บทช่วยสอนเอฟเฟกต์ข้อความ Crumbled Gold ที่เขียนโดย Lorelei
วันนี้เราจะมาเรียนรู้วิธีสร้างเอฟเฟกต์ข้อความที่ดูเหมือนทองที่ร่วงหล่น บทช่วยสอนนี้ง่ายมากหากคุณมีส่วนประกอบที่จำเป็น
นี่จะเป็นผลลัพธ์สุดท้ายของคุณ...

และตอนนี้เรามาดูกันว่าเราจะบรรลุรูปลักษณ์นี้ได้อย่างไร
สร้างเลเยอร์ใหม่ – 450*300 พิกเซล และเติมด้วยสีต่อไปนี้: #3c0101 แน่นอนคุณสามารถเลือกสีอื่นได้
เลือกเครื่องมือพิมพ์ (หรือกด “T”) แล้วพิมพ์คำใดๆ ลงตรงกลางผืนผ้าใบ การเลือกแบบอักษรที่นี่มีความสำคัญมาก อย่าเลือกแบบอักษรบางๆ หรือแบบอักษรที่มีการบิดงอมากเกินไป มันจะดูไม่ดีสำหรับเอฟเฟกต์นี้ เราต้องการแบบอักษรที่หนามากและมีลักษณะร่วนเล็กน้อย เช่น “Defused” ซึ่งเป็นสิ่งที่เราใช้ที่นี่ ดาวน์โหลดฟรีที่ dafont.com ไม่ว่าคุณจะเลือกสีอะไรในการพิมพ์ เนื่องจากเราจะวางทับด้วยรูปแบบ .

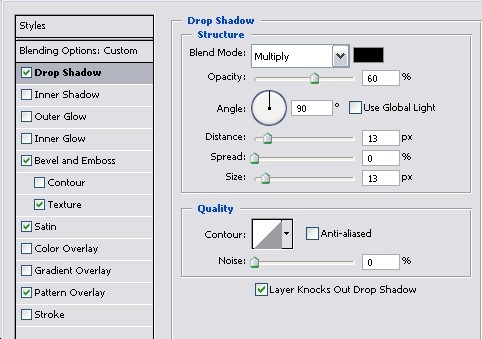
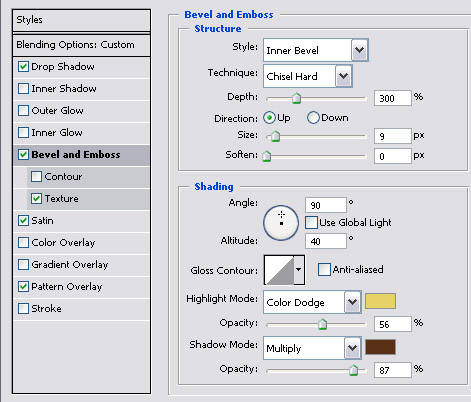
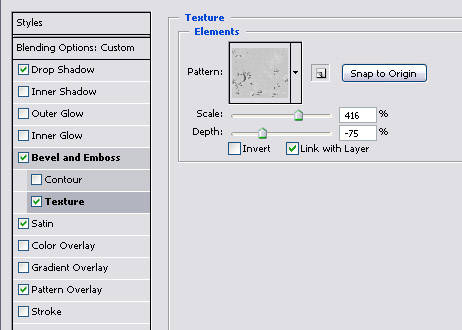
ไปที่ Layer >> Layer Styles >> Blending Options และใช้การตั้งค่าเหล่านี้อย่างระมัดระวัง

สำหรับเอียงและนูน: สีของโหมดไฮไลต์: #e5d266 โหมดเงา: #5a3015

พื้นผิวสำหรับเอฟเฟกต์ Bevel เรียกว่า “RustTileBump” และติดตั้งไว้ล่วงหน้าใน PS หลายเวอร์ชันแล้ว หากคุณไม่มี ดาวน์โหลดจากเว็บไซต์แหล่งข้อมูลฟรีของ PhotoShop ก็ไม่มีปัญหา



การออกแบบบล็อกที่ยอดเยี่ยม การแสดงกระบวนการทั้งหมดมีประโยชน์มาก! ฉันหวังว่าจะเห็นกรณีศึกษาการออกแบบเว็บไซต์เช่นนี้อีกในอนาคต