Լավ, մենք կստեղծենք անիմացիոն թվային ժամացույց, ինչպես մեզանից շատերն են ներկառուցված ռադիոյում…

Սկսեք պատրաստել նոր կտավ՝ 350 * 200 և լրացրեք այն սևով (#000000)
Սկզբում մենք կպատրաստենք շրջանակ մեր ժամացույցի համար: Ընտրեք ամբողջ կտավը և անցեք Ընտրել >> Փոփոխել >> Սահման: Ավելացնել 20 px եզրագիծ (ընտրությունը պարզապես «կտեղափոխվի» 20 պիքսել ներսում)

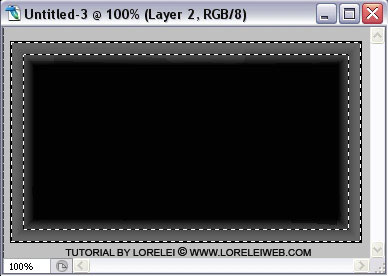
Այժմ, որպեսզի ընտրեք այն տարածքը, որը գտնվում է վանդակից դուրս (և կազմեք շրջանակ), գնացեք Ընտրել >> Հակադարձ: Այժմ ընտրված է 20 px եզրագիծը:
Կատարեք նոր շերտ:
Լրացրեք այն ցանկացած գույնով, մենք օգտագործել ենք մուգ մոխրագույն, բայց դա բավականին ընտրովի է:

Մինչ այս նոր շերտն ընտրված է, անցեք Շերտ >> Շերտերի ոճեր >> Ընտրանքներ, և կիրառեք այս կարգավորումները՝ նորաձև մետաղական շրջանակ ստանալու համար:
Ընկնող ստվեր
Ներքին ստվեր Օգտագործեք #CCCCCC գույնը
Ներքին փայլ Օգտագործեք #666666 գույնը:
Կտրուկ և դաջվածք
Եզրագիծը Օգտագործեք «Գաուսի» ձևը
Ատլասե Օգտագործեք «Rolling Slope» ձևը, #FFFFFF գույնը:
Գրադիենտ ծածկույթ Գրադիենտ #CCCCCC-ի և #666666-ի միջև
Կաթված
Սա այն շրջանակն է, որը դուք ստացել եք…

Հիմա ավելի բարդ հատվածին: Ընտրեք մուտքագրման գործիքը և մուտքագրեք
88:88
Դրա համար դուք պետք է օգտագործեք որոշ «թվային / LCD» տառատեսակ: Մենք օգտագործել ենք «DS Digital»-ը, որը կարող եք անվճար ներբեռնել dafont.com կայքում: Չափը՝ 123 px, գույնը՝ #3d3d3d



շնորհակալություն
[...] 7. ԴԻԶԱՅՆԵՔ ԱՆԻՄԱՑՎԱԾ ԹՎԱՅԻՆ ԺԱՄԱՑՈՒՅՑ ՈՒՂԻՂ LCD Ինտերֆեյսով […]
[...] 7. ԴԻԶԱՅՆԵՔ ԱՆԻՄԱՑՎԱԾ ԹՎԱՅԻՆ ԺԱՄԱՑՈՒՅՑ ՈՒՂԻՂ LCD Ինտերֆեյսով […]
[...] 7. ԴԻԶԱՅՆԵՔ ԱՆԻՄԱՑՎԱԾ ԹՎԱՅԻՆ ԺԱՄԱՑՈՒՅՑ ՈՒՂԻՂ LCD Ինտերֆեյսով […]