Dit is het sjabloon dat we vandaag gaan maken:

Ga dus aan de slag door een nieuw canvas te maken, 900*700px.
Maak een nieuwe laag op je canvas en vul deze met een houtachtig patroon. Als u geen houtpatronen heeft, download dan ons PSD-bestand.

Selecteer vervolgens met behulp van het rechthoekige selectiekader een riempje bovenaan de sjabloon, bijvoorbeeld 140 of 170 pixels hoog. Maak een nieuwe laag en vul je selectie met een willekeurige bruine tint.

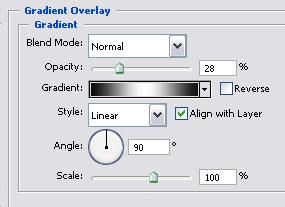
Ga naar Laag >> Laagstijlen >> Verloop en gebruik #000000 … #FFFFFF … #000000 kleuren, pas het verloopeffect toe met een dekking van 28%. Zorg ervoor dat u de vulling van de laag zelf ook op ongeveer 30% zet.


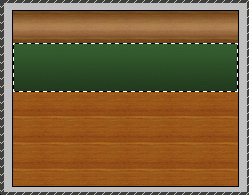
Volgende stap. Gebruik opnieuw het rechthoekige selectiekader en selecteer een vak onder je vorige laag, ook van links naar rechts, maar ongeveer twee keer hoger.

Maak een nieuwe laag en stel je primaire kleur in op #013814 en je secundaire kleur op #005e29. Teken met het gereedschap Verloop een lijn van onder naar boven, zodat de donkerdere tint eronder komt.


Terwijl deze laag nog steeds is geselecteerd, gaat u naar Laag >> Laagstijlen >> Overvloeiopties en past u de volgende instellingen toe:
Stroke
Slagschaduw
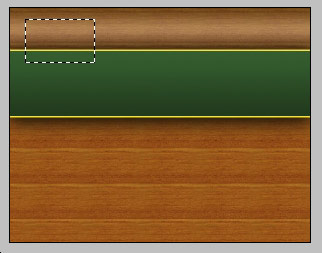
Dit is hoe je canvas er tot nu toe uit zou moeten zien.

Selecteer met behulp van het gereedschap Rechthoekig selectiekader een vakje in de linkerbovenhoek van uw sjabloon, zoals weergegeven in de onderstaande afbeelding:

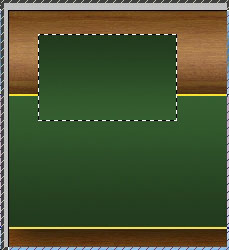
Maak een nieuwe laag en schakel opnieuw over naar het gereedschap Verloop. Trek deze keer met dezelfde groene tinten als voorheen een lijn van boven naar beneden, zodat de donkerdere groene tint erboven komt. Hierdoor komt de indeling beter in balans.

Terwijl de laatste nog steeds is geselecteerd, gaat u naar laag >> laagstijlen en past u de volgende instellingen toe (hetzelfde als bij het vorige vak).



Bedankt voor de tutorial. . . . eenvoudig en nuttig.
He,
Bedankt voor deze fantastische tutorial, ik probeer nog steeds uit te vinden hoe ik me kan aanmelden om lid te worden van deze site en de vereiste houten PSD-bestanden kan downloaden. Helaas kan ik het aanmeldingsgedeelte niet vinden om ze ergens te vinden.
Cheers.
hey, probeer een video van deze tuts te uploaden en wat meer uitleg te geven. Ik kon je sjabloon niet maken. Upload alsjeblieft de video.
Kunt u mij alstublieft vertellen hoe u de sausafbeelding achter de burgerafbeelding plaatst en hoe u de muzikantafbeelding op de groene balk plaatst
Geweldige beat! Ik wil graag in de leer gaan terwijl u uw site aanpast. Hoe kan ik mij abonneren op een weblogwebsite? Dankzij de rekening kon ik een acceptabele deal sluiten. Ik was er al een beetje bekend mee dat uw uitzending een levendig, transparant idee gaf
Ik werd deze blog aanbevolen via mijn neef. Ik weet niet meer zeker of dit bericht door hem is geschreven, aangezien niemand anders zo zeker is van mijn probleem. Je bent geweldig! Bedankt!
Hallo daar, Je hebt fantastisch werk geleverd. Ik zal het zeker graven en naar mijn mening aanbevelen aan mijn vrienden. Ik ben er zeker van dat zij baat zullen hebben bij deze website.
[…] Ontwerp een volledige sjabloon voor de lay-out van een Bar Restorant-website […]
[…] Pagina: https://loreleiwebdesign.com/ Pagina: Анцыперович Александра Ссылка на источник […]