Kohokuvioituja tyylikkäitä tekstiopetusohjelmia on kaikkialla, mutta tämä on täydellinen aloittelijoille. Haluatko todella tyylikkään kohokuvioidun tekstitehosteen? Viimeisestä julkaisemastani Photoshop-opetusohjelmasta on kulunut yli kaksi kuukautta, mutta minulla on sinulle mahtavia uutisia – olen taas online-tilassa, ja minulla on paljon uutta esitettävänä, joten pysy kuulolla kaikista tulevista tutorioistamme!
Tänään aloitamme tällä ihanalla tekstitehosteella, ja useimpien lukijoiden pyynnöstä julkaisemme myös PSD:n ladattavaksi vain 1 dollarilla. PSD on tarkoitettu vain oppimistarkoituksiin; voit sisällyttää sen asiakkaan projektiin, mutta et voi myydä tätä tiedostoa suoraan.
Puhumista riittää; aloitetaan.
Kohokuvioitu tekstitehoste photoshop


Vaihe 1. Photoshop Canvasin valmistelu.
Luo uusi Photoshop-tiedosto (Ctrl + N). Käytämme täällä 600*400 kokoa, mutta kuten aina - sinun voisi olla paljon suurempi, jos tarvitset sitä.

Käytä Paint Bucket -työkalua ja täytä kangas tummanharmaansinisellä värillä — #535559.
Vaihe 2. Valitse fontti.
Olen kaikkien 50-luvulla käytettyjen ja tunnettujen fonttien suuri fani, joten kaikkien aikojen suosikkifonttini on luultavasti "Bello". Se ei ole ilmainen, mutta voit ostaa sen verkossa. Huomaa, että fonttia EI sisällytetä, jos ostat PSD-tiedoston, koska emme voi jakaa kaupallisia fontteja. Joten jos sinulla on Bello-fontti, valitse se ja kirjoita sanasi isolla kirjaimella. Käytimme täällä 188 pistettä.

Vaihe 3. Tasotyylien lisääminen.
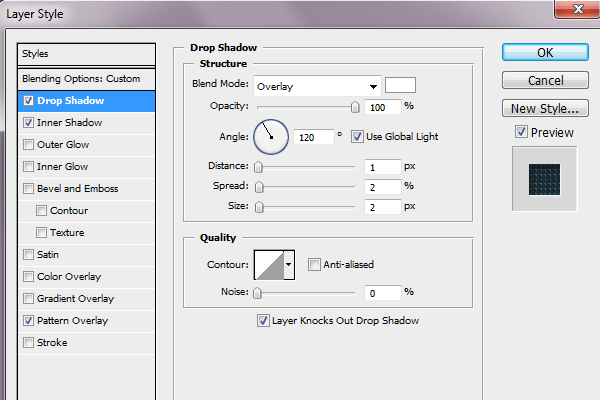
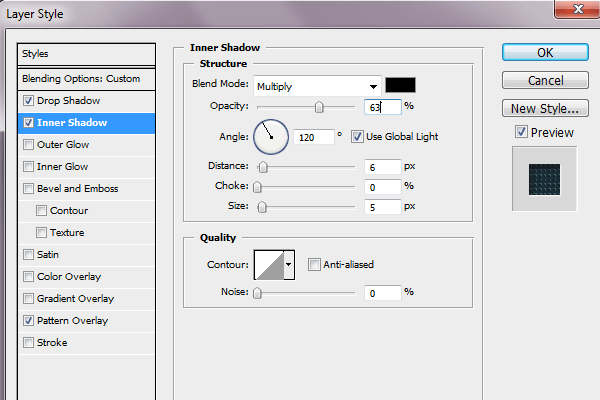
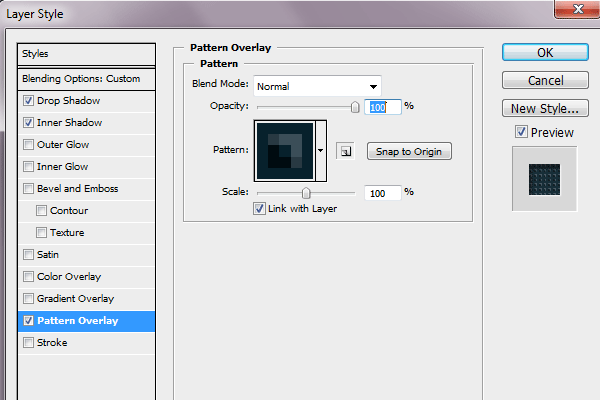
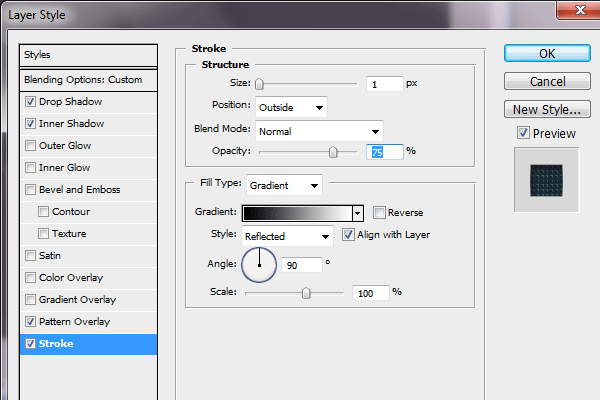
Kun tekstitasosi on edelleen valittuna, siirry kohtaan Taso >> Tasotyylit ja käytä seuraavia asetuksia…


Nyt taustatekstuuri. Käytämme itse luomaamme mallia, ja jos ostat PSD-tiedoston, se sisältyy jo tyyliin.

Lopuksi lisäämme 1 kuvapisteen viivan liukupeittokuvalla antaaksemme tekstille syvyyttä.

Olemme päässeet tähän asti, kun kaikki tasotyylit on käytetty oikein. Jos tulos poikkeaa tässä näkemästäsi, palaa takaisin ja tarkista, onko kaikkia tasotyylien asetuksia käytetty oikein. toistaiseksi se on vain tekninen osa, joten sinulla ei pitäisi olla mitään ongelmia.

Vaihe 4. Syvyyden lisääminen kankaalle.
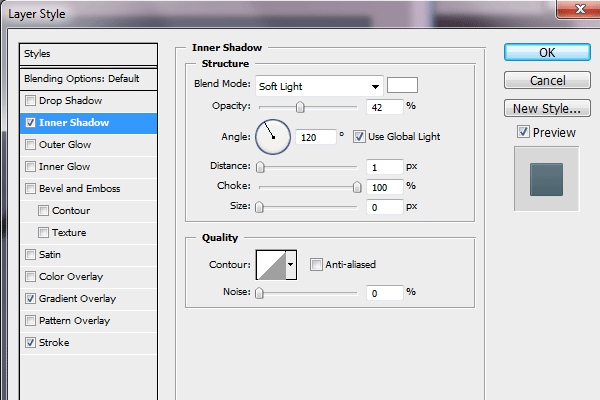
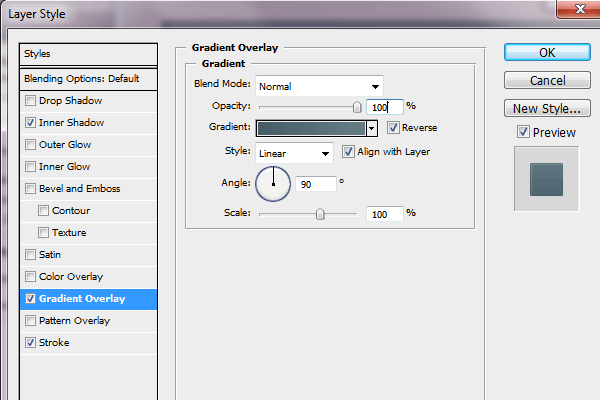
Eletään web 2.0:n aikakautta, ja litteä kangas voi pilata minkä tahansa tehosteen, olipa se kuinka kaunis tahansa, joten jos haluamme tuotteemme pomppivan, siinä on oltava jonkin verran syvyyttä. Tästä syystä emme palaa peruskankaalle (jos se on lukittu, kaksoisnapsauta sitä tasopaletissa ja avaa lukitus painamalla OK). Mene Taso >> Tasotyylitja käytä seuraavia asetuksia:


Käytä gradienttia varten seuraavia värejä:
1. #667c85 vaaleansinisenä
2. #475e68 tummansinisenä
Tässä on mitä olemme saaneet tähän mennessä…

Vaihe 5. Kiillon lisääminen
Paina "Ctrl" ja napsauta tekstitasoa Photoshop-tasopaletissa. Tämä lataa tekstivalikoiman.

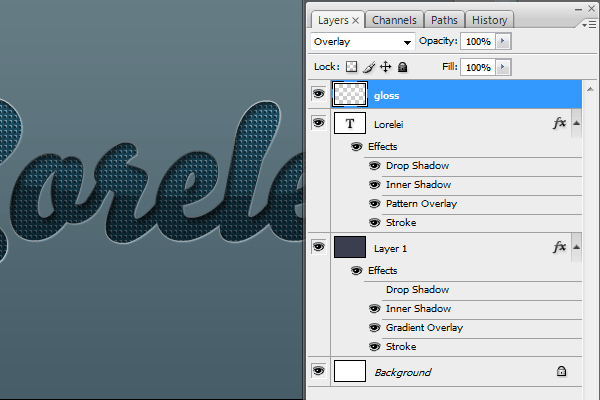
Luo uusi kerros kaikkien muiden päälle. Gradienttityökalulla alkaen valkoisesta läpinäkyvään, piirrä viiva tekstin ylhäältä alas. Tämä lisää lukijaan lievän mutta näkyvän gradientin.
Piirrä ympyrä elliptisellä lassotyökalulla, kuten alla olevasta kuvasta näet:

Mene Valitse >> Käänteinen kääntääksesi valinnan ja painamalla "delete" poistaaksesi gradientin loppuosan. Tämä jättää kiillon vain tekstin yläosaan, kuten näin:

Nyt antaaksesi sille miellyttävän ja luonnollisen ilmeen, aseta kiillon kerroksen peittävyydeksi "Overlay" (katso alla):

Vaihe 6. Lisää Sparkles
Seuraava askel on lisätä suloisia kimalteita tekstin ympärille. Tämä antaa sille lisää syvyyttä, unenomaista ja eleganttia tunnelmaa. Luo uusi Photoshop-taso muiden päälle. Valitse sivellintyökalulla 27 pikselin sivellin pehmeällä reunalla ja käytä valkoista väriä ja levitä kaoottisesti pisteitä tekstin reunoihin.
Aseta pisteiden täyttöopasiteetiksi 70 %. Vaihda "Normaali"-tilasta "peittokuva"-tilaan.
VINKKI: käytä vain pisteitä, joissa tekstin viiva on valkoinen, tämä parantaa valotehostetta.
Tähän mennessä, jos olet noudattanut ohjeita tarkasti, sinun olisi pitänyt saada tämä:

Lisäsimme myös lisää hehkua eri siveltimillä, mutta älä liioittele sitä, sillä kiiltoa on parempi olla vähemmän ja sitä on liikaa.
Toivon, että pidit tästä Photoshop-opetusohjelmasta, ja muista myös tarkistaa muut Photoshop-opetusohjelmamme ja tilata syöte. Jos haluat oppia nopeammin, osta opetusohjelman PSD-tiedosto vain 1.00 dollarilla. Kun olet suorittanut kassan, napsauta "palaa kauppiaalle" -painiketta - lataus alkaa automaattisesti. Jos lataus ei jostain syystä ohjannut sinua uudelleen, jätä kommentti alle tai lähetä meille sähköpostia, niin lähetämme sinulle tiedoston ASAP. Kiitos!

Tekstiversio
Parannettu opetusohjelma: Kohokuvioidun tekstin luominen metallinhohteella Photoshopissa
Yleiskatsaus
Tämä opetusohjelma opastaa sinua luomaan tyylikästä kohokuvioitua tekstiä, jossa on metallisen hehkun vaikutus, joka on täydellinen logoille, otsikoille tai digitaaliselle taiteelle. Hyödynnämme tasotyylit, kaltevuudet ja sekoitusvaihtoehdot hienostuneen ulkoasun saavuttamiseksi.
vaatimukset
- Adobe Photoshop (mikä tahansa uusin versio käy)
- Perustiedot Photoshopin työkaluista ja käyttöliittymästä
Vaihe 1: Asiakirjan määrittäminen
- Avaa Photoshop ja luo uusi asiakirja. Verkkokäyttöön riittää 800×600 pikselin koko 72 dpi:n resoluutiolla. Harkitse tulostusta varten suurempaa resoluutiota (vähintään 300 dpi).
- Täytä tausta tummalla värillä tai gradientilla, jotta metallin hehku erottuu. Tummansininen tai musta sopii hyvin tähän tehosteeseen.
Vaihe 2: Tekstin luominen
- Valitse tekstityökalu (T) ja kirjoita haluamasi teksti. Valitse lihavoitu tai paksu fontti parhaan kohokuvioidun vaikutelman saavuttamiseksi. Fontit, kuten Arial Black tai Impact, ovat hyviä valintoja.
- Säädä fonttikokoa sopimaan suunnitteluusi. Tässä opetusohjelmassa käytetään fonttikokoa, joka täyttää suuren osan kankaasta ja varmistaa, että kohokuvioinnin ja hehkutehosteiden yksityiskohdat ovat näkyvissä.
Vaihe 3: Kohokuvioidun tehosteen käyttäminen
- Kun tekstitasosi on valittuna, Siirry Tasot-paneeliin ja kaksoisnapsauta avataksesi Tasotyyli-valintaikkunan.
- Valitse "Bevel & Emboss" lisätäksesi tekstiisi syvyyttä. Käytä näitä asetuksia hienovaraisen, realistisen kohokuvioidun ilmeen saamiseksi:
- Tyyli: Inner Bevel
- Tekniikka: Tasainen
- Syvyys: 100%
- Suunta: ylös
- Koko: 5 px (säädä tekstin koon mukaan)
- Pehmennä: 0 px
- Säädä varjostusta metallisen tunteen parantamiseksi. Aseta kulmaksi 120° ja korkeudeksi 30°. Kokeile Gloss Contour -esiasetuksia löytääksesi sellaisen, joka täydentää suunnitteluasi.
Vaihe 4: Metallic Glow:n lisääminen
- Vielä Tasotyyli-valintaikkunassa, valitse "Inner Glow" hienovaraista sisäistä kiiltoa varten. Valitse vaalea väri, joka vastaa haluamaasi metallista ilmettä (hopea, kulta jne.). Aseta sekoitustilaksi Screen, Opacityksi 75 % ja Kooksi noin 20 pikseliä.
- Lisää "ulkoinen hehku" luoda vaikutelman metallista heijastuvasta valosta. Valitse samanlainen väri kuin Inner Glow, aseta sekoitustilaksi Screen, Opacityksi 50-75 % ja säädä kokoa saadaksesi pehmeän, säteilevän vaikutelman tekstisi ympärille.
Vaihe 5: Metallisen tekstuurin hiominen
- Lisää tekstuuria ja realistisuutta, klikkaa "satiini" Tasotyyli-valintaikkunassa. Tämä lisää metallisen viimeistelyn syvyyttä ja monimutkaisuutta. Käytä näitä asetuksia:
- Sekoitustila: Kerro
- Opasiteetti: 20%
- Kulma: 19 °
- Etäisyys: 21 px
- Koko: 27 px
- Pelaa "Muoto" asetukset Bevel & Emboss -kohdassa saadaksesi lisää tekstuurin vivahteita, mikä parantaa kohokuvioitua vaikutusta.
Vaihe 6: Viimeiset säädöt
- Hienosäädä yleisilmettä säätämällä kerroksen täyttöopasiteetiksi 0 %. Tämä tekee tekstin väristä näkymätön, jolloin vain tasotyylit jäävät näkyviin, jolloin saadaan selvempi metallinen ja kohokuvioitu vaikutus.
- Haluttaessa lisää taustakerros kaltevuus tai kuvio, joka täydentää metallitekstiäsi viimeistelemään suunnittelun.
Yhteenveto
Olet nyt luonut tekstin, joka ei vain ponnahda näytöltä kohokuvioidulla tehosteella, vaan myös loistaa hienostuneella metallisella hehkulla. Tätä tekniikkaa voidaan mukauttaa ja muokata eri väreillä, tekstuureilla ja kerrostyylillä sopimaan erilaisiin suunnitteluprojekteihin.
Asetusten kokeileminen ja lisäelementtien, kuten kipinöiden tai taustakuvioiden, lisääminen voi personoida luomustasi entisestään. Photoshopin tasotyylit ovat tehokas työkalu tekstin elävöittämiseen, ja niiden hallitseminen voi parantaa merkittävästi suunnittelukykyäsi.



[…] Design Sauce, LoreleiWeb mainitsi tämän viestin Twitterissä. LoreleiWeb sanoi: Suunniteltu tyylikäs kohokuvioitu teksti metallisella hehkulla http://goo.gl/fb/ukgZB [...]
Kiitos yksityiskohtaisesta selityksestä. Se on todella hyödyllistä.
Hienoa tuttia! Kiitos paljon.
W0W, upea opetusohjelma, kiitos Lorelei! Sinä olet mahtava!
hämmästyttävä! ehkä paras ja hyödyllisin tutti tällä sivustolla. Opin niin monia asioita tässä.
Kiitos tästä viestistä. Käytetyt tehosteet ovat todella hyödyllisiä asioissa, kuten logosuunnittelussa, kun haluan jotain erottua sivulla.
[…] Kohokuvioitu teksti metallisella hehkulla […]
Se auttaa minua paljon.. 😀
Kiitos
[…] 与金属发光的浮雕文字 […]
Bluehost-kuponkikoodi
Todella hyvä blogikirjoitus! Olen ollut sivuillasi pitkään, mutta halusin vain kertoa, että pidän viesteistäsi.
[…] 59. kohokuvioitu tekstitehoste […]
[…] Kohokuvioitu teksti metallisella hehkulla […]
hei alan 😉 soita minulle 928-444-6405
Yritin ostaa tuttia, mutta sivu ei latautunut 🙁
Yritin ostaa tuttia, mutta sivu ei latautunut 🙁
Hämmästyttävää!
Toimi täydellisesti! Tässä minun yritykseni: http://habbocustoms.com/uploads/1326676835zTriick2.png
[…] Suunnittele tyylikäs kohokuvioitu teksti metallisella hehkulla […]
[…] 7. Suunniteltu tyylikäs kohokuvioitu teksti, jossa on metallin hehkua […]
[…] 3) Suunnittele hieno kiiltävä tekstitehoste […]
[…] Tyylikäs kohokuvioitu teksti […]
[…] Suunniteltu tyylikäs kohokuvioitu teksti metallisella hehkulla | Lorelei Web Design t on vierähtänyt yli 2 kuukautta edellisestä julkaisemastani Photoshop-opetusohjelmasta, mutta minulla on sinulle mahtavia uutisia – olen palannut verkkoon, ja minulla on paljon uutta esitettävänä, joten pysy kuulolla! Tänään aloitamme tällä mukavalla ja kauniilla tekstitehosteella, ja useimpien lukijoiden pyynnöstä julkaisemme myös psd:n ladattavaksi, vain 1 dollarilla. PSD on tarkoitettu vain oppimistarkoituksiin, voit sisällyttää sen asiakkaan projektiin, mutta et voi myydä suoraan tätä tiedostoa. […]
[…] Kohokuvioitu teksti metallisella hehkulla […]
[…] 3. Suunniteltu tyylikäs kohokuvioitu teksti metallinen hehku […]
[...] https://loreleiwebdesign.com/2010/08/31/designed-stylish-embossed-text-with-metallic-glow/ [...]
Näyttää siltä, että verkkosivustosi söi ensimmäisen kommenttini (se oli
erittäin pitkä), joten taidan vain tiivistää kirjoittamani ja sanoa, että nautin blogistasi todella paljon. Olen myös aloitteleva blogin kirjoittaja, mutta olen vielä uusi kaikessa. Onko sinulla vinkkejä aloitteleville blogikirjoittajille? Arvostaisin sitä todella.
[…] Luo Beauty Woman -tehoste Photoshopissa58. Luo futuristinen Berserker-kohtaus 3D-tekniikoilla59. kohokuvioitu tekstitehoste60. Kuinka luoda Death Angel -konseptisuunnittelu Photoshop61:ssä. Design Skin Text Effect62. Luo […]
[…] Suunnittele mukava kiiltävä tekstitehosteen opetusohjelma tästä. […]
[…] Ilmainen Photoshop-typografian opetusohjelma […]
[…] Opetusohjelman linkki […]
[…] Opetusohjelman linkki alkuun ↑ […]
[…] Suunniteltu tyylikäs kohokuvioitu teksti metallisella hehkulla […]
[…] Vía | loreleiwebdesign.com […]
[…] Tyylikäs kohokuvioitu teksti […]
[…] Un bel effet de texte à realiser chez LORELEI WEBDESIGN […]
[…] Kohokuvioitu teksti metallisella hehkulla […]
[…] Kohokuvioitu teksti metallisella hehkulla […]
[…] Tyylikäs kohokuvioitu tekstin kohokuviointi on hieman oma taidemuotonsa, ja tämä opetusohjelma tarjoaa erinomaisia toimenpiteitä, jotta tekstisi näyttäisi juuri oikealta. […]
[…] Tyylikäs kohokuvioitu teksti […]
[…] Katso opetusohjelma […]
[…] Kohokuvioitu teksti metallisella hehkulla […]
[…] Suunniteltu tyylikäs kohokuvioitu teksti metallisella hehkulla […]
[…] Suunniteltu tyylikäs kohokuvioitu teksti metallisella hehkulla […]
[…] Tyylikäs kohokuvioitu teksti […]
Amazing tulee kokeilemaan, osta oikeita spotify-seuraajia ja hyvin selitetty,
ostaa Instagram-seuraajia
[…] Tyylikäs kohokuvioitu teksti […]
tämä alkuperäinen viesti oli 8 vuotta sitten, onko se edelleen ladattavissa? Pidän todella rakentamastasi kuviopeitosta
[…] Suunniteltu tyylikäs kohokuvioitu teksti metallisella hehkulla […]
[…] Stylowy wytłoczony teksti z metalicznym blaskiem […]
[…] Kohokuvioitu teksti metallisella hehkulla […]
[…] Stílusos dombornyomott szöveg fémes izzással […]
[…] Suunniteltu tyylikäs kohokuvioitu teksti metallisella hehkulla […]
Tämä on todella upea opetusohjelma minulle. Opin paljon tästä blogista. Paljon kiitoksia, kun jaoit kanssamme.
Se auttaa minua paljon..
Kiitos kaveri..
Mahtavaa, aion kokeilla sitä!!!
Paljon kiitoksia, kun jaoit kanssamme. Tyylikäs kohokuvioitu teksti yksityiskohtaista selitystä varten. Hyvä ja erityinen kokoelma. Olen juuri löytänyt jotain sellaista.
Poikkeuksellisen hieno verkkopäiväkirjapostaus! Olen etsinyt sijaintiasi pitkään, mutta minun piti kertoa sinulle, että pidän viestistäsi