Це шаблон, який ми будемо робити сьогодні:

Отже, почніть із створення нового полотна розміром 900*700 пікселів.
Створіть новий шар на своєму полотні та заповніть його будь-яким деревним візерунком. Якщо у вас немає дерев'яних візерунків, завантажте наш PSD-файл.

Далі, використовуючи інструмент «Прямокутна область», виберіть стрічку у верхній частині шаблону, скажімо, 140 або 170 пікселів у висоту. Створіть новий шар і заповніть виділення будь-яким відтінком коричневого.

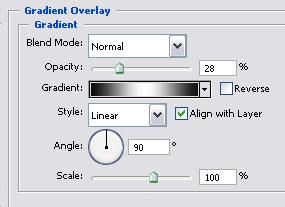
Перейдіть до «Шар» >> «Стилі шару» >> «Градієнт» і використовуючи кольори #000000 … #FFFFFF … #000000, застосуйте ефект градієнта з непрозорістю 28%. Обов’язково встановіть заливку самого шару приблизно на 30%.


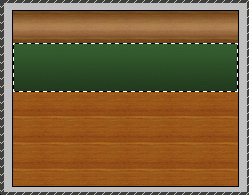
Наступний крок. Знову використовуючи інструмент «Прямокутна область», виділіть рамку під попереднім шаром, також збоку в бік, але приблизно в два рази вище.

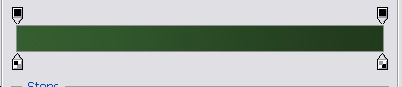
Створіть новий шар і встановіть основний колір #013814, а вторинний колір #005e29. Використовуючи інструмент «Градієнт», проведіть лінію від низу до верху, щоб більш темний відтінок був внизу.


Поки цей шар все ще вибрано, перейдіть до Layer >> Layer Styles >> Blending Options і застосуйте наступні параметри:
мазок
Тінь
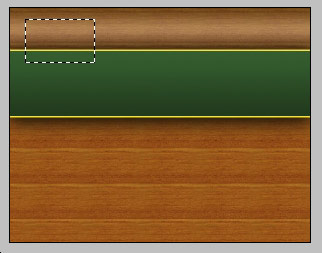
Ось як має виглядати ваше полотно.

Використовуючи інструмент «Прямокутна область», виберіть поле в лівому верхньому куті шаблону, як показано на малюнку нижче:

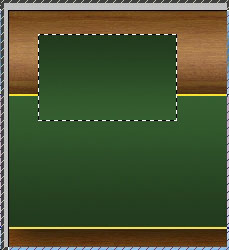
Створіть новий шар і знову переключіться на інструмент «Градієнт», цього разу, використовуючи ті самі зелені відтінки, що й раніше, проведіть лінію зверху вниз, щоб більш темний зелений відтінок був вище. Це дасть макету кращий баланс.

Поки останнє все ще вибрано, перейдіть до шару >> стилі шару та застосуйте наступні налаштування (так само, як і в попередньому полі).



Дякую за підручник. . . . простий і корисний.
Гей,
Дякую за цей чудовий підручник, я все ще намагаюся зрозуміти, як я можу зареєструватися, щоб стати учасником цього сайту та завантажити необхідні дерев’яні файли PSD. На жаль, я не можу знайти розділ реєстрації, щоб їх десь знайти.
Cheers.
Привіт, спробуй завантажити відео про це і розкажи трохи більше. Я не зміг створити твій шаблон. Будь ласка, завантаж відео.
Скажіть мені, будь ласка, як розмістити зображення соусу за зображенням бургера і як розмістити зображення музиканта на зеленій панелі
Чудовий удар! Я хочу стати учнем, поки ви змінюєте свій сайт. Як я можу підписатися на веб-сайт веб-журналу? Обліковий запис допоміг мені укласти прийнятну угоду. Я трохи був знайомий з цією вашою трансляцією, яка дала яскраву прозору ідею
Цей блог мені порекомендував мій двоюрідний брат. Я більше не впевнений, чи ця публікація написана через нього, оскільки ніхто інший не розуміє приблизно мою проблему. Ви чудові! Дякую!
Привіт! Ви виконали фантастичну роботу. Я обов’язково його досліджу і, на мій погляд, рекомендую друзям. Я впевнений, що цей веб-сайт принесе їм користь.
[…] Створіть повний шаблон для макета веб-сайту Bar Restorant […]
[…] Автор: https://loreleiwebdesign.com/ Перевод: Анцыперович Александра Ссылка на источник […]