Một lần nữa, hướng dẫn rất đơn giản, phần này sẽ chỉ cho bạn cách tạo một giao diện kim loại bóng, trông trên màn hình giống như thật! Tạo giao diện kim loại chải trong Photoshop đã rất phổ biến trong năm qua khi Mac có rất nhiều yếu tố này trong giao diện Hệ điều hành của họ, nhưng ngay cả bây giờ khi chúng ta đang bước vào kỷ nguyên “web 2.0”, tôi nghĩ bạn sẽ tìm thấy phần học hỏi này tài liệu sẽ rất hữu ích.

Tạo một lớp mới, giả sử 500*500 pixel và tô nó bằng màu xám (#CCCCCC) và đảm bảo rằng màu thứ hai (nền) là màu trắng. Điều này rất quan trọng, vì một số công cụ Photoshop, chẳng hạn như “Fibers” - sẽ sử dụng cả nền trước và nền sau, vì vậy điều quan trọng là phải đặt các màu này TRƯỚC KHI bắt đầu làm việc với các công cụ, nếu không bạn sẽ cần phải hoàn tác, điều này thật đáng tiếc.
Nhấp chuột Bộ lọc >> Kết xuất >> Sợi và áp dụng các cài đặt sau:

Bạn có thể thử nghiệm với các cài đặt, tùy thuộc vào mức độ hiển thị mà bạn muốn hiệu ứng kim loại được chải - càng “Sức mạnh”, kết quả cuối cùng của bạn trông càng thô, vì vậy hãy thử với nó tùy theo nhu cầu của bạn.
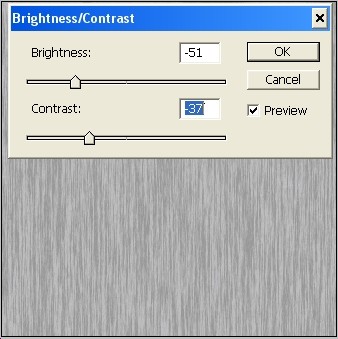
Sau đó đi đến Hình ảnh >> Điều chỉnh >> Độ sáng / Độ tương phản và áp dụng các cài đặt này (giảm độ tương phản và làm cho hình ảnh tối hơn)

Điều này là để đảm bảo bạn sẽ không làm việc với lớp màu xám và trắng phô mai mà có cài đặt chuyển màu nhẹ nhàng và tinh tế hơn.
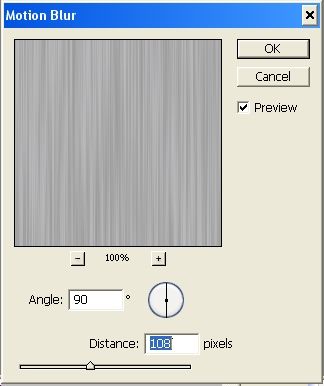
Bây giờ đi đến Bộ lọc >> Làm mờ >> Làm mờ chuyển động… đặt chuyển động mờ thành chiều dọc tuyệt đối và thêm khoảng cách.. như thế này:

Cho đến nay, đây là những gì bạn có:

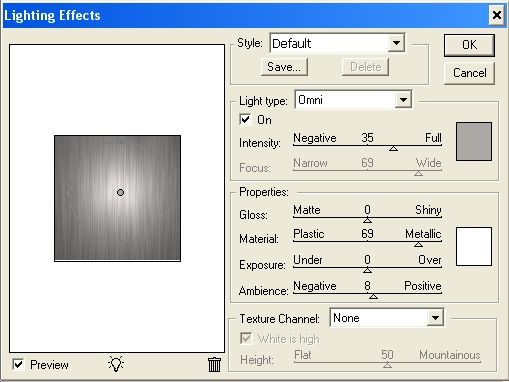
Cuối cùng, để tăng thêm chiều sâu cho giao diện, hãy truy cập Lọc >> Kết xuất >> Hiệu ứng làm sáng và đặt điểm sáng thành như thế này (áp dụng một vài lần ở các điểm khác nhau):

Thế là xong, đây là kết quả cuối cùng của bạn. Nó trông thực tế, đặc biệt nếu bạn chỉ có một điểm sáng rơi trên kim loại và phần còn lại bị ẩn trong bóng tối.

Hy vọng bạn thích bài hướng dẫn này... hãy tận hưởng nhé!



Hiệu ứng tuyệt vời BTW…chia sẻ hay lắm …cảm ơn