这是我们今天要制作的模板:

因此,首先创建一个新的画布,900*700px。
在画布上创建一个新图层,并用任何类似木材的图案填充它。如果您没有木图案,请下载我们的 PSD 文件。

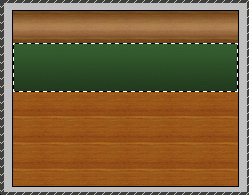
接下来,使用矩形选框工具,选择模板上部的条带,假设高度为 140 或 170 像素。创建一个新图层并用任何棕色色调填充您的选择。

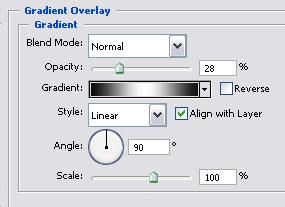
转到图层 >> 图层样式 >> 渐变并使用 #000000 … #FFFFFF … #000000 颜色,应用不透明度为 28% 的渐变效果。确保将图层本身的填充也设置为 30% 左右。


下一步。再次使用矩形选框工具,选择上一个图层下的一个框,同样从一侧到另一侧,但高度大约是两倍。

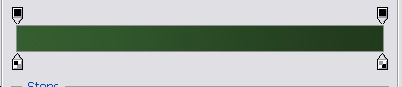
新建一个图层,将主要颜色设置为#013814,次要颜色设置为#005e29。使用渐变工具,从下到上画一条线,使较暗的色调位于下方。


当该图层仍处于选中状态时,转到图层>>图层样式>>混合选项并应用以下设置:
行程
投下阴影
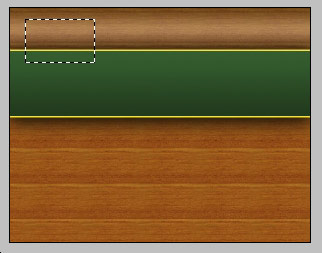
这就是你的画布到目前为止的样子。

使用矩形选框工具,选择模板左上角的一个框,如下图所示:

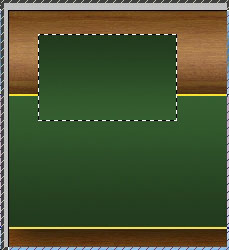
新建一个图层,再次切换到渐变工具,这次使用与之前相同的绿色色调,从上到下画一条线,这样较深的绿色色调就在上面。这将使布局有更好的平衡。

在仍选择后者的情况下,转到图层>>图层样式并应用以下设置(与前一个框相同)。



感谢您的教程。 。 。 。简单且有帮助。
嘿,
感谢这个精彩的教程,我仍在尝试弄清楚如何注册成为该网站的会员并下载所需的木质 PSD 文件。不幸的是,我似乎无法找到注册部分以便在任何地方找到它们。
干杯。
嘿,尝试上传此图的视频并提供更多解释。我无法制作您的模板。请上传视频。
你能告诉我如何将酱汁图像放在汉堡图像后面以及如何将音乐家图像放在绿色条上吗
很棒的节奏!我想在您修改网站时学习,我如何订阅博客网站?该帐户帮助过我一个可以接受的交易。我对此有点熟悉,你的广播提供了生动透明的想法
我的表弟向我推荐了这个博客。我不再确定这篇文章是否是他写的,因为没有人对我的问题有如此明确的了解。你太棒了!谢谢!
您好,您的工作表现非常出色。我一定会挖掘它,并在我看来推荐给我的朋友。我确信他们将从这个网站中受益。
[...]为酒吧餐厅网站布局设计完整模板[...]
[…] Автор: https://loreleiwebdesign.com/ Перевод: Анцыперович Александра Ссылка на источник […]