00a55













당신이 누구인지 모르겠어요. 하지만 정말 고마워요. 새 블로그를 게시하면 나에게 이메일을 보내주세요.