
我已经对它们进行了一些尝试,这就是我的结果……也尽量不要将它们粘得太紧,否则稍后你将很难应用阴影。

现在加载“新闻”文本的选择,还记得怎么做吗?只需按住 CTRL 按下键并单击我们刚刚重新排列的“新闻”图层。
创建一个新层 如下。 “新闻”图层并在图层面板中选择它,因此它会变成蓝色。当它呈蓝色并被选中时,选择 油漆桶 并用黑色或深灰色填充选区。请参阅下面的插图:

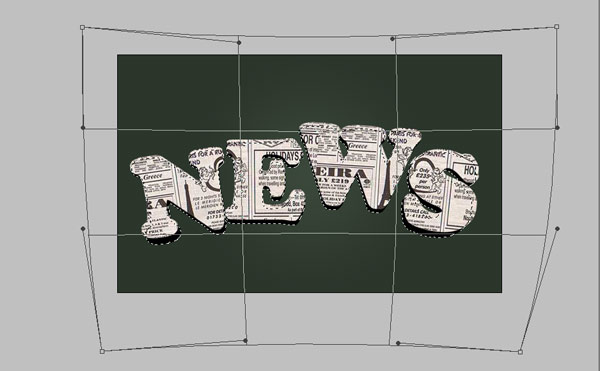
媒体 Ctrl + T 同时仍然选择阴影,然后单击鼠标右键并选择“饺子皮” 从带有选项的小菜单中。尝试以与我们类似的方式包裹阴影,即拖动正方形的角。完成后,只需按 ENTER 键即可。请记住,如果在使用“包裹”工具时,您将视图切换到 Photoshop 中的不同画布,您的工作将会丢失,因此请先完成并按“Enter”键!

将阴影层的混合模式设置为“乘”以及关于 75% 不透明度.
再次加载“新闻”文本的选择,但现在我们回到使用新闻通讯层。
在所有其他图层之上创建一个新图层,然后选择 刷子 使用#FFFFFF(白色)前景色和非常大、柔软的画笔,我们在这里使用 200 像素。在文本的边缘应用一些点,以赋予其良好的光泽和渐变效果,我们在这里这样做:
- 在“N”字母的底部。
- 在“E”字母的顶部。
- 在“W”字母的底部。
- 在“S”字母的顶部。

当你完成光泽应用后(记住它非常温和),设置 不透明 该层的 56%.
接下来,回到报纸层并转到 图层 >> 图层样式 >> 斜角和浮雕。应用以下设置,使用“驱雪”纹理,它应该预装在 Photoshop CS2+ 版本中。


这会给字体带来非常温和但明显的碎纸效果。通过我们创建的轻微渐变和 3D 阴影,该文本在我们的屏幕上看起来非常逼真。希望您喜欢本教程,并且请随意下载 psd 文件用于学习目的 - 免费!





[…] 11.3d 报纸裁剪文本效果 […]
[…] 11.3d 报纸裁剪文本效果 […]
[…] 11.3d 报纸裁剪文本效果 […]
[…] 11.3d 报纸裁剪文本效果 […]
[…]设计 3D 报纸裁剪文本效果 […]
这封信非常有用,谢谢!
您好,
因为,我不明白
报纸如何出现
直接从信件中,
可以出个视频教程吗?
太谢谢你了。
您好,
因为,我不明白这一段:(当输入的字母仍处于选中状态时,按住 CTRL 键并按图层面板中带有“News”一词的图层,这将在您的字母周围加载一个选区。
转到“选择”>>“修改”>>“扩展”,然后将选区扩展约 3-4 个像素。如果您的字体太窄,您可能需要使用更大的数字。
按 Shift + C)-,你能制作一个视频教程吗?
太谢谢你了。
嗨,
因为,我不明白这一段:(当输入的字母仍处于选中状态时,按住 CTRL 键并按图层面板中带有“News”一词的图层,这将在您的字母周围加载一个选区。
转到“选择”>>“修改”>>“扩展”,然后将选区扩展约 3-4 个像素。如果您的字体太窄,您可能需要使用更大的数字。
按 Shift + C)-,你能制作一个视频教程吗?
太谢谢你了。
请告诉我,为什么我看不到-选择>>修改>展开-?
我认为暂停…………
按 Shift + Ctrl + I 可反转选择。
按删除…………。
出了点问题
您可以
看得更远;
为什么我的评论没有回复?你在哪里?
谢谢。这是一个简单易懂的教程……
我现在不确定您从哪里获得信息,无论主题多么好。我需要花一些时间更多地学习或弄清楚更多。感谢您提供精彩的信息,我曾经为我的任务寻找这些信息。
[...] 无评论 » 作者:Vjarski 标签:Tutoriais、Tutoriais Photoshop、未分类 字体:Link Quando a geração mais velha eram jovens、e precisava de criar um projeto da escola ou qualquer [...]
[...]教程链接[...]
我们甚至看不到图层..这不好 😡
使用巨大的 Cooper Black 字体后,尝试去图层 >> 剪辑蒙版,您必须将报纸图层放在文字图层的顶部才能做到这一点,您还必须执行 1.当键入的字母仍处于选中状态时,按住 CTRL 键并按图层面板中带有“新闻”一词的图层,这将在您的字母周围加载一个选区。也
嗨,亲爱的,我读了你的教程,我不明白你的教程想要你说什么。
“当键入的字母仍处于选中状态时,按住 CTRL 键并按图层面板中带有“News”一词的图层,这将在字母周围加载一个选区。
转到“选择”>>“修改”>>“扩展”,然后将选区扩展约 3-4 个像素。如果您的字体太窄,您可能需要使用更大的数字。
按 Shift + Ctrl + I 可反转选择。
按删除。”
请详细解释这些步骤。否则请放视频教程。
我希望您能解释一下这些步骤。
最好的运气
[…]设计 3D 报纸裁剪文本效果 […]
[...] 使用巨大的 Cooper Black 字体,在报纸层的顶部输入您的文字。设计 3D 报纸裁剪文本效果 |罗蕾莱网页设计 [...]
[...]16.报纸文字效果教程[...]
[…]10.香蕉文字教程11.皮肤效果文字教程12.经典4×4徽章教程13.报纸文字效果教程14.蒸汽朋克版式15.照片逼真的折叠纸[…]
[…]设计 3D 报纸裁剪文本效果 […]
[...]当老一代人年轻时,需要创建学校设计或任何涉及裁剪字母的东西,请查看教程[...]
[…]设计 3D 报纸裁剪文本效果 […]
[…]设计 3D 报纸裁剪文本效果 […]
[…]设计 3D 报纸裁剪文本效果 […]
[...] 当老一代人年轻时,需要创建学校设计或任何涉及裁剪字母的东西,我们通常首先从旧新闻纸上裁剪它们,然后再使用彩色纸进行工作。教程链接 [...]
大家好,因为我真的很想阅读这篇博客文章
每日更新。它携带令人愉快的数据。
http://www.radiokalaki.ge/index.php?cid=39&act=view&id=10293
[...] 当老一代人年轻时,需要创建学校设计或任何涉及裁剪字母的东西,我们通常首先从旧新闻纸上裁剪它们,然后再使用彩色纸进行工作。教程来源 [...]
[…] 11.3d 报纸裁剪文本效果 […]
我想我错过了一些东西 购买推特关注者 我应该再经历一次
购买soundcloud粉丝
首先我想说的是很棒的博客!我有一个简短的问题,如果你不介意的话我想问一下。
我很想知道你如何集中注意力并理清思绪
在写作之前。我很难理清思绪,表达自己的想法。
我确实很享受写作,但似乎
前 10 到 15 分钟通常会因为试图
弄清楚如何开始。有什么建议或提示吗?
谢谢!
简直太棒了..坚持下去。
但我的问题是“如何更改图层背景以匹配 NEwS 这个词? ”