2021-ci ildə "sürət" sözü üstünlük təşkil edəcək. Bunun 5G inqilabı ilə hər şeyi var. İnqilab rəsmi olaraq başladı və bu, istifadəçilər üçün veb-saytlarımızı və mobil proqramlarımızı necə tərtib etdiyimizə təsir edəcək. Ona görə də bu il UI və UX diqqəti sürət, minimalist dizayn və orijinallıq vasitəsilə əla istifadəçi təcrübəsi yaratmaq üzərindədir.
Necə daha sürətli gedə bilərik?
5G beşinci nəsildir mobil şəbəkə texnologiya və yavaş-yavaş dünyanı zəbt edir. Bütün iPhone buraxılışlarının 5-ci ildən 2021G-ni dəstəkləyəcəyi gözlənilir. 5G-nin hazırkı 100G şəbəkəmizdən 4 dəfə sürətli olacağı gözlənilir. 5G daha yaxşı yükləmə sürəti və daha qısa sürət təklif edir Gecikmə. Gecikmə, şəbəkənin səhifə və ya şəkil tələbi kimi sorğuya cavab vermə sürətidir. Nəticədə, cavabı poza biləcək daha az şəbəkə gecikmələri var. Bir hərəkətdən sonra demək olar ki, dərhal nəticələri görürsünüz.
Çünki sürəti Məlumat ötürülməsi və gecikmə vaxtı əhəmiyyətli dərəcədə yaxşılaşacaq, səhifənin səhifədəki yavaşlığı və ya yavaşlığı artıq istifadəçi tərəfindən qəbul edilmir.

Beləliklə, hər şey istifadəçinin təcrübəsi ətrafında fırlanır.
Bu blog yazısında biz sizə bir çox nümunə göstərəcəyik ki, siz haqqında danışdığımız UX-i başa düşə biləsiniz.
Məsələn, istifadəçi təcrübəsi haqqında danışarkən, UX kimi mükəmməlliyə cilalanmış veb saytları ziyarət edin İrlandiya Casino™-da mərc edin Sayt. Bu, tipik Web 2.0 konfet mövzunuz olmaya bilər, lakin veb sayt Google Sürət testində 99% sürət qazanır və bu, onu istifadəçi təcrübəsi üçün mükəmməl edir. Dərhal yüklənir.
Ona görə də görəcəyik yükləyici 2021-ci ildə daha az olacaq və bir neçə ildən sonra əhəmiyyətsiz olacaq. Bəziləri hərəkətə çağırışlar sifarişin təsdiqi və ya pul köçürməsi kimi məlumatları emal etmək üçün bir az daha uzun vaxt tələb olunur. Ona görə də etmək məsləhətdir yükləyicidən istifadə edin bunun üçün.
Bəs buna necə cavab verə bilərik?
Yaxşı istifadəçi təcrübəsinə necə töhfə verə bilərsiniz?
- Kritik CSS
Sürəti artırmağın bir yolu istifadə etməkdir kritik CSS. Birbaşa ekranda elementlər üçün üslubu olan kiçik bir CSS parçası başlığa (və ya ilk yüklənmiş kiçik bir CSS faylına) daxil edilir. Nəticədə, ilk mənalı yer hansı məzmunun səhifədə görünə biləcəyi brauzer bütün CSS və ya bütün javascript tam yüklənənə qədər gözləməli olduğundan daha tez yüklənir.
- PWA
2021-ci ildə artıq göz ardı edilə bilməyən şey PWA-dır. Progressive Web Apps istifadəçinin öz son məqsədinə mümkün qədər tez və asanlıqla çatması haqqındadır. PWA ilə yükləmə müddətləri daha qısa olur ki, istifadəçi səhifənin yüklənməsini gözləməsin. İstifadəçi vebsaytdan istifadə etdiyini hiss etmir, əksinə doğma tətbiq.
PWA ilə siz öz proqramınıza qısa yol əlavə edə bilərsiniz ev ekranıalmaq push notifications. Bununla belə, telefonlarınızın kamera və ya GPS kimi avadanlıqlarına daxil olmaq üçün getdikcə daha yaxşı dəstək var. Bunun əvəzinə şəbəkə - ilk yanaşma, keş-ilk yanaşma əsasən yavaş həll edir şəbəkə ' problem, istifadəçi təcrübəsini daha yaxşı və daha yaxşı hala gətirir.
- Fasiləsiz UX
İndi alış prosesi necə işləyir:
- Lazım olan səhifəyə klikləyirsiniz.
- Bütün şəkillərə baxmaq üçün 'daha çox şəkillər' üzərinə klikləyin.
- Rəylər üçün 'bütün rəylər' üzərinə klikləyin, pop-up açılacaq, başqa səhifə açılacaq və ya siz aşağı yönləndiriləcəksiniz.
- Nəhayət məhsulu almaq istədiyiniz zaman səbət düyməsini sıxın.
- Alış-veriş səbətinin üzərinə klikləyərək səbət səhifəsinə keçin.
- Yoxlamadan keçir.
- Bütün mətn qutularını doldurur.
- Şərtlərlə razılaşın.
- Siz ödəniş üsulunu seçirsiniz və onu icra edirsiniz.
- Siz e-poçtla bir faktura alacaqsınız və sifarişinizi izləyəcəksiniz.
Alış prosesi ideal olaraq necə olmalıdır
İndi keçməli olduğunuz hər addıma görə və gözləməyə görə, gələcək alışınıza getdikcə daha çox şübhə edəcəksiniz. Məktəbi tərk etmək və ya diqqətinizi yayındırmaq şansınız artır. Sürətli və aydın bir axın əldə etmək istəyirsiniz - gözləmədən və diqqətinizi yayındırmadan bir məqsəd.
Məsələn Den Klenkov tərəfindən velosiped konfiqurasiyası. O, məhsulun konfiqurasiyası ilə satınalma prosesinin diqqəti yayındırmadan necə rəvan birləşdiyini göstərir. 2021-ci ildə bu, yalnız səhifə sürəti ilə bağlı deyil, həm də aydın sürətli axın haqqındadır.
Belə yeni iş axını nə kimi görünür?
Aydın, sürətli iş axını istifadəçi təcrübəsi üçün yaxşıdır və ən vacib veb və proqram dizayn elementlərindən biridir. İstifadəçilər öz vəzifələrini asanlıqla yerinə yetirə bilirlərmi? Yoxsa zəhlətökən yollarla və ya çətin addımlarla üzləşirlər? bir fasiləsiz iş axını, istifadəçinin keçməli olduğu addımları yadda saxlamasını təmin etməlisiniz.
Yalnız lazımi sayda addımlar əlavə etməklə və istifadəçini təbii axınında mümkün qədər az narahat etməklə qısamüddətli yaddaşa yükü azaldın. Lazımi addımlara əlavə olaraq, bir tətbiqin və ya veb saytın cavab müddətinin yaxşı olması da vacibdir. Əlbəttə ki, təcrübə bu addımları keçərkən yuxarıda göstərilən sürətlə dayanır və ya düşür.
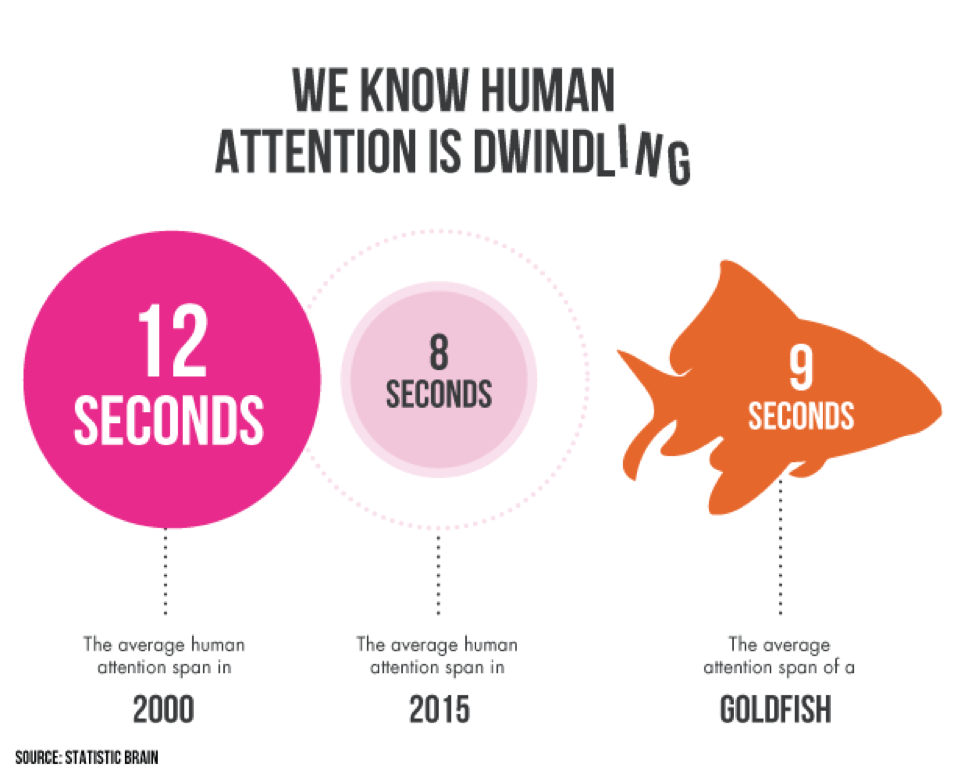
Hətta bəzi mənbələr deyirlər ki, bu gün bizim diqqətimiz qızıl balıqdan daha qısadır. Bəs biz UX / UI dizaynerləri olaraq bununla necə məşğul oluruq?
salam, hələ də oxuyursan? Araya WhatsApp mesajı daxil oldu? Susadınız və bir fincan qəhvə və ya çay içməyə getdiniz? Yoxsa tamamilə fərqli bir şeylə diqqətinizi yayındırırsınız?
Əgər belə deyilsə və siz hələ də oxuyursunuzsa, özünüzü kürəyinizə bir ovuşdurun. Sən az adamlardan birisən. Hətta tərəfindən deyilir bəzi mənbələr Bu gün diqqətimiz qızıl balıqdan daha pisdir. Bəs UI / UX dizaynerləri olaraq bununla necə məşğul oluruq?

Minimalist dizayn daha yaxşı istifadəçi təcrübəsi üçün yaxşı əsasdır.
Bu halda əsas sual "istifadəçinin diqqətini necə saxlaya bilərsiniz?". Məntiqli cavab istifadəçinin diqqətini daha az yayındırmamaq və ya yayındırmamaq olardı: daha məntiqsiz axın, digər səhifələrə naviqasiya və arzuolunmaz pop-upların olmaması. Sadə və təmiz olan diqqətlə seçilmiş dizayn dizaynınızın əsasını təşkil etməlidir. Bu növbəti dörd addımı tətbiq edə bilərsiniz.
- Boş yer daha yaxşı istifadəçi təcrübəsini təmin edir.
Biz tez-tez səssizliyin, boşluğun və rəngsizliyin pis olduğunu hiss edirik. Kiçiklər haqqında danışmaq üçün sükutu doldururuq. Rəngsizliyi rənglə doldururuq. Hər şeyi bir-birinə yaxınlaşdıraraq boşluqları doldururuq. Bəs siz bilirsinizmi ki, susmaq, boşluq və ya rəngsizlik bizim üçün xeyirlidir? Xüsusilə veb və proqram dizaynında.
Veb saytlar və tətbiqlər tez-tez bir səhifədə diqqət üçün rəqabət aparan bir neçə əsas elementdən istifadə edir. Bu elementlər bir-birinə çox yaxın olarsa, təsir daha da böyük olacaqdır. Boşluqdan istifadə düzgün şəkildə elementlərə lazımi miqdarda vurğu verir. Bunun tətbiqi yaxşı istifadəçi təcrübəsi təmin edəcək və istifadəçiyə mesajı və ya hərəkəti qəbul etməyə imkan verəcək.

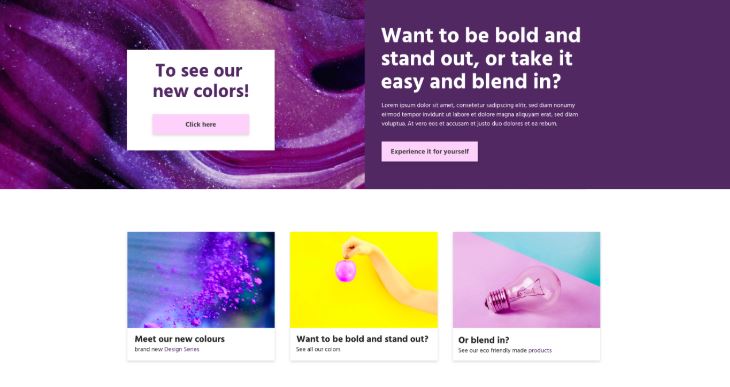
Misal 1: elementlər diqqət üçün yarışır.
Hər ikisi diqqət üçün rəqabət aparan iki element bir-birinin yanında olduğundan, siz nə edəcəyinizi bilmirsiniz (misal 1-ə baxın). Hər iki element üçün əməliyyat tələb olunur.
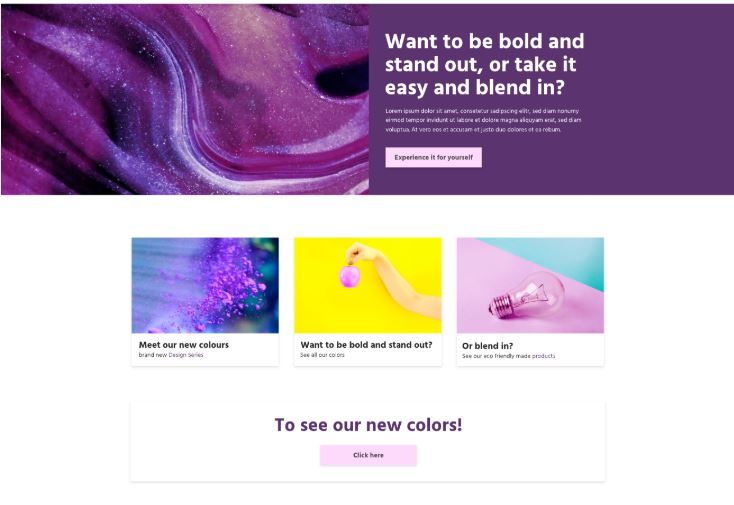
Elementlərə daha çox güc vermək üçün onları fərqli yerləşdirə bilərsiniz (misal 2-ə baxın). Ağ boşluqlara görə və elementlərdən birinə fərqli mövqe verildiyi üçün artıq diqqət üçün rəqabət yoxdur. Ağ boşluqların da praqmatik aspekti var. Beynimizin məlumatı emal etmək üçün vaxt lazımdır. Ağ boşluqların istifadəsi sizə bunun üçün daha çox seçim imkanı verir. Ziyarətçinin diqqətini digər elementlər daha az yayındırır.

Misal 2: diqqət üçün rəqabət aparmayan elementlər.
- Daha yaxşı istifadəçi təcrübəsi üçün Gestalt Prinsipini tətbiq edin
1900-cü illərin əvvəllərində bir qrup alman psixoloqu insanların dünyanı necə qavradıqlarına dair müxtəlif nəzəriyyələr hazırladılar: Gestalt Prinsipləri. Beynimiz struktur yaratmaq üçün gördüyümüz hər şeyi qruplara və ya naxışlara (koherent formalar) təşkil etməyə meyllidir. Bəs bunun istifadəçi təcrübəsi ilə nə əlaqəsi var?
UI/UX-də Gestalt prinsiplərini tətbiq edərkən siz istifadəçilərin idrak imkanlarını nəzərə alırsınız. Bu, istifadəçilərin daha yaxşı icmal əldə etmələrini və seçimlərini daha asan edə bilmələrini təmin edir. Bu prinsiplərdən birini izah etmək istərdim.

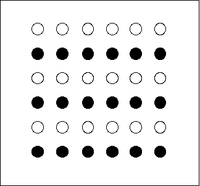
Oxşarlıq prinsipi. Biz bütövlükdə bir-birinə bənzəyən obyektləri avtomatik olaraq görürük. Tam olaraq eyni olanın fərqi yoxdur. Bu, məsələn, forma və ya rəng ola bilər. Düymələr və ya keçidlər eyni rəng və formaya malikdirsə, onlar avtomatik olaraq funksiyalarının oxşar olduğunu qəbul edirlər. Buna görə də, bir üslubdan istifadə vacibdir və səhifədə və istifadəçi üçün rahatlıq təmin edir. Bu, daha yaxşı istifadəçi təcrübəsini təmin edir.
- Daha az mətn
Hər kəsin beyninizdə nə baş verdiyini, şirkətin nəyi təmsil etdiyini və ya satdığınız məhsullarla nə edə biləcəyinizi anlaması üçün hər şeyi yazmalı olduğunuz hissi bilirsinizmi? Sizə bir şey deyim: uzun mətnləri demək olar ki, kimsə oxumur.
Bilirdinizmi ki, istifadəçi adətən müəyyən edir ilk 10 saniyə sizin səhifənizdə qalsın və buna görə də mətnləri oxumaq? Ola bilsin ki, istifadəçilər mətnlərinizi belə oxumurlar. Onları skan edirlər. Məhz buna görə də mətnin skan edilməsini asanlaşdırmaq vacibdir.
- Başlıqlar və vizuallar
Başlıqlardan və vizuallardan ağıllı istifadə etməklə, səhifənin məqsədinin nə olduğu bir baxışda aydın olur. Hər şey getdikcə vizuallaşır və Google axtarış nəticələri üçün bunu nəzərə alır. Müvafiq vizuallardan (şəkillər, infoqrafika və videolar kimi) istifadə etsəniz, hətta vebsaytın SEO-nu təkmilləşdirmiş olursunuz: bax Erik Nyutonbloqu). Aydın vizual iyerarxiyadan istifadə məzmunu asan başa düşür və istifadəçi üçün skan edilə bilər.
Daha yaxşı istifadəçi təcrübəsi üçün daha yaxşı SEO üçün veb mətnləri söz sayına görə yazmayın. Mətnlərə nə qədər çox dəyər əlavə etsəniz, Google-da mövqeyiniz bir o qədər yaxşı olacaq. Əgər mətniniz dəyər vermədiyi üçün istifadəçi saniyələr ərzində Google-a qayıdırsa, qalma vaxtı olacaq Google reytinqinizi aşağı salın. Dayanma vaxtı ziyarətçinin axtarış nəticələrinə qayıtmazdan əvvəl veb saytınızda qaldığı vaxtdır.
Tokioda keçiriləcək Olimpiya Oyunlarından sonra internetdən getdikcə daha az illüstrasiya və qrafik dizayn seçiləcəyi gözlənilir. Yenə də şirkətlər onları ölçmək üçün hazırlayacaqlar.
Həqiqilik budur əsas diqqət 2021 ilə
Biz internetdən bütün məlumatları, fotoşəkilləri və illüstrasiyalarımızı pulsuz və ya kiçik qiymətə əldə edə bilərik. Bu, veb saytınızı doldurmağı asanlaşdırır və bu da müntəzəm olaraq baş verir. 2021-ci ildə bu dəyişəcək və trend real insanları göstərməyə, unikal illüstrasiyalar yaratmağa və aktiv səs mətnlərdə. Xoşbəxtlikdən, bu tendensiyanın bəziləri artıq davam edir. Getdikcə daha çox şirkət var fotoqraf işə götürülür işçilərinin şəkillərini çəkmək.

Tokioda keçirilən Olimpiya Oyunlarından sonra internetdən getdikcə daha az illüstrasiya və qrafik dizaynın seçiləcəyi gözlənilir. Yenə də şirkətlər onları ölçmək üçün hazırlayacaqlar. Niyə Tokio Olimpiadasından sonra? Yaponiya haqqında düşünəndə ağlına illüstrasiyalar, manqa, anime və digər qrafik vizuallar gəlir. Olimpiya Oyunlarında bu sənət növündən tam istifadə ediləcəyi gözlənilir. Beləliklə, bu orijinallıq trendinin banisi ola bilər.
Oxucularla necə təkbətək danışa bilərsiniz?
Bu tendensiya ilə təkcə fotoşəkillər, illüstrasiyalar və digər qrafiklər deyil, həm də mətn hissəsi yenidən işlənir. Biz tez-tez istifadəçilərimizə məlumat vermək üçün ibrətamiz şəkildə yazırıq. Nəticədə mətn bəzən şəxsiyyətsiz görünür. İstifadəçilərin diqqətini cəlb etmək üçün aktiv səsdən istifadə etmək daha yaxşıdır. Bu, oxucularla birbaşa, təkbətək danışmaq üsuludur. Aktiv səslə cümlənin subyekti hərəkəti yerinə yetirir. Bu passiv səsdən daha aydın və cəlbedici səslənir.
Passiv və aktiv səs
"UX və UI haqqında mühazirə oxuyacağıq." "UX və UI haqqında mühazirə bizim tərəfimizdən verilir"dən daha cəlbedici səslənir. “Tərəfindən” kimi sözlərdən qaçmağa çalışın. Bunlar passiv səslə yazdığınızı göstərə bilər.
- Passiv səs: nasazlıq barədə məlumat verdikdən sonra bir saat ərzində bizdən cavab alacaqsınız.
- Aktiv səs: nasazlıq bildirildi? Bir saat ərzində cavab verəcəyik.
- Passiv səs: daha çox məlumat istəyirsiniz? Bura klikləməklə bizimlə əlaqə saxlayacaqsınız.
- Aktiv səs: Ətraflı məlumat? Zəhmət olmasa bizimlə əlaqə saxlayın.
Aktiv səsdən istifadə etməklə, oxucular nəinki şəxsən ünvanlanmış olduqlarını hiss edirlər, həm də onlara lazım olan məlumat üçün mətnlərinizi daha yaxşı skan edə bilərlər.
Yaxşı mətnlər və yaxşı vizuallar şirkətinizin və brendinizin orijinallığı üçün vacibdir. Unikal və fərdiləşdirilmiş məzmundan istifadə edərək kim olduğunuzu göstərin və eşidin. Beləliklə, istifadəçi onlara çatdırmaq istədiyiniz məlumatla empatiya qura bilər.
Yaxşı bir istifadəçi təcrübəniz olduğundan əmin olun: diqqət edin sürət, minimalist dizaynvə etibarlılıq.


