Đây là mẫu chúng ta sẽ làm hôm nay:

Vì vậy, hãy bắt đầu bằng cách tạo canvas mới, 900*700px.
Tạo một lớp mới trên khung vẽ của bạn và tô nó bằng bất kỳ mẫu giống gỗ nào. Nếu bạn không có mẫu gỗ, hãy tải xuống tệp PSD của chúng tôi.

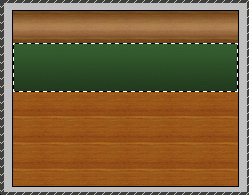
Tiếp theo, sử dụng công cụ marquee hình chữ nhật, chọn dây đeo ở phần trên của mẫu, giả sử cao 140 hoặc 170 pixel. Tạo một lớp mới và tô màu vùng chọn của bạn với bất kỳ màu nâu nào.

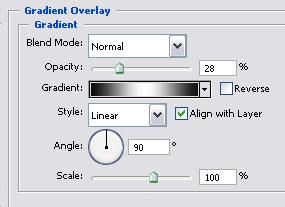
Vào Layer >> Layer Styles >> gradient và sử dụng màu #000000 … #FFFFFF … #000000, áp dụng hiệu ứng chuyển màu với độ mờ 28%. Đảm bảo thiết lập Fill của chính lớp đó là khoảng 30%.


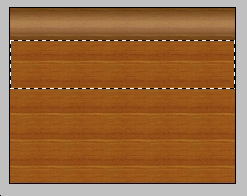
Bước tiếp theo. Sử dụng lại công cụ marquee hình chữ nhật, chọn một hộp bên dưới lớp trước của bạn, cũng từ bên này sang bên kia, nhưng cao hơn khoảng hai lần.

Tạo một lớp mới và thiết lập màu chủ đạo của bạn là #013814 và màu phụ của bạn là #005e29. Sử dụng công cụ gradient, vẽ một đường từ dưới lên trên, sao cho màu tối hơn sẽ ở bên dưới.


Trong khi lớp này vẫn được chọn, hãy đi tới Layer >> Layer Styles >> Blending Options và áp dụng các cài đặt sau:
cú đánh
Thả bóng
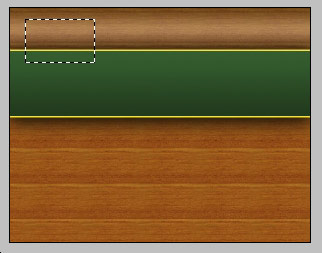
Đây là giao diện canvas của bạn cho đến nay.

Sử dụng công cụ Rectangular Marquee, chọn một hộp ở góc trên bên trái của mẫu của bạn, như minh họa trong hình bên dưới:

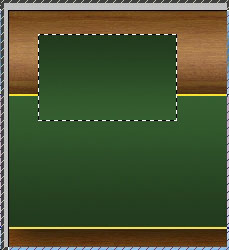
Tạo một Layer mới và chuyển sang công cụ gradient một lần nữa, lần này, sử dụng màu xanh lục giống như trước, vẽ một đường từ trên xuống dưới, sao cho màu xanh lục đậm hơn sẽ ở trên. Điều này sẽ giúp bố cục cân bằng hơn.

Trong khi cái sau vẫn được chọn, hãy đi tới lớp >> kiểu lớp và áp dụng các cài đặt sau (giống như với hộp trước).



Cảm ơn đã hướng dẫn. . . . đơn giản và hữu ích.
Hey,
Cảm ơn vì hướng dẫn tuyệt vời này, tôi vẫn đang cố gắng tìm ra cách để có thể đăng ký trở thành thành viên của trang web này và tải xuống các tệp PSD gỗ cần thiết. Thật không may, tôi dường như không thể tìm thấy phần đăng ký để tìm thấy chúng ở bất cứ đâu.
Cheers.
này, hãy thử tải lên video về bài hướng dẫn này và giải thích thêm một chút. Tôi không thể tạo mẫu của bạn. Vui lòng tải video lên.
Bạn vui lòng cho tôi biết cách đặt hình ảnh Sause phía sau hình ảnh bánh mì kẹp thịt và cách bạn đặt hình ảnh nhạc sĩ trên thanh màu xanh lá cây
Đánh bại tuyệt vời! Tôi muốn học việc trong khi bạn sửa đổi trang web của mình, làm cách nào tôi có thể đăng ký một trang web blog? Các tài khoản hỗ trợ cho tôi một thỏa thuận chấp nhận được. Tôi đã hơi quen với điều này, chương trình phát sóng của bạn đã cung cấp ý tưởng minh bạch sống động
Tôi được giới thiệu blog này thông qua em họ. Tôi không còn chắc chắn liệu bài đăng này có được viết bởi anh ấy hay không vì không ai khác hiểu chắc chắn như vậy về vấn đề của tôi. Bạn thật tuyệt vời! Cảm ơn!
Xin chào, Bạn đã thực hiện một công việc tuyệt vời. Tôi chắc chắn sẽ tìm hiểu nó và theo quan điểm của tôi sẽ giới thiệu cho bạn bè của tôi. Tôi chắc chắn họ sẽ được hưởng lợi từ trang web này.
[…] Thiết kế một mẫu đầy đủ cho bố cục trang web Bar Restorant […]
[…] Địa chỉ: https://loreleiwebdesign.com/ Địa chỉ: Анцыперович Александра Ссылка на источник […]