Bạn có thể có các hiệu ứng tương tự trên web vì những hiệu ứng như vậy gần đây đang trở nên rất hợp thời trang. Chắc chắn bạn không biết những thiết kế này được thực hiện như thế nào, chúng có sử dụng hoa văn không? Kết cấu? Họ làm việc với bao nhiêu lớp? Không cần phải đoán và thắc mắc, vì bây giờ bạn sẽ:
Tạo một canvas mới, chúng tôi đã sử dụng ở đây # 373d40 cho hình nền. sử dụng trắng màu sắc làm màu chủ đạo của bạn, và Baskerville Cũ font chữ, gõ từ bạn muốn hiển thị…

Khi bạn đã hoàn tất, hãy nhân đôi lớp này và làm cho nó tạm thời ẩn đi (nhấp vào con mắt trong bảng điều khiển lớp). Quay lại bản sao lớp thứ hai mà bạn có ở chế độ hiển thị và đi tới Lớp >> Kiểu lớp >> Tùy chọn hòa trộn
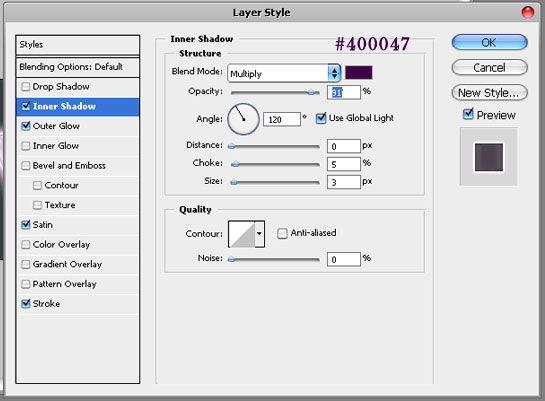
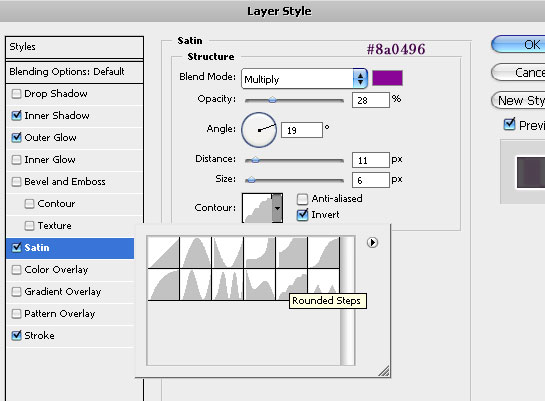
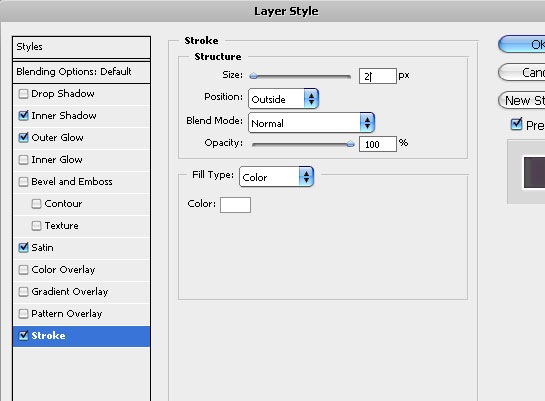
Áp dụng các cài đặt sau cho Inner Shadow, Outer Glow, Satin và Stroke…


Hãy chú ý đến đường viền bạn chọn, nó phải là các bước làm tròn nếu không bạn sẽ nhận được kết quả khác. Countour này được cài đặt sẵn trong tất cả các phiên bản Adobe Photoshop gần đây.

Cuối cùng áp dụng một nét vẽ nhẹ bên ngoài trên văn bản để tạo cho nó một đường viền đẹp mắt. Chúng tôi đã làm 2px nhưng nếu văn bản của bạn quá lớn, bạn có thể muốn thêm một đường kẻ dày hơn hoặc ngược lại, nếu bạn đang tạo một biểu tượng nhỏ, hãy sử dụng đường viền 1 pixel.

Đây là thứ bạn nên có lúc này..



Cảm ơn Vì hướng dẫn, tôi nghĩ rằng trang web này rất tốt cho các phông chữ hiệu quả, xin cảm ơn một lần nữa!
[…] Tiếp tục […]
hiệu ứng nhanh đẹp..tôi thích!!
Tôi đọc một vài chủ đề. Tôi tôn trọng công việc của bạn và thêm blog vào mục yêu thích.
Tôi đã thử điều này hai lần nhưng tôi vẫn không nhận được các khối trong văn bản hoặc màu sắc trong văn bản cho vấn đề đó? Tất cả những gì tôi nhận được là các khối mờ ở bên ngoài văn bản.
Thứ bảy, bạn nên đặt các khối phía sau văn bản!
tuyệt vời! Mọi thiên tài đều rất đơn giản =))
sự tôn trọng từ người dùng photoshop người Nga, tác giả =)
Tuts hay, cảm ơn vì đã chia sẻ.
maravilha briagadooo ..ameii
[…] 6?Thiết kế hiệu ứng văn bản Glowy-Pixels trong Photoshop […]