Релефни стилни текстови уроци са навсякъде, но този е идеалният за начинаещи. Искате наистина стилен релефен текстов ефект? Изминаха повече от 2 месеца от последния урок за Photoshop, който публикувах, но имам страхотни новини за вас — отново съм онлайн с много нови неща, които да ви покажа, така че следете за всички наши предстоящи снимки!
Днес ще започнем с този прекрасен текстов ефект и както повечето читатели искат, ние също пускаме PSD за изтегляне само за $1. PSD е само за учебни цели; можете да го включите в проект за клиент, но не можете директно да препродадете този файл.
Стига приказки; Да започваме.
Ефект на релефен текст за photoshop


Стъпка 1. Подготовка на Photoshop Canvas.
Създайте нов Photoshop файл (Ctrl + N). Тук използваме размер 600*400, но както винаги - вашият може да е много по-голям, ако имате нужда от него.

С помощта на инструмента Paint Bucket запълнете платното с тъмно сиво-син цвят — #535559.
Стъпка 2. Изберете шрифта.
Аз съм голям фен на всички шрифтове, които са били използвани и известни през 50-те години, така че моят любим шрифт за всички времена вероятно ще бъде „Bello“. Не е безплатно, но можете да го закупите онлайн. Моля, имайте предвид, че шрифтът НЯМА да бъде включен, ако закупите PSD файла, тъй като не можем да разпространяваме търговски шрифтове. Така че, ако имате шрифт Bello, изберете го и напишете думата си с голяма буква. Тук използвахме 188pt.

Стъпка 3. Добавяне на стилове на слоя.
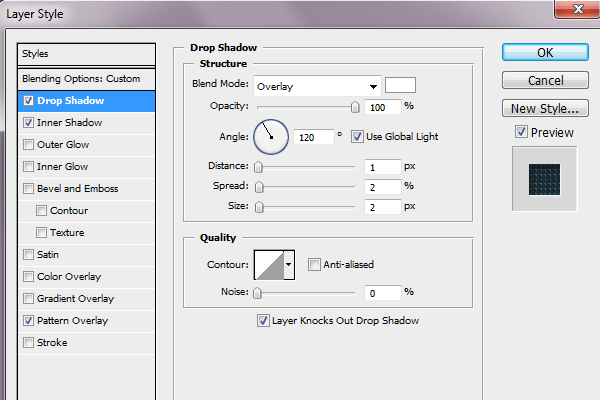
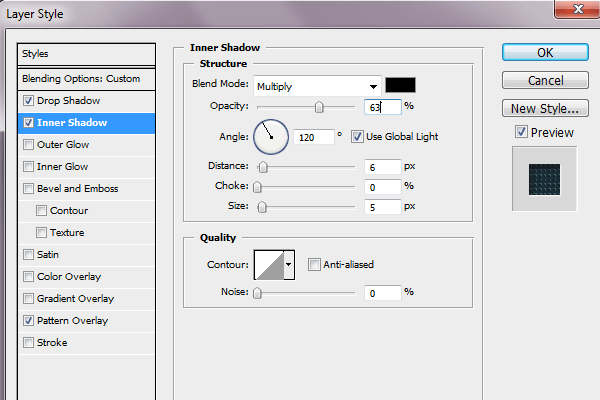
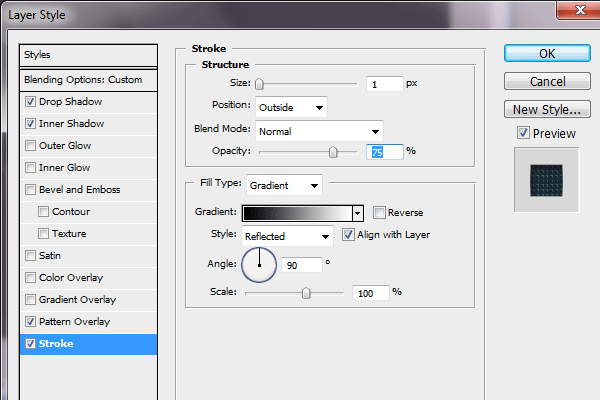
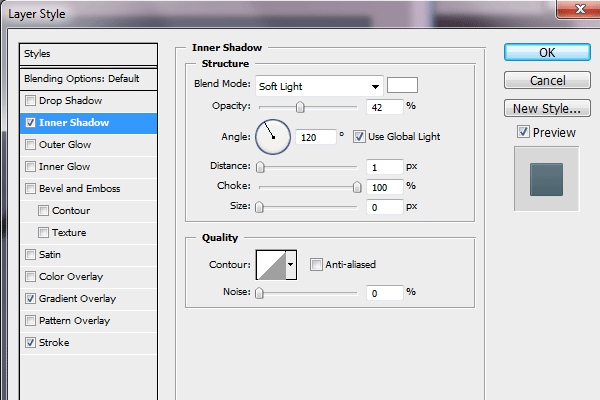
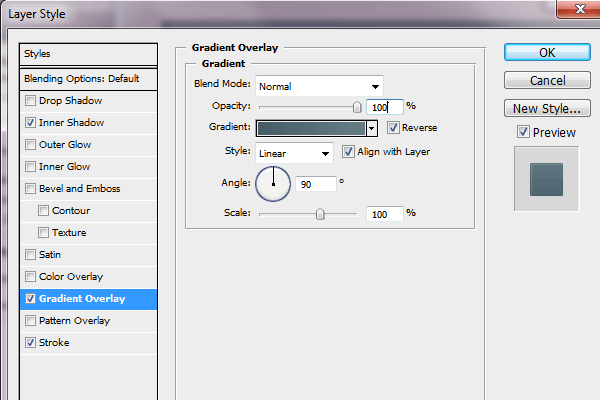
Докато вашият текстов слой все още е избран, отидете на Layer >> Layer Styles и приложете следните настройки...


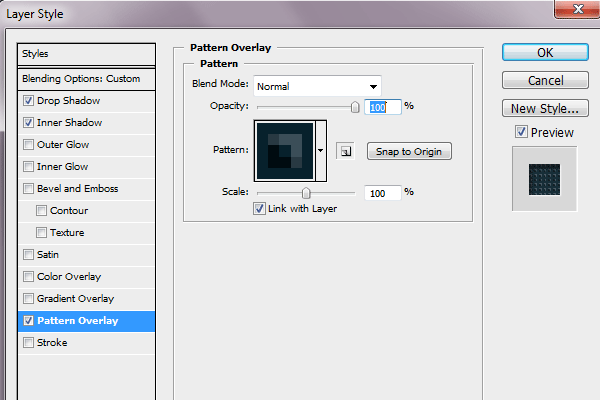
Сега фоновата текстура. Ще използваме шаблона, който създадохме сами, и ако закупите PSD файла, той вече ще бъде включен в стила.

И накрая, ще добавим щрих от 1 пиксел с градиентно наслагване, за да придадем на текста повече дълбочина.

Стигнахме дотук с всички стилове на слоя, приложени правилно. Ако вашият резултат се различава от това, което виждате тук, върнете се и проверете дали всички настройки за стилове на слоя са приложени правилно; засега това е само техническата част, така че не би трябвало да имате проблеми.

Стъпка 4. Добавяне на дълбочина към платното.
Това е ерата на уеб 2.0 и наличието на плоско платно може да развали всеки ефект, независимо колко красив е той, така че ако искаме нашият продукт да изскочи, той трябва да има известна дълбочина. Ето защо няма да се върнем към основното платно (ако е заключено, щракнете двукратно върху него в палитрата със слоеве и натиснете OK, за да го отключите). Отидете на Слой >> Стилове на слойи приложете следните настройки:


За градиента използвайте следните цветове:
1. #667c85 като светло синьо
2. #475e68 като тъмно синьо
Ето какво имаме досега...

Стъпка 5. Добавяне на гланц
Натиснете “Ctrl” и щракнете върху текстовия слой в палитрата със слоеве на Photoshop. Това ще зареди селекция от текст.

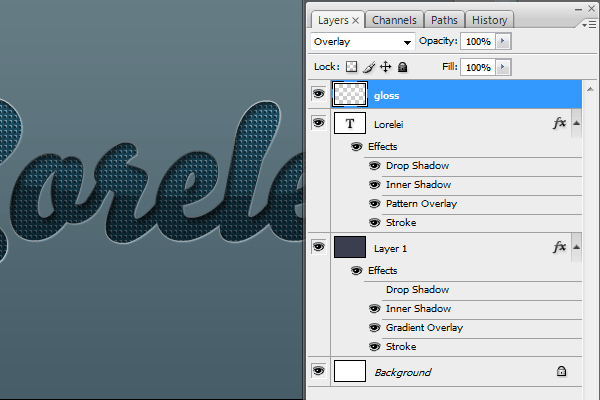
Създайте нов слой върху всички останали. Използвайки инструмента за градиент, от бяло до прозрачно, начертайте линия от горната част на текста до дъното. Това ще добави лек, но видим градиент към четеца.
С помощта на инструмента елиптично ласо начертайте кръг, както можете да видите на снимката по-долу:

Отиди Изберете >> Обратно за да обърнете селекцията и натиснете “delete”, за да изтриете останалата част от градиента. Това ще остави блясъка само в горната част на текста, както следва:

Сега, за да му придадете приятно и естествено докосване, задайте непрозрачността на слоя на блясъка на „Overlay“ (моля, вижте по-долу):

Стъпка 6. Добавяне на искри
Следващата стъпка е добавянето на сладки искри навсякъде около текста. Това ще му придаде повече дълбочина, мечтателно и елегантно усещане. Създайте нов Photoshop слой върху останалите. С помощта на инструмента Brush Tool изберете 27-пикселова четка с мек ръб и с помощта на белия цвят разнесете хаотично няколко точки по краищата на текста.
Задайте непрозрачността на запълване на точките на 70%. Превключете от режим „Нормален“ към режим „наслагване“.
СЪВЕТ: прилагайте само точките, където щрихът на текста е бял, това ще подобри светлинния ефект.
Досега, ако сте следвали внимателно стъпките, трябва да сте получили това:

Освен това добавихме малко повече блясък с различни четки, но не прекалявайте, защото е по-добре да имате по-малко блясък и твърде много.
Надявам се, че този урок за Photoshop ви е харесал и не забравяйте да проверите и другите ни уроци за Photoshop и да се абонирате за емисията. Ако искате да научите по-бързо, моля, купете PSD файла на урока само за $1.00. Когато завършите плащането, щракнете върху бутона „връщане към търговеца“ — изтеглянето ще започне автоматично. Ако по някаква причина изтеглянето не ви е пренасочило, моля, оставете коментар по-долу или ни изпратете имейл и ние ще ви изпратим файла възможно най-скоро. Благодаря ти!

Текстова версия
Подобрен урок: Създаване на релефен текст с метален блясък във Photoshop
Overview
Този урок ще ви преведе през процеса на създаване на стилен релефен текст с ефект на метално сияние, идеален за лога, заглавия или цифрово изкуство. Ще използваме стилове на слоеве, градиенти и опции за смесване, за да постигнем изискан външен вид.
Изисквания
- Adobe Photoshop (всяка скорошна версия ще свърши работа)
- Основни познания за инструментите и интерфейса на Photoshop
Стъпка 1: Настройване на вашия документ
- Отворете Photoshop и създайте нов документ. За уеб употреба е достатъчен размер от 800 × 600 пиксела с разделителна способност 72 dpi. За печат помислете за по-висока разделителна способност (поне 300 dpi).
- Запълнете фона с тъмен цвят или градиент, за да изпъкне металното сияние. Наситеното синьо или черно работи добре за този ефект.
Стъпка 2: Създаване на текст
- Изберете Text Tool (T) и въведете желания текст. Изберете удебелен или дебел шрифт за най-добър релефен ефект. Шрифтове като Arial Black или Impact са добър избор.
- Регулирайте размера на шрифта за да пасне на вашия дизайн. За този урок нека използваме размер на шрифта, който запълва голяма част от платното, като гарантира, че детайлите на релефните и бляскави ефекти са видими.
Стъпка 3: Прилагане на релефен ефект
- С избрания текстов слой, отидете на панела със слоеве и щракнете двукратно за да отворите диалоговия прозорец Стил на слоя.
- Изберете „Bevel & Emboss“ за да добавите дълбочина към вашия текст. Използвайте тези настройки за фин, реалистичен релефен вид:
- Стил: Вътрешен скос
- Техника: Гладка
- Дълбочина: 100%
- Посока: Нагоре
- Размер: 5 px (коригирайте въз основа на размера на вашия текст)
- Омекотяване: 0 px
- Регулирайте засенчването за подобряване на металното усещане. Задайте ъгъла на 120° и височината на 30°. Експериментирайте с предварително зададените Gloss Contour, за да намерите такъв, който допълва вашия дизайн.
Стъпка 4: Добавяне на метален блясък
- Все още в диалоговия прозорец Стил на слоя, изберете „Вътрешен блясък“ за фин вътрешен блясък. Изберете светъл цвят, който съответства на желания от вас метален вид (сребро, злато и т.н.). Задайте Blend Mode на Screen, Opacity на 75% и Size на около 20px.
- Добавете „Външен блясък“ за да създадете впечатление за светлина, отразяваща се от метала. Изберете цвят, подобен на Inner Glow, задайте Blend Mode на Screen, Opacity на 50-75% и регулирайте Size, за да постигнете мек, сияен ефект около вашия текст.
Стъпка 5: Пречистване на металната текстура
- За допълнителна текстура и реализъм, кликнете върху „Сатен“ в диалоговия прозорец Стил на слоя. Това добавя дълбочина и сложност към металното покритие. Използвайте тези настройки:
- Режим на смесване: Умножете
- Непрозрачност: 20%
- Ъгъл: 19 °
- Разстояние: 21 px
- Размер: 27 px
- Играят с „Контур“ настройки под Bevel & Emboss за допълнителни текстурни нюанси, подобряващи релефния ефект.
Стъпка 6: Окончателни корекции
- Фино настройте цялостния външен вид като коригирате непрозрачността на запълването на слоя на 0%. Това ще направи цвета на текста невидим, оставяйки видими само стиловете на слоя за по-изразен метален и релефен ефект.
- Ако желаете, добавете фонов слой с градиент или шаблон, който допълва вашия метален текст, за да завършите дизайна.
Заключение
Вече сте създали текст, който не само изскача от екрана с релефния си ефект, но и блести с изискан метален блясък. Тази техника може да се адаптира и модифицира с различни цветове, текстури и стилове на слоеве, за да пасне на различни дизайнерски проекти.
Експериментирането с настройките и включването на допълнителни елементи като искри или фонови текстури може допълнително да персонализира вашето творение. Стиловете на слоевете на Photoshop са мощен инструмент за вдъхване на живот на текста и овладяването им може значително да подобри вашите дизайнерски възможности.



[…] Тази публикация беше спомената в Twitter от Design Sauce, LoreleiWeb. LoreleiWeb каза: Проектиран стилен релефен текст с метален блясък http://goo.gl/fb/ukgZB [...]
Благодаря за подробното обяснение. Наистина е много полезно.
страхотно Благодаря ти много.
W0W, невероятен урок, благодаря ти Lorelei! Ти си страхотен!
невероятно! може би най-добрият и полезен tut на този сайт. Научих толкова много неща в тази.
Благодаря за този пост. Използваните ефекти ще са много полезни за неща като дизайн на лого, когато искам нещо да се откроява на страница.
[…] Релефен текст с метален блясък […]
Помага ми много.. 😀
Благодаря
[…] 与金属发光的浮雕文字 […]
Промо код на купон на Bluehost
Много добра публикация в блога! От дълго време дебнех вашия сайт, но просто исках да ви уведомя, че харесвам публикациите ви.
[…] 59. релефен текстов ефект […]
[…] Релефен текст с метален блясък […]
Хей, Алън 😉 обади ми се, 928-444-6405
Опитах се да купя tut, но страницата не можа да се зареди 🙁
Опитах се да купя tut, но страницата не можа да се зареди 🙁
Amazinª!
Работи перфектно! Ето моя опит: http://habbocustoms.com/uploads/1326676835zTriick2.png
[…] Дизайн стилен релефен текст с метален блясък […]
[…] 7. Проектиран стилен релефен текст с метален блясък […]
[…] 3) Създайте хубав блестящ текстов ефект […]
[…] Стилен релефен текст […]
[…] Проектиран стилен релефен текст с метален блясък | Уеб дизайн на Lorelei Изминаха повече от 2 месеца от последния урок за Photoshop, който публикувах, но имам страхотни новини за вас — отново съм онлайн с много нови неща, които да ви покажа, така че следете за всички наши предстоящи снимки! Днес ще започнем с този хубав и красив текстов ефект и както повечето читатели искат, ние също пускаме psd за изтегляне само за $1. PSD е само за учебни цели, можете да го включите в проект за клиент, но не можете директно да препродадете точно този файл. […]
[…] Релефен текст с метален блясък […]
[…] 3. Проектиран стилен релефен текст с метален блясък […]
[...] https://loreleiwebdesign.com/2010/08/31/designed-stylish-embossed-text-with-metallic-glow/ [...]
Хм, изглежда, че вашият уебсайт изяде първия ми коментар (беше
изключително дълго), така че предполагам, че просто ще обобщя написаното и ще кажа, че наистина се наслаждавам на вашия блог. Аз също съм амбициозен писател на блог, но все още съм нов във всичко. Имате ли някакви съвети за начинаещи автори на блогове? Искрено бих го оценил.
[…] Създайте ефект на красива жена във Photoshop58. Създайте футуристична сцена на берсерк с помощта на 3D техники59. релефен текстов ефект60. Как да създадете концептуален дизайн на ангел на смъртта във Photoshop61. Текстов ефект на кожата на дизайна62. Създавам […]
[…] Проектирайте урок за хубав блестящ текстов ефект тук. […]
[…] Безплатен урок по типография на Photoshop […]
[…] Линк към урок […]
[…] Връзка към урок Горе ↑ […]
[…] Проектиран стилен релефен текст с метален блясък […]
[…] Чрез | loreleiwebdesign.com […]
[…] Стилен релефен текст […]
[…] Un bel effet de texte à réaliser chez LORELEI WEBDESIGN […]
[…] Релефен текст с метален блясък […]
[…] Релефен текст с метален блясък […]
[…] Стилен релефен текст Релефното щамповане е своеобразна форма на изкуство и този урок предоставя отлични стъпки, за да накарате вашия текст да изглежда точно както трябва. […]
[…] Стилен релефен текст […]
[…] Вижте урок […]
[…] Релефен текст с метален блясък […]
[…] Проектиран стилен релефен текст с метален блясък […]
[…] Проектиран стилен релефен текст с метален блясък […]
[…] Стилен релефен текст […]
Amazing ще го изпробва, купете истински последователи на spotify и много добре обяснено,
купете последователи на instagram
[…] Стилен релефен текст […]
тази оригинална публикация беше преди 8 години, все още ли е достъпна за изтегляне? Наистина ми харесва наслагването на шаблона, което си създал
[…] Проектиран стилен релефен текст с метален блясък […]
[…] Stylowy wytłoczony tekst z metalicznym blaskiem […]
[…] Релефен текст с метален блясък […]
[…] Stílusos dombornyomott szöveg fémes izzással […]
[…] Проектиран стилен релефен текст с метален блясък […]
Това наистина е невероятен урок за мен. Научавам много от този блог. Много, много благодаря, че сподели с нас.
Много ми помага..
Благодаря пич..
Невероятно, ще го пробвам!!!
Много, много благодаря, че сподели с нас. Стилен релефен текст за подробното обяснение. Добра и специална колекция. Просто намирам нещо такова.
Изключително страхотна публикация в уеб дневник! От дълго време скитам на вашето местоположение, но трябва да ви уведомя, че харесвам публикацията ви