这个液态金属文本Photoshop教程主要是基于图层样式设置和大量曲线的组合。当组合在一起时,它们会给文本带来丰富、深邃和光泽/斜角的外观。
让我们开始吧,创建一个新的画布,我们使用600*500的尺寸并用非常深的蓝灰色填充它:#2d3134。我们还在中间做了一个小点,以突出未来的效果。

使用 Arial Rounded MT Bold 字体,输入您的单词。

由于我们要创建“液体”金属效果,因此我们希望字母有机地相互粘连并创建液体材料填充它们的幻觉,因此为此目的,我们似乎将所选字符的跟踪设置为 - 40.如果您使用非常大的字体或只是字符间隔较远的另一种字体,则需要将此设置设置为 -100 或什至更多。只需查看一下最适合您的字体的选项即可。

最重要的部分开始了,转到图层样式调色板(图层>>图层样式>>混合选项),然后开始将以下值应用到左列上的每个选项......
从放下阴影开始。我们想要一个相对清晰的阴影,所以我们将大小设置为 3,但是,如果您希望它更模糊,请选择 15 像素或更大的设置。

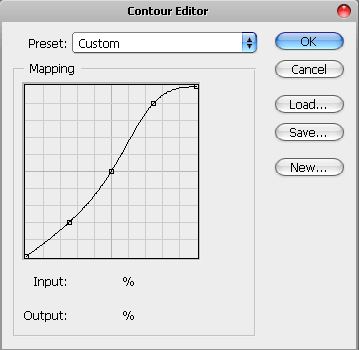
对于阴影的质量,我们制作了自定义轮廓,请参见下面的映射:

继续进行内阴影...

这里我们使用“环 - 双轮廓”设置来提高质量,如果您的 Photoshop 中没有这些轮廓,请参阅我们的映射:

内发光也很重要,您要添加的不透明度越多,文本最终会变得越苍白,因此我们决定将其设置为 57%,我可以将其减少到更低,但这样就很难看到。一切都取决于您正在使用的初始颜色。
当您在线工作时,情况会有所不同,因为您不需要创建一个 影之书 并全部用铅笔绘制。

使用以下 Photoshop 轮廓进行内发光设置:



很好的教程。我真的很喜欢条纹的样子。
谢谢安吉拉!
令人难以置信的光泽字体谢谢
华丽的东西 Lorelei,很高兴看到你再次向 P2L 提交内容,想知道你发生了什么事 😉
小心!
担
[...]点击图片或此处查看教程! 0 条评论 [...]
[...]超光泽液态金属文本效果在本教程中,您将学习主要基于图层样式设置和大量曲线组合的技术。当它们组合在一起时,会给文本带来丰富、深刻和光泽的外观。 […]
[...] 超抛光乳胶金属欺诈效果涵盖了这次研讨会,您完全基于几乎扶手沉着的设置和一蒲式耳曲线的同化想象力技术。它们组合在一起,显得怪诞而怪诞,为文本提供了丰富、粗糙和抛光的笼头。 […]
[...]超光泽液态金属文本效果在本教程中,您将学习主要基于图层样式设置和大量曲线组合的技术。当它们组合在一起时,会给文本带来丰富、深刻和光泽的外观。 […]
[...]超光泽液态金属文本效果在本教程中,您将学习主要基于图层样式设置和大量曲线组合的技术。当它们组合在一起时,会给文本带来丰富、深刻和光泽的外观。 […]
[...]超光泽液态金属文本效果在本教程中,您将学习主要基于图层样式设置和大量曲线组合的技术。当它们组合在一起时,会给文本带来丰富、深刻和光泽的外观。 […]
[...] 使用 Photoshop 的特殊闪亮文本效果 [...]
[...]本教程主要基于图层样式设置和大量曲线的组合。当组合在一起时,它们会给文本带来丰富、深邃和光泽/斜角的外观。教程链接 [...]
感谢您提供这个精彩的教程!
这是我的结果:
http://www.flickr.com/photos/hipwelljo/4845007014/
感谢您的教程,但为什么您没有显示 SATIN 的设置?
“Satin”是故意漏掉的吗?
[...]教程链接[...]
[…] 30, 2010 未分类,作者:Vjarski embaPub="60792d855cd8a912a97711f91a1f155c";字体:https://loreleiwebdesign.com/2010/02/01/ultra-glossy-liquid-metal-text-effect/ 本教程是相机配置和组合的基本原理 [...]
天使投资人和风险投资人希望更多地了解您的初创公司。
http://www.ventureworthy.com
文件共享、怪物、下载、上传、服务
上传、共享和下载任何类型的文件。无需付费,无需注册,合法内容,访问列表供您选择。
http://downloadmonster.com
免费、无需注册、守护进程、合法内容
近战训练
访问 closecombattrainings.com 获取近战训练、自卫 DVD 和功夫 DVD,向您展示如何击败任何攻击者。
http://www.closecombattrainings.com/
脸书、商业页面
仅仅拥有个人粉丝页面是不够的。事实上,如果您尝试使用个人粉丝页面推广您的业务,您可能会被 Facebook 禁止。
您需要 Facebook 上的业务页面可供活跃在 Facebook 上的任何人访问。
http://chsfb.com/
Facebook 粉丝页面、Facebook 商业页面
野生动物清除、灭虫、害虫防治
我们经过培训并拥有丰富的经验,可确保保护和消除所有类型的破坏性害虫并清除野生动物。此外,我们还是选择和应用害虫防治化学品的正确且行之有效的方法方面的专家。
http://www.biotechpestmanagement.com/
臭虫、除虫
近战训练
访问 closecombattrainings.com 获取近战训练、自卫 DVD 和功夫 DVD,向您展示如何击败任何攻击者。
http://www.closecombattrainings.com/blog
盖伊, 2012, Lady Gaga, 音乐会
Lady Gaga来自哪里? 2012年的巡演将在哪里进行?
http://whereisladygagafrom.com/
冲浪, 旅游, 来自
在线外汇培训课程,现场外汇交易室
介绍新的 Tiger Time Lanes 外汇交易软件和实时外汇交易室。新的好处凸显出来。实时在线外汇交易培训课程以及与实时专业交易者的倒卖课程
http://www.forexmalibu.com/newtigerintro.php
外汇交易软件,外汇交易培训。
在家赚钱、在家工作、在线家庭生意
我有了一个令人耳目一新的发现,那就是在家工作,因为我知道您也即将在网上赚钱并在家工作,进行在线家庭业务,而不会被敲诈!
http://newsecretsoftware.com
网上赚钱、商业机会、在家工作
myob 课程 布里斯班, myob 课程
MYOB 是一个功能强大的会计工具,如果您想学习使用该程序,那么您需要参加带有一对一专业业务培训的 MYOB 课程。他们定期在布里斯班和汤斯维尔提供课程。
http://www.1-on-1.biz/MicrosoftOfficeTrainingCourseBrochures/MYOBCourses.asp
布里斯班 myob 课程, 布里斯班 myob 培训
微型弩,中国微型弩
中国连弩 - 迷你版 - 现已发售!将这件手工制作的精美艺术品添加到您的收藏中!
http://www.micro-weapons.com
中国连弩
西雅图婚纱摄影
http://artandsoulphotographyseattle.com
西雅图最佳摄影师。西雅图婚礼摄影师 - 为您的西雅图婚礼、高级肖像、闺房、运动、远足、滑雪提供的摄影套餐。请致电或发送电子邮件了解定价。
婚纱摄影
搜索重定向、搜索引擎重定向病毒、谷歌重定向修复、谷歌重定向病毒、谷歌重定向病毒删除
http://www.mysharedpage.com/fix-redirect-virus
找到以简单的方式修复 Google 重定向病毒的最佳方法
谷歌搜索重定向病毒、谷歌搜索重定向、谷歌重定向、谷歌搜索重定向修复
Google Place、背页广告、Craigslist 广告
http://www.thedominatorstrategies.com
我们的策略电子书汇集在一起,帮助您自己制定所有策略。我们作为一家公司来帮助您制定业务战略。
网站、廉价网站
日期,贾斯汀·比伯巡演 2011 年 -2012 年,爱情,视频,亚瑟圣诞歌曲,购买,一次性,图片,巡演 2012 年
观看 2012 年贾斯汀·比伯 (Justin Bieber) 现场演唱会巡演门票安排的日期。在此处获取歌词并观看视频和图片。
http://justinbiebertour2012.com/
歌词、youtube、图片、贾斯汀·比伯、门票、图片、宝贝歌词、巡演日期、时间表
泰勒制造发球杆、泰勒制造高尔夫球杆
TaylorMade RocketBallz 发球杆 – 调整至极远距离。采用飞行控制技术设计,可轻松调整杆面角度和倾角。
http://www.facebook.com/pages/TaylorMade-RocketBallz/177959675643893?sk=wall
泰勒梅火箭球
牙科诊所管理、牙科咨询
牙科诊所管理、牙科咨询、牙科诊所咨询、牙科顾问
http://www.jungleconsulting.com/
牙科顾问
科罗拉多斯普林斯, CO, 科罗拉多州
http://www.stetsonhillsdental.com/sedation–sleep–dentistry/
科罗拉多斯普林斯牙医专门从事全面牙科护理。加里·摩尔博士是一位训练有素的科罗拉多斯普林斯牙医,专门从事镇静(睡眠)牙科。科罗拉多斯普林斯镇静牙科
Powers,牙科,科罗拉多斯普林斯镇静(睡眠)牙科
解锁 Wii、Wii DVD
http://myhomebreware.com/?hop=olarvic73
解锁您的 Wii 并玩 Wii 游戏的备份副本或在 Wii 上观看 DVD,无需使用模组芯片。在这里了解更多!
Wii 模组芯片
Avanty 氡气缓解服务、氡气校正、氡气去除、室内空气污染、氡气缓解、水中氡气、Raydon 测试
专门从事马里兰州的氡气/霉菌缓解工作。超过20年的经验。氡气是一种致命的致癌物质,进入马里兰州的各个家庭。保证结果! MHIC43566
http://www.avantyconstruction.com
氡气缓解、霉菌修复、Raydon、马里兰氡气、氡气测试、消除氡气、消除氡气
快速手册课程、快速手册培训
在您的企业中使用 Quickbooks,然后查看我们的 Quickbooks 课程。我们定期在布里斯班和汤斯维尔提供这些课程。所有课程均获得国家认可,您将在当天获得证书
http://www.1-on-1.biz/MicrosoftOfficeTrainingCourseBrochures/QuickbooksCourses.asp
快速手册课程
廉价的 SEO、廉价的网站、移动营销
欢迎来到 Mobile Marketing 4 Success,我们随时为您的公司发展提供帮助。移动文本营销只是您获得流量所需的一部分。我们将向您展示如何开发完整的营销解决方案……大多数企业已经了解二维码或 Google 地方信息,有些企业还了解文字营销。
http://mobilemarketing4success.com
网络营销、Google 地点
如何在体育比赛中获胜, 在线投注服务, 在线体育, 赚钱, 在线体育博彩
http://www.sportsbettingprofessor.com/?hop=shutterbee
我每周通过体育博彩赚大钱。在比喝一杯啤酒和一片披萨更短的时间里,你,一个普通人就可以了解我的体育博彩系统的秘密,并推动自己获得一生中难以想象的胜利!”
博彩信息、博彩网站、博彩体育、体育博彩
获胜、混合系统、投注系统
我为Ultimate新设计的新混合选项确实是一项突破性技术,它整合了平额投注和累进投注的所有优点。
http://guaranteewin.wordpress.com/2010/08/24/new-hybrid-roulette-system-a-unbelievable-weapon-to-win-online-roulette-casinos/
轮盘系统,终极系统
YouTube 评论、YouTube 评分、YouTube 观看次数
http://clickbank.utubeplays.com/?hop=shutterbee
立即购买 YouTube 观看次数并提高您的 TouTube 受欢迎程度。
YouTube 播放、YouTube SEO
最好的食物,减肥饮食的最佳食物,减肥和增肌的最佳食物,减肥和能量的最佳食物
最佳减肥食品,将帮助您在夏季快速塑形。
http://bestfoodsforweightlossv.com/
男性减肥的最佳食物,女性减肥的最佳食物,减肥的最佳食物,快速减肥的最佳食物
玩具总动员士兵服装,玩具总动员士兵服装英国,伍迪,玩具总动员士兵服装制作
没有《玩具总动员》合集之一?
在这里轻松找到您可爱的玩具总动员。
巴兹会找到你。还有杰西和牛眼在等你。当然还有胡迪,一个拉绳牛仔娃娃。
http://www.mytoystorycollection.com
玩具总动员,玩具总动员士兵服装儿童,玩具总动员士兵服装成人
医疗转录会员资格
如果您想要一种快速、简单的方法来获得所有 MT 问题的答案,请停止浪费时间浏览网站寻找有问题的答案。 Medical Transcription Help Desk 是唯一一个在线 MT 社区,可为您提供作为学生、毕业生或付费 MT 取得成功所需的答案、工具和一对一支持。我们可以回答您现在面临的任何问题或挑战。这是一个网站,其中提供了一个博客,其中包含大量有关医学转录的教育帖子。切中要害的信息和您可以理解的可靠答案。有一种会员资格的费用比您每天购买松饼和咖啡的费用还要低。会员资格为您提供简历帮助、当前谁正在招聘 MT、MT 每天回答的问题、按专业划分的医疗转录备忘单等等。
http://medicaltranscriptionhelpdesk.com/
医学转录员
新款瑞士军表、新款泰格豪雅手表、新款劳力士手表、摩凡多男士、新款化石手表
http://www.topdealsofthe-day.com/new-tag-heuer-watches-get-top-deal-of-the-day
经典、优雅、真正正宗的全新泰格豪雅腕表是可追溯到 1860 年代的瑞士腕表。
新款欧米茄手表、新款精工手表、新款摩凡陀手表、新款卡地亚手表、新款百年灵手表
一周内塑腿,快速塑腿,女性快速塑腿
http://beautifullegs.co
了解如何拥有您想要的最美丽的双腿。
塑腿训练、塑腿训练、美丽双腿
轮盘赌, 在线轮盘赌, 轮盘赌系统
2012年新发布的Spin4Profit Diamond,自动轮盘赌系统,在赢得在线轮盘赌方面非常积极。如果您想安全,请远离。
http://youtu.be/oiyU-SHv-t0
自动投注,在线赌场
钢琴演奏,学习弹钢琴
弹钢琴可能很有趣,但掌握起来也很复杂,在这个网站上,我们可以帮助您克服困难,直接享受乐趣。
http://playingpianos.org/
弹钢琴
互联网体育博彩, 体育博彩赌博, 体育博彩, 体育博彩投注, 美国体育博彩, 在线体育赌博, 赌博书
http://www.playingsportsbooksusa.com/
我们找到并排名了所有向美国玩家(例如美国公民或从美国访问互联网的玩家)开放的在线体育博彩。
体育博彩在线赌博, 美国玩家体育博彩, 在线体育博彩, 美国体育博彩, 在线, 体育博彩, 美国体育博彩评论
evitamins 优惠券代码, evitamins 优惠券, 促销, evitamins 优惠券
http://healthnutcoupons.com/evitamins-coupon-codes/
正在寻找 Evitamins 优惠券代码?我们在网上提供 Evitamins 的最佳优惠券代码。今天就停下来看看吧!
优惠券 evitamins, evitamins 促销代码, 折扣
治疗睡眠呼吸暂停,如何停止打鼾,停止打鼾
提供自然的解决方案来帮助打鼾和治疗睡眠呼吸暂停。您会找到打鼾的治疗方法,可以帮助您和您的伴侣获得更好的夜间睡眠。止鼾的方法有很多,其中有自然止鼾的方法,也有整体止鼾的方法。您还将学习不涉及外科手术的睡眠呼吸暂停治疗方法。要详细了解我们可以帮助治疗打鼾和睡眠呼吸暂停的多种方法,请访问我们的网站。
http://www.helpwithsnoring.org
帮助打鼾,打鼾的补救措施
音乐新闻、购买音乐
http://www.mysharedpage.com/music-bonanza-get-the-latest-releases-here
一站式以令人难以置信的价格购买所有最好的音乐。
itunes,购买音乐
每日精神新闻、启蒙新闻、胡纳新闻、新时代新闻、阴谋新闻、霍皮新闻
http://www.dailyspiritualnews.com
每日精神新闻,励志新闻,启蒙新闻,新时代新闻,胡纳新闻,霍皮新闻,另类新闻,扬升新闻,超级英雄新闻,不明飞行物新闻,阴谋新闻,魔法新闻
不明飞行物新闻、神奇新闻、扬升新闻、另类新闻、励志新闻、超级英雄新闻
钢琴演奏, 弹钢琴
http://playingpianos.org/
弹钢琴可能很有趣,但掌握起来也很复杂,在这个网站上,我们可以帮助您克服困难,直接享受乐趣。
学弹钢琴
商店比较、比较购物、便宜的网上购物
购物者比较,数十亿种产品,一次搜索。帮助消费者在线找到计算机和电子产品、服装、酒店、机票等各种商品的最佳评论和最低价格。
http://shoppercompare.com
购物者比较,在线比较产品
美国扑克玩家,美国扑克博客
http://www.usplayerpokerblog.com
美国扑克玩家博客和新闻。 Cckeck 经常了解美国扑克新闻的最新动态
美国扑克玩家博客,美国扑克新闻
悉尼博物馆、AQUA、悉尼海事博物馆、海事博物馆
参观者分享了他们对互动体验 AQUA:水世界之旅的想法。 AQUA 正在澳大利亚国家海事博物馆展出……
http://www.youtube.com/watch?v=7mNdrMck9nA
澳大利亚海事史、澳大利亚海事、澳大利亚海事博物馆、澳大利亚博物馆
6块腹肌,如何获得6块腹肌
关于获得最好的 6 块腹肌你需要知道的一切
http://www.best6packabs.com
神奇胸肌、六块腹肌
星期五,丽贝卡·布莱克
您首先在这里听到丽贝卡·布莱克 (Rebecca Black) 将于 9 年 2012 月 XNUMX 日推出一首全新歌曲!
http://rebeccablacktour2012.com/
2012年,巡演
阿尔法利塔、肯尼索、士麦那、亚特兰大混凝土承包商、露台安装、罗斯韦尔、亚特兰大混凝土公司
http://UniqueConcreteGa.com
Unique Concrete Concepts 是一家位于佐治亚州北部的亚特兰大混凝土承包商,为亚特兰大、玛丽埃塔、车道、维修、更换、庭院、人行道提供服务。请致电 (770) 917-9010 获取免费报价
混凝土车道,混凝土庭院,车道安装,玛丽埃塔庭院修复,阿克沃斯,玛丽埃塔车道修复,伍德斯托克
今天促销代码,下 快保优惠券,促销代码,追踪,代码,快保膳食,快保套餐,快保优惠券代码
使用快验保优惠券代码减肥。前往此处查看 Medifast 的最佳优惠券代码
http://goarticles.com/article/How-to-Track-Down-Medifast-Coupon-Codes-and-Reduce-Your-Cost/5981491/
快保优惠券, 快保会员, 追踪快保, 今日快保, 下快保, 优惠券代码, 优先优惠券代码
搬家卡车,搬迁
http://howtorelocate.blogspot.com/
装载移动卡车确实需要一些计划,因为卡车中的物品会在旅途中移动。如果您没有雇用搬运工,您应该首先将箱子和重型家具装入卡车。使用提供的带子系住移动过程中可能移动的物品。等到最后才打包所有易碎物品。
如何
最佳锻炼 DVD
如果您希望自己的日常活动既乐观又快速,那么《最佳锻炼 DVD》是一个很棒的程序。
http://www.dailymotion.com/video/xnicet_best-workout-dvds-review-turbo-fire-90-day-intense-cardio-conditioning-interval-training-workout-dvd_lifestyle
儿童多动症症状
阅读此博客,了解儿童多动症的早期症状、如果您的孩子出现这些症状该怎么办以及正确的治疗方法。
http://adhdsymptomsinchildren.co
儿童床
家具系列中的儿童家具床。与我们一起享受无风险购买,我们提供 100% 满意保证
http://www.furniture-collection.co.uk/furniture-by-style/childrens-furniture/childrens-beds.html
儿童家具床
纽约州奥尔巴尼的律师, 纽约州奥尔巴尼的顶级律师, 纽约州奥尔巴尼的顶级律师
寻找纽约州奥尔巴尼地区顶级律师的资源
http://toplawyersinalbanyny.com
奥尔巴尼的律师, 奥尔巴尼的律师
srider 预自行车评论, stider 预自行车评论, strider 预自行车
http://www.striderprebikes.net/strider-prebike-reviews
我们的网站是关于 Strider PREbikes 的,请进来看看我对 Strider PREbikes 的广泛评论。
Strider 预自行车评论, Strider 预自行车
最佳作品 DVD
http://www.viddler.com/explore/paulhzlope/videos/29/
最佳锻炼 DVD 是一项健身计划,旨在帮助您在短短 6 周内重塑身体。
墨西卡利产妇,墨西卡利前斯科拉
http://babybasics.com.mx/
婴儿基础知识:Desarrollo Infantil Integral。 Preescolar en 墨西卡利。
墨西卡利幼儿园
Medifast 促销代码,Medifast 评论
快验保饮食评论 — 立即使用快验保减肥并使用优惠券代码节省大量费用
http://squidoo.com/medifast-review
快保优惠券, 快保优惠券
最佳锻炼 DVD
最佳锻炼 DVD 提供全身锻炼,您每天只需要 10 分钟的空闲时间。
http://www.metacafe.com/w/7947732
保健品、膳食补充剂、草药补充剂
http://naturalhealthysupplements.com/
我们直接向客户提供折扣天然健康和美容产品制造商。在这里找到您最喜欢的保健品和天然美容产品。
天然补品, 天然保健品
数码摄影教程,数码摄影技巧
学习数码摄影的指南和技术以及最佳摄影技巧
http://digitalphotographytutorialsforbeginners.net/
摄影技巧
皮肤护理、美容、牛皮癣
http://www.worthydigest.com/home-remedies-for-psoriasis
牛皮癣家庭疗法可以帮助缓解慢性皮肤病。了解如何预防疾病爆发并通过家庭疗法缓解其影响。
健康、过敏
可调哑铃
可调节哑铃的重量可以在 5 磅到 25 磅之间调节。
http://www.dailymotion.com/video/xnvzrb_xmark-fitness-pair-of-adjustable_lifestyle
健康、牙齿美白、gosmile
http://www.whiteteethsolution.com/gosmile-whitening-system.html
阅读有关 GoSmile 牙齿美白的评论,这是一种革命性的一步式美白系统,可以为您提供您一直想要的最白的牙齿,没有混乱、麻烦或不适。
去微笑,口腔护理
模具修复
http://moldremediationsite.com
因此,您正在寻找霉菌修复解决方案。阅读此页,您将了解您是否可以自己做或聘请专业公司、所涉及的成本、对健康的影响以及您需要什么类型的设备。
模具修复成本
汽车、汽车、燃料
http://ethosgasreformulator.com/increase-gas-mileage.html
了解 Ethos 如何通过更完全地燃烧燃料来减少排放,从而增加汽油行驶里程。
提高汽油行驶里程,增加汽油行驶里程
冰沙机
http://www.dailymotion.com/video/xo5yh8_smoothie-maker-reviews-the-secret-behind-the-cuisinart-spb-600_lifestyle
冰沙机 Cuisinart SPB-600 SmartPower 搅拌机/冰沙机/榨汁机有两种时尚颜色:金属红和不锈钢
名人,健康,泰勒·洛特纳锻炼
http://www.celebritiesfitness.com/taylor-lautner-workout
了解泰勒·洛特纳 (Taylor Lautner) 的锻炼计划和饮食计划,这些计划使他从骨瘦如柴变成了超级坚硬的体格和标志性的六块腹肌。
泰勒·劳特纳健身
健康、性传播感染、性病
http://www.checkforstd.com/std-symptoms-checker
了解如何检查和识别男性和女性常见的性病症状。在为时已晚之前了解并保护自己和伴侣是值得的。
性病症状检查器,性传播疾病
Blendtec
http://www.dailymotion.com/video/xo5fru_blendtecreviews-the-secret-behind-the-blendtec-home_lifestyle
Blendtec Home 的特点是它是一款综合厨房电器、榨汁机和冰沙机。
垫上普拉提
http://www.dailymotion.com/video/xo9a9m_pilates-mat-reviews-manduka-black-mat-pro-85-mat_sport
普拉提垫 MandukaMatRro 提供卓越的舒适度和缓冲效果,为您的脊柱、膝盖、肘部和髋骨提供支撑,并保护您免受硬地板的伤害
健康饮食减肥,饮食减肥
了解更多有关如何通过健康饮食减肥的信息。
http://healthydietforweightloss.net/
减肥饮食计划
大脑锻炼、健康、自助
http://www.brainwavesevolution.com
想要释放大脑隐藏的力量吗?脑电波诱导可以帮助改善您的睡眠、改善沟通并保持实现目标的动力。
自我提升,脑电波牵引
火影忍者疾风传游戏,火影忍者在线游戏
单击此处在线玩火影忍者游戏,了解最新的 PC、PS3 和 Xbox 火影忍者游戏以及其他 Dattebayo 新闻...
http://narutogamesonline.co
火影忍者在线游戏,火影忍者游戏
垫上普拉提
http://www.dailymotion.com/video/xo9a9m_pilates-mat-reviews-manduka-black-mat-pro-85-mat_sport
普拉提垫 MandukaMatRro 提供卓越的舒适度和缓冲效果,为您的脊柱、膝盖、肘部和髋骨提供支撑,并保护您免受硬地板的伤害
盖斯特施泰滕、葡萄酒产区、葡萄酒产区
莱茵高美食 (Rheingau Gastronomie) 的理想之地
http://www.rheingau-gastronomie.de/
美食, 莱茵高
反演表
倒立台 Body Max IT6000 倒立台旨在拉长和减压脊柱,同时放松支撑椎骨的肌肉
http://www.dailymotion.com/video/xochxn_inversion-table-reviews-body-max-it6000_sport
synflex, 狗关节炎, 狗
http://www.dogarthritisnomore.com/synflex-for-dogs.html
探索 Synflex 的神奇之处——一种用于狗的液体葡萄糖胺软骨素关节补充剂,经临床证明可以治疗犬类关节炎、关节疼痛和软骨退化。
狗用氨基葡萄糖,液体氨基葡萄糖
可调哑铃
可调节哑铃节省空间并摆脱多组哑铃。
http://www.dailymotion.com/video/xnul32_stamina-versa-bell_tech
冰沙机
http://www.dailymotion.com/video/xo5yx1_smoothie-maker-reviews-the-secret-behind-the-vita-mix-cia_tech
冰沙机 Vita-Mix CIA 有四种颜色:黑色、红色、拉丝不锈钢和缟玛瑙,同时也是冰沙机和榨汁机
普拉提改良器
http://www.dailymotion.com/video/xo9gh7_pilates-reformer-reviews-stamina-aeropilates-pro-xp-556_sport
普拉提 Reformer Stamina AeroPilates 是 20 世纪初 Joseph Pilates 开发的练习系统的一部分,旨在改善姿势、灵活性和力量
:Polar 心率监测器
http://www.dailymotion.com/video/xo8ozy_polar-heart-rate-monitor-reviews-polar-ft4f_lifestyle
Polar 心率监测器非常适合那些想要根据心率监测训练进度的人。
学校、学院、教育
http://ezinearticles.com/?Your-New-Degree-in-Criminal-Justice-and-the-Job-You-Can-Get-With-One&id=5253170
您可以获得刑事司法或法律学位。在线或在您附近的校园获得学士学位或副学士学位。
课程、刑事司法
反演表
倒立台 Teeter Hang Ups Ep-950 倒立台易于组装且易于使用。这是一种简单的倒立身体的方法,可以减轻背痛,减轻椎间盘和韧带的压力,给脊柱减压,具有恢复椎间盘营养的作用。
http://www.dailymotion.com/video/xoch2j_inversion-table-reviews-teeter-hang-ups-ep-950_sport
回顾,停止吮吸,孩子们
http://www.usfreeads.com/2492242-cls.html
使用 Mavala Stop 角质层护理,阻止您或您的孩子养成咬指甲和吮拇指的坏习惯。
马瓦拉停止咬指甲的习惯
快速减肥, 减肥, 多少卡路里, 减脂4个白痴, 走路多少卡路里, 我一天燃烧多少卡路里
考虑一下我们减脂专家,减脂4个白痴,减肥,减肥,快速减肥,快速减肥,减肥,多少卡路里,一根香蕉有多少卡路里,一磅有多少卡路里,如何我一天消耗多少卡路里,步行消耗多少卡路里,一根香蕉多少卡路里,一个苹果多少卡路里,我应该吃多少卡路里,我一天应该吃多少卡路里,应该吃多少卡路里我吃东西来减肥,要减肥多少卡路里
http://lose-weight.articleweblinks.com/
一磅有多少卡路里,一根香蕉有多少卡路里,减肥,减肥,减肥,快速减肥
salesforce 咨询、salesforce、crm 顾问、顾问、crm 咨询、salesforce.com、crm
http://www.crmevangelist.com
CRM Evangelist 帮助客户规划、获取、实施客户关系管理软件 (CRM) 并将其集成到他们的业务中。我们是 Salesforce.com 咨询合作伙伴和 SugarCRM 咨询提供商,总部位于德克萨斯州达拉斯。, 分享此:PrintEmailFacebookShareDiggRedditStumbleUpon
达拉斯、咨询、客户关系管理、sugarcrm 咨询、salesforce.com 咨询、sugarcrm
走路多少卡路里,我一天燃烧多少卡路里,减肥4个白痴,多少卡路里,快速减肥,减肥
考虑一下我们减脂专家,减脂4个白痴,减肥,减肥,快速减肥,快速减肥,减肥,多少卡路里,一根香蕉有多少卡路里,一磅有多少卡路里,如何我一天消耗多少卡路里,步行消耗多少卡路里,一根香蕉多少卡路里,一个苹果多少卡路里,我应该吃多少卡路里,我一天应该吃多少卡路里,应该吃多少卡路里我吃东西来减肥,要减肥多少卡路里
http://lose-weight.articleweblinks.com/?why-calorie-counting-doesn%E2%80%99t-work-for-weight-loss,13&Keywords=fat%20loss,%20fat%20loss%204%20idiots,%20weight%20loss,%20lose%20weight,%20lose%20weight%20fast,%20quick%20weight%20loss,%20losing%20weight,how%20many%20calories,how%20many%20calories%20are%20in%20a%20banana,how%20many%20calories%20are%20in%20a%20pound,how%20many%20calories%20do%20i%20burn%20in%20a%20day,how%20many%20calories%20does%20walking%20burn,how%20many%20calories%20in%20a%20banana,how%20many%20calories%20in%20an%20apple,how%20many%20calories%20should%20i%20eat,how%20many%20calories%20should%20i%20eat%20a%20day,how%20many%20calories%20should%20i%20eat%20to%20lose%20weight,how%20many%20calories%20to%20lose%20weight
减肥,快速减肥,减肥,减肥,一磅有多少卡路里,一根香蕉有多少卡路里
房屋粉刷服务,室内房屋粉刷,房屋粉刷
http://www.onemanandabrush.com/house-painting-exterior-service-interior-contractors.html
经济实惠的房屋油漆服务。整洁干净的室内房屋油漆,质量驱动的外部房屋油漆。请致电 678-368-5115 免费估价。
房屋绘画、房屋外墙绘画
给男朋友的情人节创意
送给男朋友的情人节创意,这款时尚心形项链由镀铑纯银和闪闪发光的立方氧化锆制成。独特、时尚的设计采用大而厚、光亮抛光的链条,用肘扣扣紧在前面。一颗闪闪发光的立方氧化锆镶嵌心形,略呈蓬松形状,背面饰有金丝细工。
http://www.dailymotion.com/video/xoda0p_valentines-day-ideas-for-boyfriend-jewelry_lifestyle
h,如何在 2 周内快速减掉腹部脂肪,如何在家里 2 周内减掉腹部脂肪,男性如何在 2 周内减掉腹部脂肪
http://howtolosebellyfatin2weeks.net
了解如何在不到两周的时间内减掉顽固的腹部脂肪
如何在 2 周内自然减掉腹部脂肪,如何在 2 周饮食中减掉腹部脂肪,如何在 2 周内减掉青少年腹部脂肪
职业,成为一名消防员,工作
有没有想过从一根杆子上滑下来,然后乘坐闪亮的红色消防车冲去与恶劣天气作斗争?了解如何成为一名消防员并像真正的美国英雄一样拯救生命。
http://www.fabulouscareerguide.com/become-a-firefighter
成为一名消防员、消防员
银杏、juvenon、焦点因子、procera avh
https://www.getprocera.com/compare.html
比较 Procera AVH、Focus Factor、Juvenon、MemoProve、Lucidal、Ginko
lucidal, 银杏, memoprove
健康,周五晚上,减肥
当您知道如何制作健康食谱时,健康饮食就变得简单而美味。这个周末我的姻亲来访。这就是我所服务的
http://www.super-fastweightloss.com/188/my-friday-night-healthy-meal-menu/
饮食、食谱
Procera,大脑补充剂,Procera
Procera AVH – 第一种经过临床测试的天然大脑补充剂
https://www.getprocera.com/proceraavh.html
Procera avh,Procera 经过临床测试
stellenbeschreibung, 斯泰伦, stellenanzeigen
就业和就业机会 就业信息 karrierenews 和 jobangebote
http://www.stellenbeschreibung.net
工作机会,stellenanzeigen
苹果, iPod, iphone
http://www.appswired.com/iphone-app-ideas/
您不必是天才才能想出非凡的 iPhone 应用创意,了解在 App 商店中最赚钱的 7 个应用创意。
平板电脑、手机
狼牙棒防御喷雾剂、个人警报器
全套个人防护和自卫产品,包括:个人警报器、电击枪、胡椒喷雾、电击棒、空气泰瑟枪和狼牙棒。
http://www.selfdefenseproductstore.com/
胡椒喷雾剂、泰瑟枪
反演表
Ironman Gravity1000 倒立台旨在通过减轻椎骨压力、改善血液循环、强化韧带和帮助支撑脊柱的肌肉放松来减轻背痛和缓解肌肉紧张。
http://www.dailymotion.com/video/xoce6c_inversion-table-reviews-ironman-gravity-1000_music
狗阿司匹林, 宠物, 狗健康
当狗患有犬类关节炎时,主人急于给予阿司匹林等药物来缓解疼痛,但这样做的风险和副作用是什么?了解有关狗阿司匹林以及其他缓解关节疼痛的替代疗法的更多信息。
http://www.dogarthritisaspirin.com/
狗,狗用阿司匹林
Mietwohnungen、B�sumer Immobilie、Qualitï¿tshaus、Anzei、Büsum Anzeiger、Immobilienanzeigen、Inserate、Luxus、Nordseeimmobilien
http://www.buesum-anzeiger.de/
Büsum Anzeiger mit Kleinnzeigen、Mietwohnungen Mietimmobilien und Wohnung
Immobilienmakler、Komfortappartements、Presse、Buesum Immobilien、Büsum、Luxusimmobilien、Mietwohnung B�sum.de、Nordsee
牙科传感器、xdr、数字 X 射线
http://Www.dentalsensors.com
购买数字牙科 X 射线传感器之前您应该了解的 10 件事。短视频..必须看,不是
浪费时间 800 869 0915
牙科X光检查
taurus, 手枪视频, taurus 手枪, taurus 405 左轮手枪, taurus 新产品, taurus 992, taurus 840 紧凑型
http://www.best-handguns.com/281/new-handguns-from-taurus-in-2011/
Taurus 总裁兼首席执行官 Bob Morrison 在 2011 年 NRA 年会和展览会上展示了 Taurus 今年的一些新产品。
金牛座聚合物保护器、手枪全、金牛座法官、金牛座 24/7、金牛座手枪、金牛座美国、金牛座枪支
Zeitarbeit、Stellenangebote、Arbeiten
波鸿和乌姆兰的所有活动
http://www.zeitarbeit-bochum.com/
乔布斯,维尔迪南
传感器盖、X射线传感器盖
http://thedigitaldentalsupply.com
您的数字牙科用品、盖子、咬合块等的家
X射线支架
威斯巴登, 社交媒体, unternehmen
面向 Unternehmen und Freiberufler 的社交媒体研讨会。脸书研讨会。 Facebook Businessseiten 的设置。贝拉通社交媒体。威斯巴登
http://www.social-media-kompakt.de
不拉通神学院
最后一分钟 Ferienwohnungen、最后一分钟 Nordsee、最后一分钟 Büsum
最后一分钟的北湖,Ihr Last 分钟 Büsum Urlaub zum günstigen Preis。 Ferienwohnungen an der Nordsee mit Sonne、Strandkorb und Meeresluft
http://www.last-minute-nordsee.com/
Nordsee, Strandkorb 乌尔劳布
Procera、Procera 评论、Procera avh 骗局
Procera AVH – 第一个经过大学测试的情绪、记忆和认知增强剂。
https://www.getprocera.com/clinicalresearch.html
Procera,Procera AVH 研究
Arbeiten、德绍、Stellenangebote
http://www.zeitarbeit-dessau.com/
德绍和Umgebung 的工作和Stellenangebote
Verdienen、乔布斯、Zeitarbeit
弗莱贝格、乔布斯、阿尔贝滕
弗莱贝格时代、弗莱贝格机械制造和电气工业的最新工作和Stellenangebote
http://www.zeitarbeit-freiberg.com/
Stellenangebote、Verdienen、Zeitarbeit
埃伯斯瓦尔德、Stellenangebote、工作
http://www.zeitarbeit-eberswalde.com/
埃伯斯瓦尔德时代 埃伯斯瓦尔德时代和工业中的 Jobangebote
Arbeiten、Zeitarbeit、Verdienen
传染性软体动物
No More Molluscum.com 是有关传染性软疣和这种常见病毒治疗信息的完整来源。
http://www.nomoremolluscum.com
肯特派对乐队,肯特婚礼乐队,赫特福德郡派对乐队,雇佣乐队,肯特雇佣乐队,乐队,赫特福德郡
英国顶级灵魂功能乐队!《Soul Desire》——为您在英国埃塞克斯、肯特和赫特福德郡的婚礼或派对聘请现场乐队
http://www.souldesire.co.uk
婚礼乐队,赫特福德郡出租乐队,肯特郡乐队出租,乐队出租,赫特福德郡婚礼乐队,乐队出租,乐队出租
度假屋, 度假屋, 海滨别墅
瓦努阿图豪华别墅,维拉港出租。与巴厘岛和泰国的别墅空间有限不同,VLV 坐落在占地两英亩的精心景观花园中。每间卧室和厨房均设有一个室内游泳池,向阳光、月亮和摇曳的棕榈树开放。
http://www.holidayhomes.co.nz/pacific-islands/vanuatu/listing/8115.html
瓦努阿图豪华别墅,瓦努阿图,巴奇斯农舍
如何减掉腹部脂肪
如何减掉腹部脂肪:每当您想锻炼腹部脂肪时,下一个要考虑的就是如何减掉腹部脂肪的有趣方法。
http://abburningworkouts.org/methods-on-how-to-lose-fat-on-stomach
肚子上有脂肪
Leap Pad 评论、Leapfrog Explorer 评论、Leap Frog Leap Pad Explorer 评论
我们的网站是关于 Leap Frog Leap Pad Explorer 的,请进来看看我们广泛的 Leap Frog Leap Pad Explorer 评论。
http://www.leap-frog-leap-pad-explorer.net
Leapfrog Leappad 探险家、Leap Frog Leap Pad 探险家、Leap Frog Leap
比较保险报价、保险费率、保险报价、雇主责任
http://www.caworkerscomp.com/
加州工人赔偿保险 |加州工人赔偿保险
工人补偿、保险、商业保险报价、工人补偿保险
在家赚钱,网上赚钱
http://www.the48hourcashmachine.info
48 小时提款机……如何在 48 小时或更短的时间内轻松获取大量现金!
家庭企业
法律就业,休斯顿的法律招聘人员,税法工作,德克萨斯州税务工作,德克萨斯州,休斯顿,休斯顿,法律招聘人员
搜索德克萨斯州休斯顿的所有税务律师职位。查找德克萨斯州休斯顿税务律师工作、合作伙伴工作、法律工作、法律工作、安置、求职、机会、职位空缺、职位、工作列表、空缺、在线最佳法律招聘人员和法律安置机构的工作搜索 BCG 律师搜索 –律师搜寻和安置的标准。
http://www.bcgsearch.com/attorney-jobs/pa-14-loc-75/Tax-jobs-in-Houston-Texas.html
德克萨斯州税务律师工作、求职、合作伙伴招聘人员、法律招聘人员、德克萨斯州休斯顿的税务律师工作、法律安置机构
乔布斯、洪堡、阿尔贝滕
洪堡时代的工作和就业机会在 Ihrer Umgebung Stellenanzeigen 和 Karrieremails
http://www.zeitarbeit-homburg.com/
Verdienen、Zeitarbeit、Stellenangebote
情人节食谱,情人节
http://www.facebook.com/valentinerecipes
情人节食谱——为什么不在这个情人节为他准备一些香料呢? | Facebook
情人节食物, 情人节
幼儿汽车座椅,婴儿,汽车
没有理由购买单独的幼儿汽车安全座椅。购买 Graco Nautilius 三合一幼儿汽车安全座椅,它具有多功能性,它将是您孩子最后需要的汽车安全座椅。
http://www.usfreeads.com/2995696-cls.html
家庭,格雷科鹦鹉螺
制作音乐的软件
http://www.makeonbeats.org/features-to-look-for-when-getting-software-for-making-music
了解在获取音乐制作软件时需要寻找哪些功能。当谈到创作音乐时。有了这个软件,您可以轻松地制作音乐,而不必在工作室里进行。
制作节拍的软件
低脂肪食物
了解为什么低脂食品不起作用。低脂食品已经流行了 15 年多,但我们的社会却一年比一年超重。
http://www.bestofyounow.com/fat-loss-weight-loss-losing-weight-burn-fat-slim-fast-lose-weight-nutrition-suplement
低脂肪食物
轻松戒烟,戒烟,戒烟
http://www.theonlywaytostopsmokingeasily.com
该网站向吸烟者展示如何通过名为“轻松戒烟的唯一方法”的辅导计划轻松戒烟。这是一个简单且有保证的程序,运行得如此之好,连我都不敢相信。对 97 名吸烟者进行测试,成功率为 200%。极好的!
戒烟,现在戒烟,轻松戒烟
狗关节问题,狗关节炎,狗健康
狗的关节问题可能影响任何年龄、品种和体型的狗。了解由缺陷、损伤、关节发育异常或其他健康状况引起的常见关节问题。
http://newsbuzz.hubpages.com/hub/dog-joint-problems
狗、宠物健康
保险、责任保险、保险报价
http://www.cageneralliability.com/
加州一般责任保险简介、保险报价和费率比较
一般责任保险、商业责任保险、商业责任保险
每隔一天的饮食
隔日饮食是由专业营养师和营养师制定的综合减肥计划。
http://everyotherdaydiet4u.com
BCG 律师搜索
虽然任何心智正常的人都不会说他们寻找新工作是毫不费力的,但我必须说,在您的帮助、建议和支持下,他们已经非常接近了!
http://bcgattorneysearch.companydatanow.com/
伏都教咒语,爱情伏都教咒语,伏都教爱情咒语,伏都教咒语
http://thevoodoospells.com
伏都教爱情咒语、伏都教咒语、有关如何施展伏都教咒语和伏都教黑魔法爱情咒语的信息。巫毒咒语是学习巫毒教的地方。
强大的伏都教爱情咒语,伏都教黑魔法爱情咒语,如何施放伏都教咒语,免费伏都教爱情咒语
营销、搜索引擎优化、谷歌排名
http://ff409661wtuxao3frloedq1xds.hop.clickbank.net/?tid=AUTOLINK
SEO Link Monster – 最佳链接建设服务 | #1 SEO 服务 |建立单向链接以提高 Google 排名
谷歌排名,反向链接营销,反向链接
自动链接机,35k,做,自动,自动,35k,自动链接构建,自动链接构建软件,如何获得反向链接,自动链接,自动链接构建机,5k
获得可靠的自动链接构建软件机器,它将崛起并保持您的网站或在搜索引擎上排名第一。
http://www.iamtotallyempowered.com/how-to-get-5k-35k-backlinks-per-month
软件、工具、自动链接、每月、每月、5k、获取、反向链接、制造、机器、自动链接构建工具
库奥尼尼罗河游轮, 尼罗河游轮
http://www.cruisesnile.co.uk
游览埃及的最佳方式之一是乘坐著名的尼罗河游轮之一。从阿加莎·克里斯蒂到卡尔·皮尔金顿,每个人都曾游览过这条最著名的河流——尼罗河
尼罗河游轮评论,豪华尼罗河游轮
Bcg 律师搜寻 律师 法律服务 人力资源 人事管理 就业服务 法律劳工就业
Bcg 律师搜索的 Hoovers 公司简介。
在 Bcg 律师搜索上查找详细的业务信息,例如主要管理人员、财务信息和其他公司数据。
http://www.hoovers.com/company/Bcg_Attorney_Search/ytshcskr-1.html
伦敦 seo,伦敦搜索引擎优化,seo 伦敦
http://lindenhuckle.com/
SEO London 涵盖广泛的互联网服务,从网页设计到搜索引擎优化
伦敦搜索引擎优化,伦敦 SEO 服务
arbonne 必需品、Arbonne Re9、Arbonne 化妆品
https://secure.myarbonne.com/arbonne/beautyadvisor.nsf/p1/1?OpenDocument&shoppingcart=1
Arbonne 在线商店 – Arbonne 产品 查找 Arbonne International 化妆品、抗衰老霜等,最高可享受 35% 的折扣。
Arbonne 产品、Arbonne 护肤品、Arbonne 化妆品、Arbonne 化妆品、
阿博讷 Re9,阿博讷机会
Arbonne 化妆品、Arbonne 产品
阿尔伯克基供暖和制冷,阿尔伯克基供暖,阿尔伯克基供暖维修,阿尔伯克基暖通空调
Advanced Refrigeration and HVAC 是您的阿尔伯克基供暖、制冷和空调专家。
先进的制冷和暖通空调
第212章
阿尔伯克基,新墨西哥87102
电话:(505)850,8686
http://albuquerqueheatingcooling.com
供暖和空调阿尔伯克基,供暖承包商阿尔伯克基,暖通空调阿尔伯克基纳米
健身、计步器、小工具
http://www.digitalpedometerguide.com/casio-mens-sgw200-1vcf.html
为跑步爱好者提供理想的激励计步器手表,以跟踪您的日常健身成绩。
杰拉斯, 评论
法律权威,汤姆·霍恩,电子书
http://www.amazon.com/gp/product/B005FMPEX6/ref=s9_simh_co_p351_d6_g351_i4?pf_rd_m=ATVPDKIKX0DER&pf_rd_s=left-3&pf_rd_r=0GHAGR85VVKJR8WYBK65&pf_rd_t=3201&pf_rd_p=1280661842&pf_rd_i=typ01
Amazon.com:完美的法律求职书电子书:J. Murray Elwood,法律权威,Tom Horne:Kindle 商店
J. Murray Elwood,完美的法律求职书
伍德斯托克外部绘画、伍德斯托克房屋绘画、伍德斯托克绘画承包商
房屋油漆、油漆承包商、杂工、外墙油漆、室内油漆、房屋维修、改建、翻新和家居装修。在佐治亚州伍德斯托克。联系我们获取免费的房屋油漆估价。 678-368-5115
http://www.yelp.com/biz/one-man-and-a-brush-house-painters-woodstock
伍德斯托克房屋画家,室内绘画伍德斯托克
职业和工作搜索、职位空缺、发布工作、销售工作、工作列表、雇主工作、就业资源、新工作
Hound 是就业行业中第一个工作整合服务,旨在涵盖所有现有工作,并且不向雇主收取在其网站上发布工作的费用。
http://employers.hound.com/lcjobpostingmain.php
就业机会、工作、求职者、工作机会、直接雇主、工作聚合器、技术工作、运输工作
减肥,减肥
减肥问题:如何快速减肥并燃烧腹部脂肪以保持体形。在这里获取行之有效的减肥秘诀。
http://www.bestofyounow.com
减肥问题
认知增强剂、精神警觉性
http://astore.amazon.com/proceraproceraavh-20/detail/B0026QY3KO
Procera 含有安全、天然和有效的专有混合物
经临床证明有助于减轻压力的成分
状况,例如焦虑、抑郁和睡眠不足,以及改善
记忆力和回忆速度、注意力和注意力、思维清晰度,甚至智商。
Procera,增强记忆力
旅行、家居小贴士
http://crazy-cat.hubpages.com/
有关日常生活的文章和技巧,旨在让您的一天更轻松
男士美容、园艺
博客银行、金钱博客作者
网上赚钱的好方法。写博客到银行
2012 年。学习快速、简单的银行博客方法。
http://blogbank2012.blogspot.com
金钱博客,博客
粘连性关节囊炎、肩部练习、肩部康复、肩部活动范围练习、肩部僵硬
http://tinyurl.com/7r3bjgp
物理治疗师揭示了经过医学证明的治疗方法,可以解决与肩周炎综合症相关的疼痛和僵硬。
肩周炎、肩周炎、肩痛、肩痛、肩周炎
主题、家庭、系统管理、家庭系统
http://www.evahelle.de/familienstellen/
Die systemische Aufstellung nimmt Bezug auf Ordnungsmuster zB im Verhalten von Familienmitgliedern, Kollegen am Arbeitsplatz, befasst sich auch mit drängenden Problemen oder Themen
familienaufstellung、家庭、naturheilpraxis eva helle m�nchen、systemaufstellung
穿越法律
http://www.crunchbase.com/company/lawcrossing
LawCrossing,全球唯一的合法职位空缺研究机构,其使命是通过追踪每一个合法职位
卡波圣卢卡斯, 圣何塞卡波, 洛斯卡沃斯
来自洛斯卡沃斯地区的新闻、信息、提示等,其中包括卡波圣卢卡斯、圣何塞卡波、旅游走廊及周边地区。
http://visitloscabos.net/
信息、新闻
机场接送预订,SJC机场接送
我们是湾区的机场班车,服务于:旧金山国际机场、圣何塞国际机场、奥克兰国际机场
在 Real Airport Shuttle,我们提供:
优质的服务,低廉的价格
24/7 上门服务
湾区任何地方的可靠班车服务
网上预订无需预付款
http://www.realairportshuttle.com/reservation.php
圣何塞机场班车
玛瑙饰品,玛瑙手链
玛瑙手链只是 Julie Rachel Designs 玛瑙首饰、瑜伽首饰、手工首饰、手工首饰和独特串珠首饰的一部分。立即访问我们,查看我们的整个珠宝目录。
http://www.julieracheldesigns.com/catalog/bracelets/agate
玛瑙手链
高尔夫技术,高尔夫研究
http://tecnicasdegolf.com/tecnicas-de-golf/como-mejorar-su-swing-de-golf/
西班牙语高尔夫和高尔夫技术咨询页面。继续关注职业高尔夫球原则问题。
高尔夫教练、高尔夫技术
解决咨询、Skype 咨询、Skype 咨询
http://www.resolvecounselling.net/set-up-skype-counselling
通过免费的 Skype 软件,Skype 咨询的设置和使用非常简单,所以为什么不立即联系 David 来安排您的第一次在线咨询课程呢?对于夫妻和个人来说,通过 Skype 进行咨询有很多好处,因此请在网站上阅读这些内容,并立即联系 Resolve Counseling 的 David。
在线咨询,Skype咨询
SJC 机场班车票价、机场班车票价、圣何塞机场班车票价报价
我们是湾区的机场班车,服务范围:旧金山国际机场、圣何塞国际机场、奥克兰国际机场
http://www.realairportshuttle.com/fare_quote.php
机场班车, 机场班车 圣何塞
ipad 新闻、平板电脑、ipad 屏幕保护膜
http://www.ipadblognews.com
iPad超级商店。有关 iPad、iPad 配件和趋势的实际信息和博客新闻。您可以一站式购买与 iPad 相关的所有商品。
ipad配件,ipad
销售、现金、营销、当前、免费
非常有价值的免费网络营销电子书!立即获取它们。
SEO策略
PLR 利润
附属收入
病毒式流量
Web 2.0 蓝图
合资企业的秘密
博客现金
http://www.virgilioclementejr.com
博客、高度、填充、图书馆
工作机会、工作、技术工作、新工作、直接雇主、就业资源、职位空缺、求职者
Hound 是就业行业中第一个工作整合服务,旨在涵盖所有现有工作,并且不向雇主收取在其网站上发布工作的费用。
http://employers.hound.com/lcjpresumemain.php
发布工作、工作列表、职业和工作搜索、就业机会、雇主工作、销售工作、工作聚合器、运输工作
珀斯帐篷租赁,珀斯婚礼帐篷
http://www.marqueehireperth.com
珀斯的帐篷租赁用于举办婚礼、派对、商务活动、展会、体育赛事等。珀斯婚礼帐篷是一项特色服务,我们还可以提供从自助餐到宴会的餐饮服务。我们还拥有一系列优质的珀斯派对帐篷。如需西澳最好的帐篷租赁服务,请访问我们的网站了解更多信息。
珀斯派对帐篷,华盛顿帐篷出租
卡邮件、发送、发送、邮件、见面几天、到长来展示、发送卡几天、系统、发件人、几、礼物、说法、卡、专业
邮寄卡片的简单方法 言语无法描述收到邮寄卡片时的感觉,尤其是当它出乎意料且出乎意料时。什么
http://virgilioclementejr.com/blog/?p=613
稍后,简单,电话,不再,很好,今天,几天后,几天,卡片,发送卡片,几天后,时间,卡片礼物
hp、伯顿、奥克利、管道、新雪谷、白色、滑冰、一半、日本、bigair、红牛
萨马拉·坦顿 (Samara Tanton) 与日本新雪谷 (Niseko) 的肖恩·怀特 (Shaun White) 进行了一场热闹的红牛燃料聊天…… 二世古安努普利山 (Mount Niseko-Annupuri) 海拔 1308 米。那…
http://www.youtube.com/watch?v=05aZd1gxSL8
雪、骑手、肖恩…、xgames、体育、动作、粉末、肖恩、滑雪板、冬天
健康饮食计划,在线饮食选择
http://www.dietchoiceonline.com
帮助节食者找到活力的生活方式、超长的寿命和青春的灵丹妙药。
饮食计划
船、cards.ringtones、婴儿、传销、约会、爱情、新闻、sellinghome、家庭生意、说唱音乐、作家
http://www.virgilioclemente.com
Virgilio Clemente 每天发出 1 张卡片。每天邮寄一张意想不到的卡片感觉很棒。
汽车、喜剧、节食、作曲家、黄页、音乐、房地产、生日礼物、摩托车、营销、诗人
系统、迷你网站
迷你网站公式:每天 3,000 美元 经过验证的有效现金系统
http://daswood.theminisit.hop.clickbank.net
已证明,公式
调胃,调胃
http://tonestomachr.com
调胃快。关于如何快速调理胃部的提示、技巧和资源!
胃调快
付费点击, 金钱
http://daswood.ppcbully.hop.clickbank.net
PPC Bully 2.0 可以为您提供在 60 分钟或更短的时间内启动可盈利的按点击付费广告活动所需的数据,从而为您节省时间和金钱,让您不再头痛。
活动,有利可图
文章,卡波圣卢卡斯
http://cabosanlucasnet.blogspot.com/
卡波圣卢卡斯新闻和文章,定期添加。
洛斯卡沃斯, 新闻
有关计算机、PC Galaxy Tab 的新闻
http://www.facebook.com/notes/top-tablet-computer-reviews/samsung-galaxy-tab-review/254738237934379
Galaxy Tab 电脑的最新评测,了解这款热门平板设备的炫酷功能。问题是您是最高品质平板电脑的粉丝吗?
平板电脑,银河平板电脑
扁桃体口臭,扁桃体结石,腺样体扁桃体去除,扁桃体炎治疗,扁桃体结石去除
http://www.beattonsilstones.com/?hop=affxfree
《Beat Tonsil Stones》是一本如何以 100% 自然的方式去除扁桃体结石的 DIY 指南。无非处方药、无处方;用天然家庭疗法治疗扁桃体结石。
扁桃体,治疗扁桃体结石,去除扁桃体结石,去除扁桃体炎
鱼菜共生系统,鱼菜共生,鱼菜共生视频
突破性的有机园艺秘密让您在一半的时间内种植出多达 10 倍的植物,而且植物更健康,而“鱼”则完成所有工作……
http://a3329yt5z24dmwc41qporeu25l.hop.clickbank.net/?tid=HOWIE
如何建立鱼菜共生系统,如何进行鱼菜共生
拒绝,前情人
http://4cdfaadg4cv09kd9ffygne-m2q.hop.clickbank.net/
新的!现在您可以停止分手、离婚或恋人拒绝……即使您的情况看起来毫无希望!
如果你愿意握住我的手,我会告诉你到底该做什么、该说什么才能让你的前情人重新回到你的怀里——特别是如果你是唯一一个尝试的人……
离婚、恋人
卡波圣卢卡斯,脸书
http://www.facebook.com/cabo.san.lucas.baja.mexico
卡波圣卢卡斯度假 – 位于墨西哥 1,000 英里长的下加利福尼亚半岛的顶端,卡波圣卢卡斯和圣何塞卡波是完美结合了宜人气候、异国情调和壮丽景色的目的地之一。 | Facebook
脸书, 洛斯卡沃斯
背痛瑜伽工作坊、背痛瑜伽课程
如果您有背痛,请尝试乔伊瑜伽的背痛研讨会和课程。如果您不确定,还可以下载免费的迷你课程。
http://www.yogaforbackpain.com/monthly-workshops.htm
背痛瑜伽一对一辅导
索诺玛县绘画
http://www.ncpainting.com/sonomacountypainting.html
North Coast Painting 是一家提供全方位服务的住宅、商业和轻工业外部和内部油漆承包商。总部位于加利福尼亚州塞瓦斯托波尔,服务于北湾(索诺玛县、马林县、纳帕县)、圣罗莎、温莎、希尔兹堡、西方、福里斯特维尔等地区。
绘画索诺玛县
百年灵超级海洋腕表
http://www.graystoneltd.com/c-74-superocean.aspx
百年灵超级海洋 | Graystone Limited-百年灵超级海洋系列
百年灵Superocean
在线收入的初学者步骤,如何制作网站
http://www.mentormetosuccess.com
向初学者展示如何制作网站并在一天之内建立起来。简单的新手“如何指导”
导师,网上赚钱
图像库、组织照片、fotolia、设计师、fotalia、库存照片、摄影师、图形艺术、版权管理、图像库
http://www.istockphoto.com/search/portfolio/1814170/
以任何人都能负担得起的价格浏览免版税内容的最佳库存库。
库存照片、出售照片、fotolio、照片、库存摄影、购买照片、插图、免版税、photolia
网上约会、成人约会、约会好友
http://www.switie.com
Switie.com 是顶级约会服务提供商之一。世界各地数以千计的成功配对的情侣就是证明,每年都有数以百万计的新会员利用 Switie.com 提供的约会机会!
在线约会、单身社交网络
法律/一般、法律/劳动与就业、LawCrossing 的替代职业指南
http://www.amazon.com/LawCrossings-Guide-Alternative-Careers-ebook/dp/B005FGAUT0
Amazon.com:LawCrossing 的另类职业指南电子书:A. Harrison Barnes:Kindle 商店
A.哈里森·巴恩斯,电子书
包斯泰伦, 包雷苏滕根
Das Berufsbild eines Bautechnikers ist angesiedelt zwischen einem Bauzeichner und einem Bauingenieur。 Ein Bautechniker erstellt Bauzeichnungen, plant and berechnet Bau- und Sanierungsmañahmen and kümmert sich zudem um Ausschreibungsunterlagen bei der Vergabe von Bauleistungen. Des Weiteren koordiniert 和 Überwacht er Bauausführungen auf Baustellen 和 weist die dort tätigen Mitarbeiter ein。 Zu den möglichen Arbeitgebern zählen Bauunternehmen、Architektur-、Ingenieur- und Planungsbüros。
http://jobwiki.de/index.php/Bautechniker
奥斯施雷布根、建筑技术
瑜伽疼痛、缓解疼痛瑜伽、缓解背痛瑜伽、缓解背痛瑜伽
瑜伽缓解背痛,乔伊通过瑜伽从背部受伤中恢复过来,现在她教授这种完全相同的技巧,所以你也可以。立即下载她的免费电子书,优惠售完即止
http://yogaforbackpain.com
背痛治疗、背痛瑜伽课程、免费电子书
疾病、出汗
http://www.prlog.org/10281973-stop-sweaty-armpits-treatment-for-axillary-hyperhidrosis.html
使用其中一些方法可以控制和预防腋下出汗、难闻的体臭和腋下汗渍。
健康,腋下不再出汗
一致、自动化、自动
自动获胜提供持续的获胜投注,它适用于任何风格的投注......即使您是!00% 投注新手!
http://aab72cgr7fzc3z3mr8wkwi2x00.hop.clickbank.net/
胜利、投注、获胜者
巴亚尔塔 推特, 推特提要
巴亚尔塔港 Twitter,puertovallarta.net 的 Twitter feed
http://twitter.com/puertovallarta2
瓦拉尔塔港
adelgazar con mesoterapia、mesoterapia 面部、mesoterapia 下体
请注意中性皮炎和自然效果。 Mesoterapia 面部、Mesoterapia 身体和 la Mesoterapia 效果。 Te ayudamos a tomar una deciion informada.
http://todomesoterapia.com/
cirugia Plastica、mesoterapia inyectada
系统、奖品、经过验证
……如果我告诉你,这个经过 27 年开发、经过试验和验证的系统具有 100% 铁定的……“赢,否则您无需支付任何退款保证!”
你会怎么办?
因为,如果你可以点击……然后
从现在开始,您有能力使用这种独一无二的系统来赢得无限的乐透奖金......
http://664cf8mmads05u08yfs1fs2l8m.hop.clickbank.net/
金钱,乐透,中奖
健康,性病症状。科学技术
http://www.stdsymptomsguide.com/gonorrhea
什么是淋病?女性淋病有哪些症状?它是如何传播的以及可以治愈吗?获取这些问题以及更多问题的答案。
性传播疾病、淋病
免费电子书、背痛瑜伽课程、缓解疼痛瑜伽、瑜伽疼痛
瑜伽缓解背痛,乔伊通过瑜伽从背部受伤中恢复过来,现在她教授这种完全相同的技巧,所以你也可以。免费电子书、课程和治疗,您无痛的未来就从这里开始……
http://yogaforbackpain.com/ebook.htm
瑜伽治疗背痛,瑜伽缓解背痛,背痛治疗
Skype咨询、解决咨询
Skype 咨询的简介和优势。使用流行的 Skype 软件,在线治疗变得更加简单和便宜。 Resolve Counished 提供免费的初始咨询课程。北方人。
http://skypecounselling.multiply.com/journal/item/1/The_Many_Advantages_of_Skype_Counselling
在线咨询
汉普郡 SEO, 汉普郡 SEO
http://www.cr8traffic.com
SEO 英国汉普郡。寻求专业、成功的解决方案,为您的网站带来流量,为您的企业带来销售,并为您带来利润。最佳汉普郡 SEO。
cr8流量
健康、减肥、每天10000步
http://www.digitalpedometerguide.com/10000-steps.html
穿上步行鞋,系上计步器,立即开始每天 10,000 步的挑战!
健身、散步
治愈糖尿病, 治愈2型糖尿病, 治愈胰岛素抵抗, 治愈2型糖尿病, 控制血糖水平
新的会员计划每 9-10 天提供一次分步课程,持续一整年,帮助您恢复胰腺功能、减少或治愈胰岛素抵抗、控制血糖水平、逆转或预防眼睛、神经损伤、牙龈、肾脏和心脏,预防或消除坏疽和截肢的威胁,减少或消除抗糖尿病药物或停止使用胰岛素,每周轻松减掉 2 磅难看的身体脂肪,甚至更多!
http://www.diabeticwarrior.com/?hop=affxfree
控制血糖水平,治疗型糖尿病,血糖问题,糖尿病的最佳食物,消除抗糖尿病药物
照片, 洛斯卡沃斯, 图片
http://www.flickr.com/photos/cabosanlucasmexico
卡波圣卢卡斯 墨西哥 Flickr 页面,照片,图片,图片来自洛斯卡沃斯地区,flickr 频道。
flickr, 卡波圣卢卡斯
有史以来最成功的辅导计划
有史以来最成功的教练计划?事实证明可以创造百万富翁
http://www.nerdonthe.net/the-most-successful-coaching-program-ever-proven-to-create-millionaires/
亚历克斯·杰弗里斯创造百万富翁
体育、高尔夫、休闲
http://cugolf.com/
高尔夫装备、球杆和配件,可帮助您打出更好的比赛,以及提高您的高尔夫比赛的技巧和建议。
乐趣、爱好
自然、程序
http://721d0zdr8lv1dnftbahro7i1dn.hop.clickbank.net/
无需手术整容是一项抗衰老皮肤护理计划,专为希望立即了解的男性和女性而设计
更年轻,使用指压按摩代替手术手段。这本书演示了如何用指尖进行自己的非手术整容。效果很快!结果是,您可以在 10 天内看起来年轻 15 到 30 岁!
非手术整容
自动化、在线轮盘赌
http://www.youtube.com/playlist?list=PL07844C43700F8144&feature=view_all
下载并免费尝试这款高度智能的轮盘投注软件,保证赢得任何在线轮盘游戏。
轮盘赌系统,赌场
100% 自动化 GameSpot 视频游戏克隆脚本
独家:100% 自动化 GameSpot 视频游戏克隆脚本 [6,500+ 视频游戏]
http://www.nerdonthe.net/exclusive-100-automated-gamespot-video-games-clone-script-6500-video-games/
第一阶段 ESA.,ESA,墨尔本环境顾问公司,地下水评估
在澳大利亚维多利亚州墨尔本郊区霍桑进行的真实环境现场评估的现场录像。镜头包括钻地下水监测井、拆除地下储罐以及石棉监测和清除;所有这些都需要制作一份环境现场评估报告,使我们的客户能够获得其拟议开发的批准。
http://www.youtube.com/watch?v=SAD6ERl_l00&context=C3ab1bd3ADOEgsToPDskJyagLnH-j42NvM0dg0GrFz
地下水钻探、环境场地评估、地下水监测
[...] 继续 /* 相关帖子:[...]
给男朋友的情人节创意
http://www.youtube.com/watch?v=OqEMCFD5y4I
送给男朋友的情人节创意,心形红宝石和真钻石耳环耳钉,采用 14 克拉白金 2 颗宝石 3.00 克拉实验室制作红宝石心形 7 毫米。颜色:红色 净度:干净,2 颗 0.04 克拉圆形钻石 颜色:I 净度。给男朋友的情人节创意就在这里。
peluang 互联网、cari uang 互联网、usaha 互联网
http://www.tekanini.com/indexa
Saya Rudy Setiawan,营销人员 kaliber dunia asal 印度尼西亚 — ingin bekerja untuk anda dengan GRATIS…sehinga ANDA bisa mendapatkan puluhan juta rupiah setiap BULANNYA dengan cepat dan mudah!
peluang bisnis, rezeki online, peluang bisnis online
前女友回来了,怎么办
了解如何以超乎您想象的速度挽回前女友,这是行之有效但又极其简单的秘诀。
http://www.scribd.com/doc/79638272/How-To-Get-Your-Ex-Girlfriend-Back-Fast
女朋友快回来
营销,独特
http://tinyurl.com/6qcvfmc
使用 Anik 进行营销是一项独特的产品。
主要产品是 Anik 直接提供的为期 15 周(是的,15 周)的辅导,以及价值近 5000 美元的先前出售/奖励材料。谈论极端价值。
极限价值,辅导
不再有白发,自然发色,方法
http://7f73a6hg5hv9bl6427-fpl-dty.hop.clickbank.net/
“头发专家预测我永远无法恢复自然发色。但与他们的预测相反,我用一种简单万无一失的方法扭转了我的白发,经过多年的“尝试”,你也可以!方法如下……”
经过验证,反灰色
linx 棒式真空吸尘器, linx 真空吸尘器
http://CORDLESS-STICKVACUUM.COM
我们的网站是关于胡佛无绳吸尘器的,请进来看看我对胡佛无绳吸尘器的广泛评论
胡佛无绳吸尘棒
技术、人们、爱钱的人、在线
http://yourtheir.ulovemoney.hop.clickbank.net
《谁爱钱》是您的零投资营销技巧和策略指南。它没有
金钱、爱情、网络
旋转皮革躺椅,旋转皮革躺椅评论
http://www.swivel-leather-recliner.com/swivel-leather-recliner-review.html
我们的网站是关于旋转皮革躺椅的,请进来看看我广泛的旋转皮革躺椅评论
按摩椅,按摩椅
全键键盘、键盘
您在全键键盘上需要的所有信息
http://fullkeykeyboard.com
钢琴
自然护肤,秘诀皮肤
http://www.skin-care-tip.info/
秘诀肌肤、顶级护肤、自然护肤让你拥有所有美丽秘诀。
皮肤护理秘诀
我们想向您展示人们对皮肤健康产品和建议的体验。每个人都希望拥有完美的肌肤。不仅只有一种方法,也不仅昂贵的产品才能提供最好的结果。
看看就回来,每天你都可以听到和阅读新的信息。
迈克桑德斯
美容秘诀护理皮肤护理、顶级皮肤护理
autobuildit,创建网站
Autobuildit 是一款专为互联网营销人员打造的全新、功能强大的网站构建器。现在任何人都可以快速构建可盈利的网站,无需任何技术技能!
http://yourtheir.nohype1.hop.clickbank.net
网站建设者
地球狗、地球狗故事、地球狗APP
http://www.earthdog.org
Earth Dog 教育世界各地的年轻人了解影响我们星球的环境问题。他通过理解和合作教授解决问题的技能。环境是当今课堂上学生最关心的问题。
环境教育、地球狗
arbonne Beauty,arbonne 顾问,nutriminc re9
https://secure.myarbonne.com/arbonne/beautyadvisor.nsf/p1/1?OpenDocument&shoppingcart=1
Arbonne 在线商店 – 直接购买可节省 35%
Arbonne 产品 查找 Arbonne International 化妆品、抗衰老霜等,最高可享受 35% 的折扣。
Arbonne 产品、Arbonne 护肤品、Arbonne 化妆品、Arbonne 化妆品、
阿博讷 Re9,阿博讷机会
arbonne nutrimin, arbonne nutrimin c
美肌、消除、自然
最后!已经找到治疗湿疹的方法了!!!
“有一种万无一失的方法可以在 14 天内永久治愈湿疹,让您在 2 周内拥有绝对清晰美丽的皮肤!!!”
http://44ad61jo5bu02o3m761bivin62.hop.clickbank.net/
湿疹,永久治愈
被动式太阳能设计,泥砖住宅,泥砖
http://www.postbeam.com.au/
如果您想建造自己的泥砖房屋,可以从 David Baetge 那里获得免费的 DIY 房屋设计套件,David Baetge 是 Post and Beam 的所有者,这是一家澳大利亚企业,专门使用柱梁结构建造定制设计的泥砖套件房屋方法。 David 拥有超过 35 年建造定制柱梁住宅的经验。他非常关心他所有定制设计的泥砖住宅的质量和工艺,这些住宅的设计达到 6 星级以上的能效,并采用了最好的被动式太阳能设计。泥砖的设计范围从朴实自然到现代时尚,完全符合您的需求和品味。不使用雨林木材(他使用可再生的种植园木材),并且为了符合他的建筑理念,只使用无毒的建筑材料。他的网站是有关被动式太阳能设计和一般设计问题的信息宝库,如果您想建造自己的房屋,您应该查看一下。
泥砖套件家居,无毒建筑材料
佣金,狙击手
Affiliate Cash Snipers 是一款三合一软件套件,只需点击一下即可轻松利用顶级互联网零售商每年赚取的数十亿美元的销售额。
关键是突破性的软件技术,使附属机构可以将互联网上最大的零售公司的“购物”功能直接放入附属机构自己的网页中。
http://tinyurl.com/86g4j8v
现金、附属公司
咖啡壶
http://www.dailymotion.com/video/xopq76_keurig-b60_tech
Keurig B60 特别版是一款单份中豪华家庭酿造系统。 Keurig B60 特别版很棒。
土狗的故事
http://earthdog.co
许多关心环境的人称自己为“地球狗”。人物
土狗的故事!
Earth Dog 的开发是为了帮助让了解环境变得有趣、有趣和互动。与之前的许多环保角色不同,土狗并不暴力、“教条”或“环保”。他很有趣,他邀请每个人参与帮助他解决环境问题并加入他的冒险。
土狗的故事
害虫防治, 家庭, 害虫
不要让臭虫叮咬!用最有效的臭虫蒸汽清洁器武装自己,用热量杀死那些讨厌的昆虫!
http://www.usfreeads.com/2415531-cls.html
臭虫蒸笼,臭虫
拉斯维加斯网页设计师,拉斯维加斯网页设计
经济已经永远改变了。如果您没有营销计划,您就会被活活吃掉。让我向您展示如何创建一个简单、经济实惠且经过验证的本地潜在客户生成营销系统,该系统 24/7 自动运行!
http://www.lasvegaswebdesignhq.com/
拉斯维加斯网页设计,拉斯维加斯网页设计
项圈, 用于宠物, 狗项圈
许多关心环境的人称自己为“地球狗”。 “地球狗”这个角色的开发是为了让了解环境变得有趣、有趣和互动。与之前的许多环保角色不同,土狗并不暴力、“教条”或“环保”。他很有趣,他邀请每个人参与帮助他解决环境问题并加入他的冒险。
http://earthdog.co
大麻制品,大麻狗玩具
咖啡壶
象印 EC-DAC50 拥有完美的星级评级,使其成为市场上最好的咖啡机之一。象印 EC-DAC50 很棒
http://www.dailymotion.com/video/xopnpr_zojirushi-ec-dac50_tech
在线, 玩具反斗城, R US, 费雪
http://www.facebook.com/pages/Kids-Hot-Toys-And-Games-Zone/252819351461662
最热门的儿童玩具和游戏尽在一个屋顶。为他们提供他们应得的礼物,尽在儿童最热门的玩具和游戏区
儿童玩具和游戏、幼儿、乐高
Fargo SEO,网络营销 Fargo
http://fargowebsitedesignandseo.com/
您习惯使用的营销方式不再有效,您的预算迫使您花更少的钱做更多的事情。所以让我们改变它。我们可以提供帮助!
简单且免费的解决方案向您展示我们能做什么。
法戈网页设计
发薪日贷款合并
http://www.facebook.com/pages/Payday-Loan-Debt-Relief/323129601056936?v=wall
发薪日贷款债务减免| Facebook 这是我们新的 Facebook 页面,我们的计划已经为贷款机构收取高达 1000% 以上利息的人们提供了帮助。
发薪日贷款帮助
咖啡壶
了解 Cuisinart CHW-12 Coffee Plus 对于那些热爱咖啡并希望在自己舒适的家中饮用咖啡的人来说是最好的咖啡机之一。了解 Cuisinart CHW-12-Coffee Plus 非常棒。
http://www.metacafe.com/watch/8096883/cuisinart_chw_12_coffee_plus/
Penny, 女式, 女式便士乐福鞋, 女装, 女式便士乐福鞋
http://pennyloafersforwomen.org
有一些款式的鞋子,例如女式便士乐福鞋,深受女性欢迎。但男女都喜欢的鞋子却很少。这些是乐福鞋。乐福鞋的原因,以优惠的价格购买女士便士乐福鞋!
Penny 乐福鞋 女式 Penny 乐福鞋 乐福鞋
土狗的故事
http://earthdog.co
Earth Dog 教育世界各地的年轻人了解影响我们星球的环境问题。他通过理解和合作教授解决问题的技能。环境是当今课堂上学生最关心的问题。
银色,鞋子,女士银色鞋子,女士,女士银色鞋子
http://silvershoesforwomen.net
女式银色鞋子确实与颜色、款式、服装相匹配,并且可以反复穿着。想象一下,一双银色鞋子,休闲、商务、女士银色鞋子以及许多其他款式和颜色
鞋子,银色,女士,银色女士鞋子
土狗
http://earthdog.co
地球狗——许多关心环境的人称自己为地球狗。 “地球狗”这个角色的开发是为了让了解环境变得有趣、有趣和互动。与之前的许多环保角色不同,土狗并不暴力、“教条”或“环保”。他很有趣,他邀请每个人参与帮助他解决环境问题并加入他的冒险。
关于阿德尔加扎尔的记录、比索的ejercicios bajar de peso、饮食有益、关于阿德尔加扎尔的视频、关于阿德尔加扎尔的建议
HAce mucho q estuve Buscando consejos para adelgazar y Dietas para bajar de peso Rapidamente。 En el site que comparto encontre reetas y Tips para adelgazar la barriga y ejercicios que me ayudaron. Espero les Sirva。
http://consejosparaadelgazar.net/
阿德尔加扎小贴士、阿德尔加扎饮食、阿德尔加扎产品、阿德尔加扎比索饮食、阿德尔加扎软糖
Gerald Genta Arena 陀飞轮,Gerald Genta 陀飞轮男士腕表
购买最热门的 Gerald Genta Arena 陀飞轮男士自动腕表 ATR-Y-75-913-CN-BD
http://www.facebook.com/pages/Buy-Gerald-Genta-Tourbillon-Men-Watch/188502801255318
Gerald Genta Arena 陀飞轮男士自动腕表 ATR-Y-75-913-CN-BD
在线赌场新闻,美国赌场玩家网站
美国赌场网站和评论.在线赌场新闻.美国赌场奖金和促销活动。
http://uscasinoplayersblog.com/
在线赌场,美国赌场网站
脑瘫、臂丛神经麻痹
http://www.cerebralpalsylawblog.com
脑瘫可能是由于医护人员在分娩过程中的失误造成的。查一下你家的脑瘫是否与分娩有关。
脑瘫律师,脑瘫律师
无铅化妆品
Arbonne 在线商店 – Arbonne 产品 查找 Arbonne International 化妆品、抗衰老霜等,最高可享受 35% 的折扣。
Arbonne 产品、Arbonne 护肤品、Arbonne 化妆品、Arbonne 化妆品、
阿博讷 Re9,阿博讷机会
http://www.LEADFREECOSMETICS.CO
宠物健康, arthro-ionx, arthroionx
http://www.usfreeads.com/2277997-cls.html
使用arthro-IonX 缓解您的狗的关节炎和关节疼痛,arthro-IonX 是一种经过临床证明的补充剂,对于逆转犬类关节炎和促进您的狗的最佳关节健康有 99% 的效果。
狗, 狗关节炎
耐克燃料带、耐克加燃料带
Nike Fuel Band – 生活是一项运动。让它算数。把每一天都变成一场游戏。 |您想了解 Nike Fuel 手环如何帮助您进行训练吗?
http://www.facebook.com/nikefuelband
耐克+燃料带
网址缩短器、adf.ly、短链接、小网址、adfly
http://adf.ly/?id=1150298
为每个访问您的 adf.ly 缩短链接的访客赚取收入!使用付费的 URL 缩短服务。
链接广告、bitly、bit.ly、赚钱、tinyurl
无铅护肤品
Arbonne 在线商店 – 无铅护肤品、Arbonne 产品 查找 Arbonne International 化妆品、抗衰老霜等,最高可享受 35% 的折扣。
Arbonne 产品、Arbonne 护肤品、Arbonne 化妆品、Arbonne 化妆品、
阿博讷 Re9,阿博讷机会
http://www.LEADFREESKINCARE.CO
埃弗里特酒后驾车,埃弗里特负担得起的法律辩护
埃弗里特酒后驾车律师。经验丰富的埃弗里特酒后驾车律师提供负担得起的法律辩护。下载免费的酒后驾车律师工具包,了解寻找律师时要问的问题。
http://everett.dui-attorneys-wa.com/
埃弗里特酒后驾车律师,埃弗里特华盛顿州
县域稳定、县域完善、县域创新
County 马鞍继续在我们的层压山毛榉木上精心手工制作,覆盖着世界上最好的皮革,并植有纯羊毛,以最大限度地提高您的马匹的舒适度和贴合度。
http://www.countysaddlery.com/products/saddles.html
郡县连接、郡县征服
土狗
https://www.facebook.com/EarthDog1
“地球狗”这个角色的开发是为了让了解环境变得有趣、有趣和互动。与之前的许多环境角色不同,土狗并不暴力、“教条”或“环保”。
金钱、财务、个人发展
每天保证赚取 2.5%。注册奖金。 20% 推荐佣金。经验丰富的投资者运行该计划。 30 年综合经验。
SSL 加密。 DDOS 保护。黑客证明。完全托管的专用服务器。零风险投资。
https://www.magneticwallet.com
投资、财富
旅行、保险、旅游
立即注册即可获得 1 美元。数百万美元将被赠送。带上其他人,可获得他们奖金的20%。投资自己的钱,每天获得 2.5% 的回报。获得 20% 的推荐佣金。允许多次支出。
https://www.magneticwallet.com/rateus.php
收入、休闲
很棒的信息!非常感谢您提供的令人难以置信的光泽字体! 😀
[...] 特殊闪亮文本效果使用 Photoshop 教程在这里。 […]
[...] de origem:https://loreleiwebdesign.com/2010/02/01/ultra-glossy-liquid-metal-text-effect/ 此条目由 oquevocepr2 在 Photoshop 中发布。为[…]添加书签
[...]本教程主要基于图层样式设置和大量曲线的组合。当组合在一起时,它们会给文本带来丰富、深邃和光泽/斜角的外观。教程来源 [...]
[...]我们的方式(在Photoshop中......),到内发光设置。这给我们的文本效果带来了光和反射的感觉,但这不会是直接的聚光灯,而是冷的[...]