Các hướng dẫn về văn bản phong cách được in nổi có ở khắp mọi nơi, nhưng đây là hướng dẫn hoàn hảo cho người mới bắt đầu. Bạn muốn có một hiệu ứng văn bản dập nổi thực sự phong cách? Đã hơn 2 tháng kể từ bài hướng dẫn Photoshop cuối cùng mà tôi đăng, nhưng tôi có một tin tuyệt vời dành cho bạn — tôi đã trực tuyến trở lại với vô số nội dung mới để giới thiệu cho bạn, vì vậy hãy chú ý theo dõi tất cả các hướng dẫn sắp tới của chúng tôi!
Hôm nay, chúng ta sẽ bắt đầu với hiệu ứng văn bản đáng yêu này và theo yêu cầu của hầu hết độc giả, chúng tôi cũng phát hành PSD để tải xuống chỉ với 1 đô la. PSD chỉ dành cho mục đích học tập; bạn có thể kết hợp nó vào một dự án cho khách hàng, nhưng bạn không thể trực tiếp bán lại tệp này.
Nói đủ rồi; Bắt đầu nào.
Hiệu ứng chữ dập nổi photoshop


Bước 1. Chuẩn bị Photoshop Canvas.
Tạo một tệp Photoshop mới (Ctrl + N). Chúng tôi đang sử dụng kích thước 600*400 ở đây, nhưng như mọi khi - kích thước của bạn có thể lớn hơn rất nhiều nếu bạn cần.

Sử dụng công cụ Paint Bucket, tô màu khung vẽ bằng màu xanh xám đậm - #535559.
Bước 2. Chọn phông chữ.
Tôi là người rất hâm mộ tất cả các phông chữ đã được sử dụng và nổi tiếng từ những năm 50, vì vậy phông chữ yêu thích nhất mọi thời đại của tôi có lẽ sẽ là “Bello”. Nó không miễn phí, nhưng bạn có thể mua nó trực tuyến. Xin lưu ý rằng phông chữ sẽ KHÔNG được bao gồm nếu bạn mua tệp PSD vì chúng tôi không thể phân phối phông chữ thương mại. Vì vậy, nếu bạn có phông chữ Bello, hãy chọn nó và nhập từ của bạn bằng một chữ cái lớn. Chúng tôi đã sử dụng 188pt ở đây.

Bước 3. Thêm kiểu lớp.
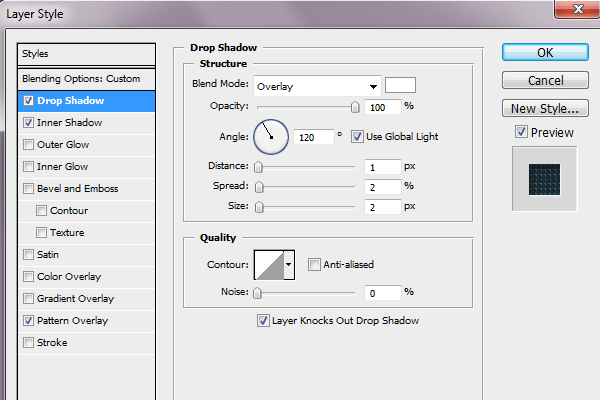
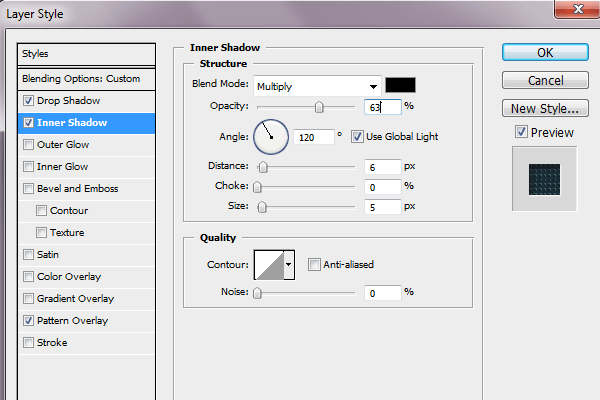
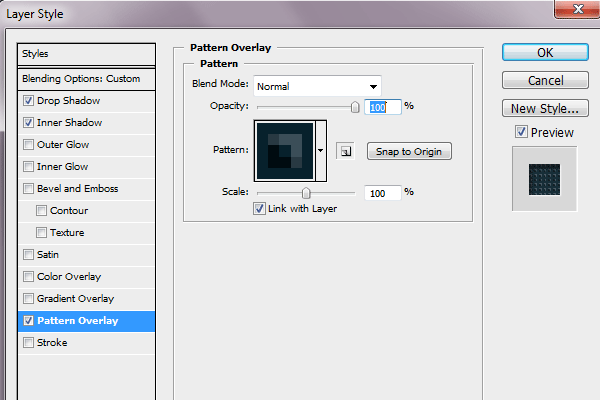
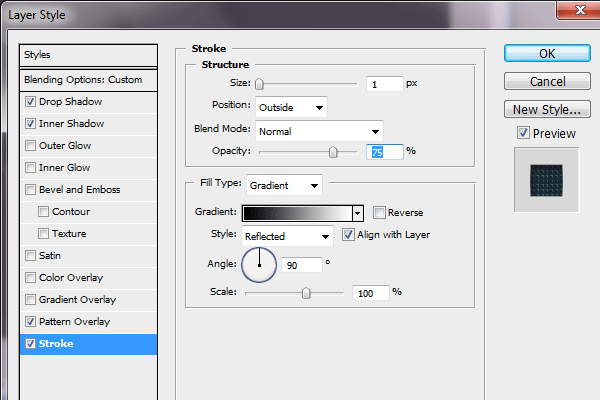
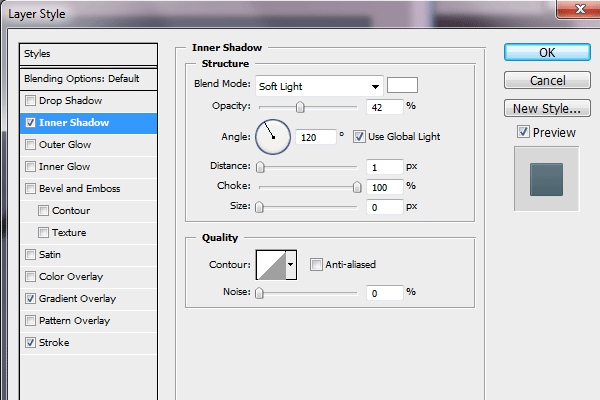
Trong khi lớp văn bản của bạn vẫn được chọn, hãy đi tới Lớp >> Kiểu lớp và áp dụng các cài đặt sau…


Bây giờ là kết cấu nền. Chúng tôi sẽ sử dụng mẫu mà chúng tôi tự tạo và nếu bạn mua tệp PSD, nó sẽ được đưa vào kiểu.

Cuối cùng, chúng ta sẽ thêm nét 1px với lớp phủ chuyển màu để tạo chiều sâu cho văn bản.

Chúng ta đã đạt được điều này nhờ tất cả các kiểu lớp được áp dụng chính xác. Nếu kết quả của bạn khác với những gì bạn thấy ở đây, hãy quay lại và kiểm tra xem tất cả cài đặt cho kiểu lớp đã được áp dụng chính xác chưa; Cho đến nay, đó chỉ là phần kỹ thuật nên bạn sẽ không gặp vấn đề gì.

Bước 4. Thêm chiều sâu cho Canvas.
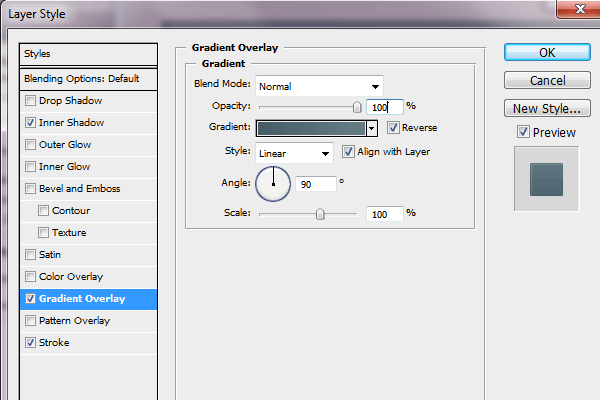
Đó là thời đại của web 2.0 và việc có một canvas phẳng có thể làm hỏng mọi hiệu ứng, dù nó có đẹp đến đâu, vì vậy nếu chúng ta muốn sản phẩm của mình nổi bật thì nó phải có chiều sâu. Đó là lý do tại sao chúng ta sẽ không quay lại khung vẽ cơ sở (nếu nó bị khóa, hãy nhấp đúp vào nó trên bảng lớp và nhấn OK để mở khóa). Đi đến Lớp >> Kiểu lớpvà áp dụng các cài đặt sau:


Đối với gradient, sử dụng các màu sau:
1. #667c85 là màu xanh nhạt
2. #475e68 là màu xanh đậm
Đây là những gì chúng tôi đã có cho đến nay…

Bước 5. Thêm độ bóng
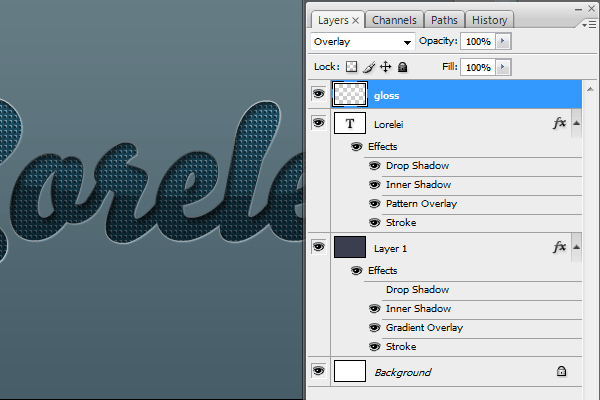
Nhấn “Ctrl” và nhấp vào lớp văn bản trong bảng lớp Photoshop của bạn. Điều này sẽ tải một lựa chọn văn bản.

Tạo một lớp mới trên tất cả các lớp khác. Sử dụng công cụ gradient, từ trắng đến trong suốt, vẽ một đường từ đầu văn bản đến cuối văn bản. Điều này sẽ thêm một độ dốc nhẹ nhưng có thể nhìn thấy được cho người đọc.
Sử dụng công cụ Lasso hình elip, vẽ một vòng tròn, như bạn có thể thấy trong hình bên dưới:

Truy cập Chọn >> Nghịch đảo để đảo ngược vùng chọn và nhấn “xóa” để xóa phần còn lại của dải màu. Điều này sẽ chỉ để lại độ bóng ở phần trên của văn bản, như thế này:

Bây giờ, để mang lại cảm giác dễ chịu và tự nhiên, hãy đặt độ mờ của lớp bóng thành “Lớp phủ” (vui lòng xem bên dưới):

Bước 6. Thêm lấp lánh
Bước tiếp theo là thêm những tia sáng lấp lánh ngọt ngào xung quanh văn bản. Điều này sẽ mang lại cảm giác có chiều sâu, mơ màng và thanh lịch hơn. Tạo một lớp Photoshop mới ở trên cùng của phần còn lại. Sử dụng Công cụ Brush của bạn, chọn cọ 27 pixel có cạnh mềm và sử dụng màu trắng, trải đều một số chấm trên các cạnh của văn bản.
Đặt độ mờ lấp đầy của các dấu chấm thành 70%. Chuyển từ chế độ “Bình thường” sang “lớp phủ”.
MẸO: chỉ áp dụng các dấu chấm nơi nét văn bản có màu trắng, điều này sẽ tăng cường hiệu ứng ánh sáng.
Cho đến nay, nếu bạn đã làm theo các bước một cách chặt chẽ, bạn sẽ nhận được điều này:

Chúng tôi cũng đã thêm một chút ánh sáng rực rỡ hơn bằng các loại cọ khác nhau, nhưng hãy nhớ đừng lạm dụng nó vì sẽ tốt hơn nếu có ít độ bóng hơn và quá nhiều.
Tôi hy vọng bạn thích hướng dẫn Photoshop này và nhớ xem các hướng dẫn Photoshop khác của chúng tôi và đăng ký nhận nguồn cấp dữ liệu. Nếu bạn muốn học nhanh hơn, vui lòng mua tệp PSD của hướng dẫn chỉ với $1.00. Khi bạn hoàn tất thanh toán, hãy nhấp vào nút “quay lại người bán” — quá trình tải xuống sẽ tự động bắt đầu. Nếu vì bất kỳ lý do gì mà quá trình tải xuống không chuyển hướng bạn, vui lòng để lại nhận xét bên dưới hoặc gửi email cho chúng tôi và chúng tôi sẽ gửi tệp cho bạn càng sớm càng tốt. Cảm ơn!

Phiên bản văn bản
Hướng dẫn nâng cao: Tạo văn bản nổi với ánh sáng kim loại trong Photoshop
Giới thiệu chung
Hướng dẫn này sẽ hướng dẫn bạn qua quá trình tạo văn bản dập nổi đầy phong cách với hiệu ứng ánh sáng kim loại, hoàn hảo cho logo, tiêu đề hoặc nghệ thuật kỹ thuật số. Chúng tôi sẽ sử dụng các kiểu lớp, độ chuyển màu và các tùy chọn hòa trộn để đạt được giao diện tinh vi.
Yêu cầu
- Adobe Photoshop (bất kỳ phiên bản nào gần đây cũng được)
- Kiến thức cơ bản về các công cụ và giao diện Photoshop
Bước 1: Thiết lập tài liệu của bạn
- Mở Photoshop và tạo một tài liệu mới. Để sử dụng trên web, kích thước 800×600 pixel với độ phân giải 72 dpi là đủ. Để in, hãy xem xét độ phân giải cao hơn (ít nhất 300 dpi).
- Điền vào nền với màu tối hoặc chuyển màu để làm nổi bật ánh sáng kim loại. Màu xanh đậm hoặc đen có tác dụng tốt cho hiệu ứng này.
Bước 2: Tạo văn bản
- Chọn Công cụ văn bản (T) và gõ văn bản bạn muốn. Chọn phông chữ đậm hoặc dày để có hiệu ứng dập nổi tốt nhất. Các phông chữ như Arial Black hoặc Impact là những lựa chọn tốt.
- Điều chỉnh kích thước phông chữ để phù hợp với thiết kế của bạn. Đối với hướng dẫn này, hãy sử dụng cỡ chữ lấp đầy một phần thích hợp của khung vẽ, đảm bảo hiển thị chi tiết của hiệu ứng chạm nổi và ánh sáng.
Bước 3: Áp dụng hiệu ứng nổi
- Với lớp văn bản của bạn được chọn, đi tới bảng điều khiển Lớp và nhấp đúp vào để mở hộp thoại Layer Style.
- Chọn “Vát & chạm nổi” để thêm chiều sâu cho văn bản của bạn. Sử dụng các cài đặt này để có giao diện nổi tinh tế, chân thực:
- phong cách: Vát bên trong
- Kỹ thuật: Mượt mà
- Độ sâu: 100%
- Hướng: Lên
- Kích thước: 5 px (điều chỉnh dựa trên kích thước văn bản của bạn)
- Làm mềm: 0 px
- Điều chỉnh bóng đổ để tăng cường cảm giác kim loại. Đặt Góc thành 120° và Độ cao thành 30°. Thử nghiệm với các cài đặt trước của Gloss Contour để tìm ra cài đặt bổ sung cho thiết kế của bạn.
Bước 4: Thêm ánh sáng kim loại
- Vẫn trong hộp thoại Layer Style, chọn “Tỏa sáng bên trong” để có được sự tỏa sáng tinh tế bên trong. Chọn màu sáng phù hợp với vẻ ngoài kim loại mà bạn mong muốn (bạc, vàng, v.v.). Đặt Chế độ hòa trộn thành Màn hình, Độ mờ thành 75% và Kích thước thành khoảng 20px.
- Thêm một “Ánh sáng bên ngoài” để tạo ấn tượng về ánh sáng phản chiếu từ kim loại. Chọn màu tương tự như Inner Glow, đặt Blend Mode thành Screen, Opacity thành 50-75% và điều chỉnh Size để đạt được hiệu ứng mềm mại, rạng rỡ xung quanh văn bản của bạn.
Bước 5: Tinh chỉnh kết cấu kim loại
- Để thêm kết cấu và tính chân thực, nhấp chuột vào “Satin” trong hộp thoại Kiểu Lớp. Điều này làm tăng thêm chiều sâu và độ phức tạp cho lớp hoàn thiện bằng kim loại. Sử dụng các cài đặt sau:
- Chế độ hòa trộn: Nhân lên
- Độ mờ: 20%
- Angle: 19 °
- Khoảng cách: 21 px
- Kích thước: 27px
- Chơi với các "Viền" cài đặt trong phần Bevel & Emboss để có thêm sắc thái kết cấu, nâng cao hiệu ứng dập nổi.
Bước 6: Điều chỉnh cuối cùng
- Tinh chỉnh giao diện tổng thể bằng cách điều chỉnh độ mờ Fill của lớp thành 0%. Điều này sẽ làm cho màu văn bản trở nên vô hình, chỉ để lại các kiểu lớp hiển thị để có hiệu ứng kim loại và nổi rõ ràng hơn.
- Nếu muốn, thêm một lớp nền với dải màu hoặc mẫu bổ sung cho văn bản kim loại của bạn để hoàn thiện thiết kế.
Kết luận
Bây giờ bạn đã tạo ra một đoạn văn bản không chỉ nổi bật trên màn hình với hiệu ứng nổi mà còn tỏa sáng với ánh sáng kim loại tinh xảo. Kỹ thuật này có thể được điều chỉnh và sửa đổi với các màu sắc, kết cấu và kiểu lớp khác nhau để phù hợp với các dự án thiết kế khác nhau.
Thử nghiệm các cài đặt và kết hợp các yếu tố bổ sung như lấp lánh hoặc họa tiết nền có thể cá nhân hóa hơn nữa tác phẩm của bạn. Các kiểu lớp của Photoshop là một công cụ mạnh mẽ giúp văn bản trở nên sống động và việc thành thạo chúng có thể nâng cao đáng kể khả năng thiết kế của bạn.



[…] Bài đăng này đã được đề cập trên Twitter bởi Design Sauce, LoreleiWeb. LoreleiWeb cho biết: Thiết kế văn bản dập nổi phong cách với ánh kim loại http://goo.gl/fb/ukgZB [...]
Cảm ơn vì lời giải thích chi tiết. Nó thực sự hữu ích.
Tuyệt vời quá! Cảm ơn rất nhiều.
W0W, hướng dẫn tuyệt vời, cảm ơn Lorelei! Bạn thật tuyệt!
tuyệt vời! có thể là bài hướng dẫn hay nhất và hữu ích nhất trên trang này. Tôi đã học được rất nhiều điều trong cái này.
Cảm ơn vì bài viết này Các hiệu ứng được sử dụng sẽ thực sự hữu ích cho những việc như thiết kế logo khi tôi muốn thứ gì đó nổi bật trên một trang.
[…] Văn bản nổi với ánh sáng kim loại […]
Nó giúp tôi rất nhiều.. 😀
Cảm ơn
[…] 与金属发光的浮雕文字 […]
Mã khuyến mãi phiếu giảm giá Bluehost
Bài đăng trên blog rất hay! Tôi đã theo dõi trang của bạn từ lâu nhưng chỉ muốn cho bạn biết rằng tôi thích bài viết của bạn.
[…] 59. Hiệu ứng chữ dập nổi […]
[…] Văn bản nổi với ánh sáng kim loại […]
này Alan 😉 gọi cho tôi, 928-444-6405
Tôi đã cố gắng mua tut nhưng trang không tải được 🙁
Tôi đã cố gắng mua tut nhưng trang không tải được 🙁
Thật ngạc nhiênª!
Làm việc hoàn hảo! Đây là nỗ lực của tôi: http://habbocustoms.com/uploads/1326676835zTriick2.png
[…] Thiết kế văn bản dập nổi đầy phong cách với ánh sáng kim loại […]
[…] 7. Thiết kế văn bản nổi đầy phong cách với ánh kim loại […]
[…] 3) Thiết kế hiệu ứng văn bản sáng bóng đẹp mắt […]
[…] Văn bản dập nổi đầy phong cách […]
[…] Được thiết kế văn bản nổi đầy phong cách với ánh kim loại | Lorelei Web Design Đã hơn 2 tháng kể từ hướng dẫn photoshop cuối cùng mà tôi đăng, nhưng tôi có một tin vui dành cho bạn — tôi đã trực tuyến trở lại với vô số nội dung mới để giới thiệu cho bạn, vì vậy hãy chú ý theo dõi tất cả các hướng dẫn sắp tới của chúng tôi! Hôm nay, chúng ta sẽ bắt đầu với hiệu ứng văn bản đẹp mắt này và theo yêu cầu của hầu hết độc giả, chúng tôi cũng phát hành psd để tải xuống, chỉ với 1 đô la. PSD chỉ dành cho mục đích học tập, bạn có thể kết hợp nó vào một dự án cho khách hàng nhưng bạn không thể trực tiếp bán lại chính tệp này. […]
[…] Văn bản nổi với ánh sáng kim loại […]
[…] 3. Thiết kế chữ nổi đầy phong cách với ánh kim lấp lánh […]
[...] https://loreleiwebdesign.com/2010/08/31/designed-stylish-embossed-text-with-metallic-glow/ [...]
Hmm có vẻ như trang web của bạn đã ăn mất bình luận đầu tiên của tôi (đó là
cực kỳ dài) nên tôi nghĩ tôi sẽ chỉ tóm tắt lại những gì tôi đã viết và nói, tôi rất thích blog của bạn. Tôi cũng là một người viết blog đầy tham vọng nhưng tôi vẫn còn mới mẻ với mọi thứ. Bạn có bất cứ lời khuyên cho các nhà văn tân binh blog? Tôi thực sự đánh giá cao nó.
[…] Tạo hiệu ứng Người đẹp trong Photoshop58. Tạo Cảnh điên loạn tương lai bằng Kỹ thuật 3D59. hiệu ứng văn bản dập nổi60. Cách tạo Thiết kế ý tưởng Death Angel trong Photoshop61. Thiết kế hiệu ứng văn bản trên da62. Tạo một […]
[…] Thiết kế hướng dẫn Hiệu ứng văn bản tỏa sáng đẹp mắt tại đây. […]
[…] Hướng dẫn về kiểu chữ Photoshop miễn phí […]
[…] Liên kết hướng dẫn […]
[…] Liên kết hướng dẫn Top ↑ […]
[…] Văn bản dập nổi đầy phong cách được thiết kế với ánh sáng kim loại […]
[…] Vía | loreleiwebdesign.com […]
[…] Văn bản dập nổi đầy phong cách […]
[…] Un be be effet de texte à réaliser chez LORELEI WEBDESIGN […]
[…] Văn bản nổi với ánh sáng kim loại […]
[…] Văn bản nổi với ánh sáng kim loại […]
[…] Dập nổi văn bản kiểu cách là một hình thức nghệ thuật riêng và hướng dẫn này cung cấp các bước tuyệt vời để làm cho văn bản của bạn trông vừa phải. […]
[…] Văn bản dập nổi đầy phong cách […]
[…] Xem hướng dẫn […]
[…] Văn bản nổi với ánh sáng kim loại […]
[…] Văn bản dập nổi đầy phong cách được thiết kế với ánh sáng kim loại […]
[…] Văn bản dập nổi đầy phong cách được thiết kế với ánh sáng kim loại […]
[…] Văn bản dập nổi đầy phong cách […]
Tuyệt vời sẽ thử nó, mua người theo dõi Spotify thực sự và được giải thích rất rõ ràng,
mua người theo dõi instagram
[…] Văn bản dập nổi đầy phong cách […]
bài viết gốc này đã có từ 8 năm trước, nó vẫn có thể tải xuống được phải không? Tôi thực sự thích lớp phủ mẫu bạn đã tạo
[…] Văn bản dập nổi đầy phong cách được thiết kế với ánh sáng kim loại […]
[…] Stylowy wytłoczony tekst z metalicznym blaskiem […]
[…] Văn bản nổi với ánh sáng kim loại […]
[…] Stílusos dombornyomott szöveg fémes izzással […]
[…] Văn bản dập nổi đầy phong cách được thiết kế với ánh sáng kim loại […]
Đây thực sự là một hướng dẫn tuyệt vời đối với tôi. Tôi học được rất nhiều từ blog này. Rất cám ơn đã chia sẻ với chúng tôi.
Nó giúp tôi rất nhiều..
Cảm ơn Bác..
Thật tuyệt vời tôi sẽ thử nó !!!
Rất cám ơn đã chia sẻ với chúng tôi. Văn bản dập nổi đầy phong cách để giải thích chi tiết. Bộ sưu tập tốt và đặc biệt. Tôi chỉ đang tìm một cái gì đó như thế.
Bài viết tạp chí web đặc biệt tuyệt vời! Tôi đã theo dõi vị trí của bạn trong một thời gian dài nhưng tôi cần phải cho bạn biết rằng tôi thích bài đăng của bạn