Посібники зі стильним рельєфним текстом є всюди, але цей ідеальний для початківців. Хочете справді стильний ефект тиснення тексту? Минуло понад 2 місяці з моменту останнього опублікованого мною навчального посібника з Photoshop, але у мене є для вас чудові новини — я повернувся в мережу з купою нового матеріалу, щоб показати вам, тому слідкуйте за нашими майбутніми уроками!
Сьогодні ми почнемо з цього чудового текстового ефекту, і, як прохає більшість читачів, ми також випускаємо PSD для завантаження всього за 1 долар. PSD призначений лише для навчання; ви можете включити його в проект для клієнта, але ви не можете безпосередньо перепродати цей файл.
Досить говорити; Давайте розпочнемо.
Фотошоп з ефектом рельєфного тексту


Крок 1. Підготовка Photoshop Canvas.
Створіть новий файл Photoshop (Ctrl + N). Ми використовуємо тут розмір 600*400, але, як завжди, ваш може бути набагато більшим, якщо вам це потрібно.

Використовуючи інструмент Paint Bucket, заповніть полотно темним сіро-блакитним кольором — #535559.
Крок 2. Виберіть шрифт.
Я великий шанувальник усіх шрифтів, які використовувалися та були відомі ще в 50-х, тому моїм найулюбленішим шрифтом, мабуть, буде «Bello». Це не безкоштовно, але ви можете придбати його в Інтернеті. Зверніть увагу, що шрифт НЕ буде додано, якщо ви придбаєте файл PSD, оскільки ми не можемо поширювати комерційні шрифти. Отже, якщо у вас є шрифт Bello, виберіть його та введіть слово великою літерою. Тут ми використали 188pt.

Крок 3. Додавання стилів шару.
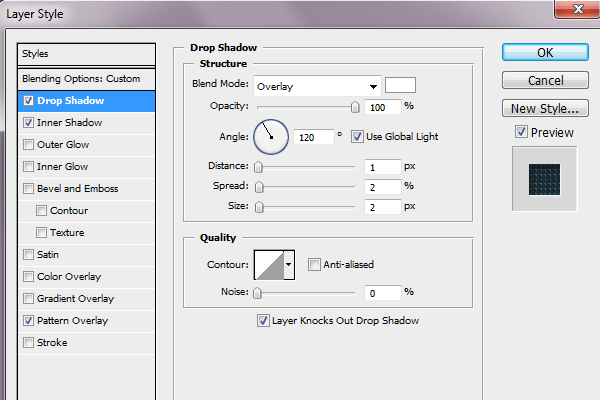
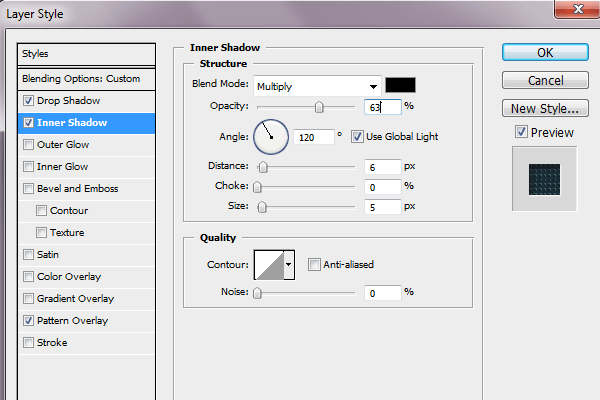
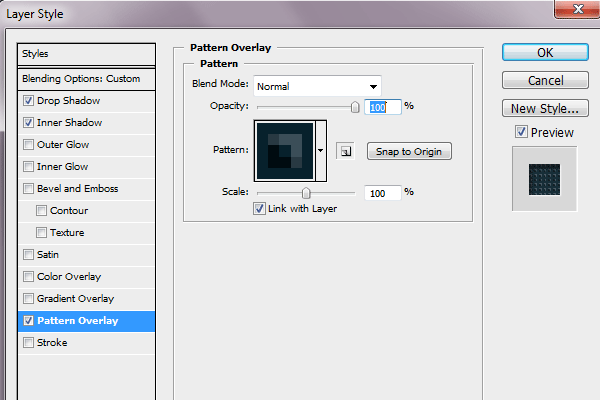
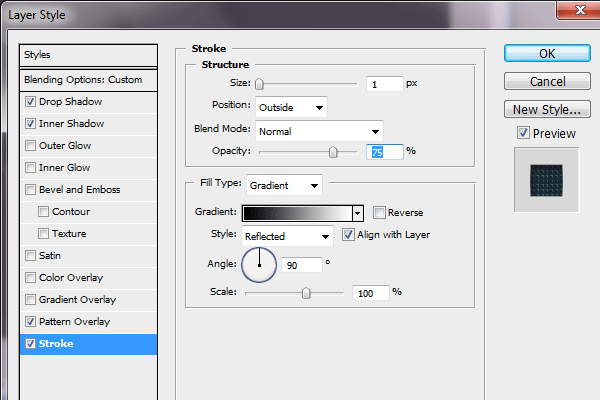
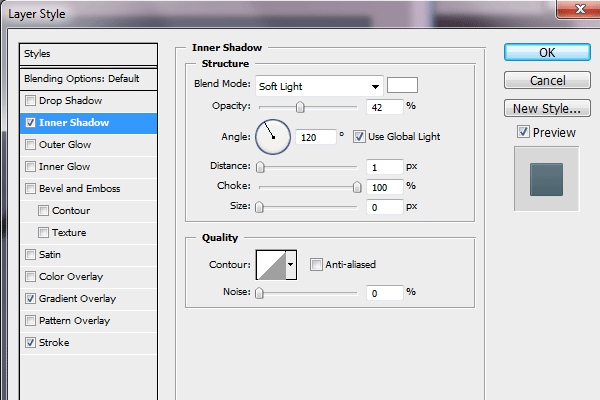
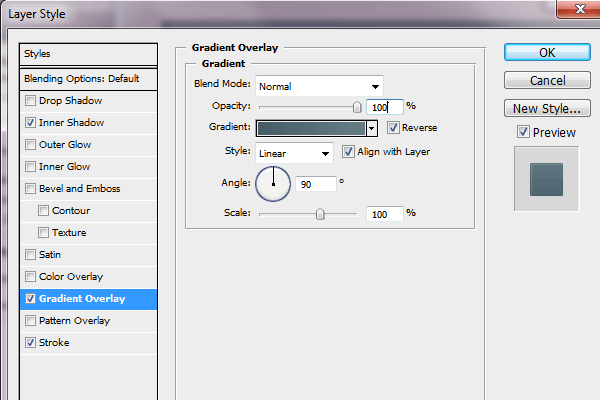
Поки ваш текстовий шар все ще вибрано, перейдіть до «Шар» >> «Стилі шару» та застосуйте наступні параметри…


Тепер фонова текстура. Ми будемо використовувати шаблон, який створили самі, і якщо ви придбаєте файл PSD, він уже буде включений у стиль.

Нарешті, ми додамо обведення 1px із градієнтним накладанням, щоб надати тексту більшої глибини.

Ми дійшли до цього з усіма стилями шарів, застосованими правильно. Якщо ваш результат відрізняється від того, що ви бачите тут, поверніться та перевірте, чи всі налаштування для стилів шару застосовано правильно; поки що це лише технічна частина, тому у вас не повинно виникнути проблем.

Крок 4. Додавання глибини до Canvas.
Настала ера Web 2.0, і наявність плоского полотна може зіпсувати будь-який ефект, яким би гарним він не був, тому, якщо ми хочемо, щоб наш продукт вийшов на екран, він повинен мати певну глибину. Тому ми не будемо повертатися до основного полотна (якщо воно заблоковане, двічі клацніть його на палітрі шарів і натисніть OK, щоб розблокувати). Йти до Шар >> Стилі шаруі застосуйте такі налаштування:


Для градієнта використовуйте такі кольори:
1. #667c85 як світло-блакитний
2. #475e68 як темно-синій
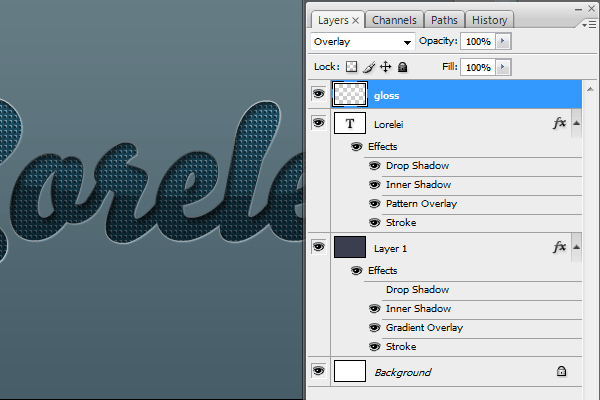
Ось що ми отримали на даний момент…

Крок 5. Додавання глянцю
Натисніть «Ctrl» і клацніть текстовий шар у вашій палітрі шарів Photoshop. Це завантажить виділений текст.

Створіть новий шар поверх усіх інших. Використовуючи інструмент градієнта, від від білого до прозорого, проведіть лінію від верхньої частини тексту до нижньої. Це додасть м’який, але видимий градієнт для читача.
Використовуючи еліптичне ласо, намалюйте коло, як ви бачите на малюнку нижче:

До Виберіть >> Інверсія щоб інвертувати виділення, і натисніть «видалити», щоб видалити решту градієнта. Це залишить глянець лише у верхній частині тексту, наприклад:

Тепер, щоб надати йому приємного та природного відтінку, встановіть непрозорість шару глянцю на «Накладення» (див. нижче):

Крок 6. Додаємо блискітки
Наступним кроком буде додавання солодких блискіток навколо тексту. Це додасть йому більшої глибини, мрійливості та елегантності. Створіть новий шар Photoshop поверх решти. Використовуючи інструмент Brush Tool, виберіть пензель розміром 27 пікселів з м’яким краєм і, використовуючи білий колір, хаотично розподіліть крапки по краях тексту.
Встановіть непрозорість заливки точок на 70%. Переключіться зі звичайного режиму на режим накладання.
ПОРАДА: застосовуйте точки лише там, де штрих тексту білий, це посилить світловий ефект.
До цього часу, якщо ви уважно виконували кроки, ви мали отримати це:

Ми також додали більше блиску за допомогою різних пензлів, але переконайтеся, що не перестараєтеся, тому що краще мати менше блиску та забагато.
Сподіваюся, вам сподобався цей підручник з Photoshop, і обов’язково перегляньте наші інші підручники з Photoshop і підпишіться на канал. Якщо ви хочете навчитися швидше, придбайте файл PSD підручника всього за 1.00 дол. Коли ви завершите оформлення замовлення, натисніть кнопку «повернутися до продавця» — завантаження почнеться автоматично. Якщо з будь-якої причини завантаження не перенаправило вас, залиште коментар нижче або напишіть нам, і ми надішлемо вам файл якомога швидше. Дякую тобі!

Текстова версія
Розширений посібник: створення рельєфного тексту з металевим сяйвом у Photoshop
огляд
Цей підручник допоможе вам створити стильний рельєфний текст із ефектом металевого світіння, який ідеально підходить для логотипів, заголовків або цифрового мистецтва. Ми використовуватимемо стилі шарів, градієнти та параметри змішування, щоб отримати вишуканий вигляд.
Вимога
- Adobe Photoshop (підійде будь-яка остання версія)
- Базові знання інструментів та інтерфейсу Photoshop
Крок 1: Налаштування вашого документа
- Відкрийте Photoshop і створити новий документ. Для використання в Інтернеті достатньо розміру 800×600 пікселів із роздільною здатністю 72 dpi. Для друку розгляньте вищу роздільну здатність (принаймні 300 dpi).
- Заповніть фон з темним кольором або градієнтом, щоб виділити металеве сяйво. Глибокий синій або чорний добре підходить для цього ефекту.
Крок 2: Створення тексту
- Виберіть інструмент «Текст» (T) і введіть потрібний текст. Виберіть жирний або товстий шрифт для найкращого ефекту тиснення. Хорошим вибором є такі шрифти, як Arial Black або Impact.
- Налаштуйте розмір шрифту щоб відповідати вашому дизайну. У цьому підручнику давайте використаємо розмір шрифту, який заповнює значну частину полотна, забезпечуючи видимість деталей тиснення та ефектів світіння.
Крок 3: Застосування ефекту тиснення
- Вибравши текстовий шар, перейдіть на панель шарів і двічі клацніть щоб відкрити діалогове вікно «Стиль шару».
- Виберіть «Скос і тиснення» щоб додати тексту глибини. Використовуйте ці параметри для тонкого, реалістичного тиснення:
- Стиль: внутрішній скіс
- Техніка: гладь
- Глибина: 100%
- Напрямок: Вгору
- Розмір: 5 пікселів (налаштуйте відповідно до розміру тексту)
- Пом'якшення: 0 пікселів
- Відрегулюйте затінення для посилення відчуття металу. Встановіть кут на 120° і висоту на 30°. Поекспериментуйте з налаштуваннями Gloss Contour, щоб знайти той, який доповнює ваш дизайн.
Крок 4: Додайте металеве сяйво
- У діалоговому вікні «Стиль шару» виберіть «Inner Glow» для тонкого внутрішнього блиску. Виберіть світлий колір, який підходить до бажаного металевого вигляду (срібло, золото тощо). Встановіть режим змішування на екран, непрозорість на 75% і розмір приблизно на 20 пікселів.
- Додайте «Зовнішнє світіння» щоб створити враження відбиття світла від металу. Виберіть колір, схожий на колір внутрішнього світіння, встановіть режим змішування на екран, непрозорість на 50-75% і налаштуйте розмір, щоб отримати м’який сяючий ефект навколо тексту.
Крок 5: Уточнення металевої текстури
- Для додаткової текстури та реалістичності натиснути «Атлас» у діалоговому вікні «Стиль шару». Це додає глибини та складності металевому покриттю. Використовуйте ці налаштування:
- Режим накладання: Помножте
- Непрозорість: 20%
- Кут: 19 °
- Відстань: 21 px
- Розмір: 27 px
- Грати з «Контур» налаштування в розділі Bevel & Emboss для додаткових нюансів текстури, що посилює ефект тиснення.
Крок 6: остаточні коригування
- Налаштуйте загальний вигляд налаштувавши непрозорість заливки шару на 0%. Це зробить колір тексту невидимим, залишивши видимими лише стилі шару для більш виразного металевого та рельєфного ефекту.
- За бажанням додати фоновий шар із градієнтом або візерунком, який доповнює ваш металевий текст, щоб завершити дизайн.
Висновок
Тепер ви створили фрагмент тексту, який не лише вискакує на екрані завдяки ефекту тиснення, але й сяє витонченим металевим сяйвом. Цю техніку можна адаптувати та змінювати різними кольорами, текстурами та стилями шарів, щоб відповідати різним дизайнерським проектам.
Експериментуючи з налаштуваннями та додаючи додаткові елементи, як-от блискітки або фонові текстури, можна ще більше персоналізувати ваше творіння. Стилі шарів Photoshop є потужним інструментом для оживлення тексту, і їхнє опанування може значно розширити ваші дизайнерські можливості.



[…] Цю публікацію було згадано в Twitter Design Sauce, LoreleiWeb. LoreleiWeb сказав: розроблений стильний рельєфний текст із металевим блиском http://goo.gl/fb/ukgZB [...]
Дякую за детальне пояснення. Це справді корисно.
Чудово! Велике спасибі.
W0W, чудовий підручник, дякую, Лореле! Ти крутий!
дивовижний! можливо, найкращий і найкорисніший tut на цьому сайті. Я так багато чого навчився в цьому.
Дякую за цей пост. Використані ефекти будуть дуже корисними для таких речей, як дизайн логотипу, коли я хочу, щоб щось виділялося на сторінці.
[…] Рельєфний текст із металевим сяйвом […]
Мені це дуже допомогло.. 😀
Дякую
[…] 与金属发光的浮雕文字 […]
Промокод купона Bluehost
Дуже хороший допис у блозі! Я ховався на вашому сайті протягом тривалого часу, але просто хотів повідомити вам, що мені подобаються ваші публікації.
[…] 59. ефект рельєфного тексту […]
[…] Рельєфний текст із металевим сяйвом […]
привіт, Алан 😉 подзвони мені, 928-444-6405
Я намагався купити tut, але сторінка не може завантажитися 🙁
Я намагався купити tut, але сторінка не може завантажитися 🙁
Амазинª!
Спрацювало ідеально! Ось моя спроба: http://habbocustoms.com/uploads/1326676835zTriick2.png
[…] Дизайн Стильний рельєфний текст із металевим сяйвом […]
[…] 7. Розроблений стильний рельєфний текст із металевим сяйвом […]
[…] 3) Створіть гарний сяючий текстовий ефект […]
[…] Стильний рельєфний текст […]
[…] Розроблений стильний рельєфний текст із металевим блиском | Веб-дизайн Lorelei Минуло понад 2 місяці з моменту останнього опублікованого мною посібника з Photoshop, але у мене є для вас чудові новини — я повернувся в мережу з купою нового, щоб показати вам, тож слідкуйте за нашими майбутніми уроками! Сьогодні ми почнемо з цього гарного та красивого текстового ефекту, і, як прохає більшість читачів, ми також випускаємо psd для завантаження всього за 1 долар. PSD призначений лише для навчання, ви можете включити його в проект для клієнта, але ви не можете безпосередньо перепродавати цей файл. […]
[…] Рельєфний текст із металевим сяйвом […]
[…] 3. Розроблений стильний тиснений текст із металевим сяйвом […]
[...] https://loreleiwebdesign.com/2010/08/31/designed-stylish-embossed-text-with-metallic-glow/ [...]
Хм, здається, ваш веб-сайт з’їв мій перший коментар (це було
дуже довго), тож, мабуть, я просто підсумую те, що написав, і скажу, що мені дуже подобається ваш блог. Я теж початківець автор блогу, але все ще новачок у всьому. Чи є у вас якісь поради новачкам-авторам блогів? Я був би щиро вдячний.
[…] Створення ефекту красуні в Photoshop58. Створіть футуристичну сцену Берсерка за допомогою 3D техніки59. ефект рельєфного тексту60. Як створити концептуальний дизайн ангела смерті в Photoshop61. Текстовий ефект шкіри дизайну62. Створити […]
[…] Створіть навчальний посібник із ефектом гарного блискучого тексту тут. […]
[…] Безкоштовний посібник із типографіки Photoshop […]
[…] Посилання на підручник […]
[…] Посилання на підручник Вгору ↑ […]
[…] Дизайнерський стильний рельєфний текст із металевим сяйвом […]
[…] Через | loreleiwebdesign.com […]
[…] Стильний рельєфний текст […]
[…] Un bel effet de texte à réaliser chez LORELEI WEBDESIGN […]
[…] Рельєфний текст із металевим сяйвом […]
[…] Рельєфний текст із металевим сяйвом […]
[…] Стильне тиснення тексту Тиснення — це певний вид мистецтва, і цей посібник містить чудові кроки, щоб ваш текст виглядав як слід. […]
[…] Стильний рельєфний текст […]
[…] Переглянути підручник […]
[…] Рельєфний текст із металевим сяйвом […]
[…] Дизайнерський стильний рельєфний текст із металевим сяйвом […]
[…] Дизайнерський стильний рельєфний текст із металевим сяйвом […]
[…] Стильний рельєфний текст […]
Чудово спробує це, купуйте справжніх підписників на Spotify і дуже добре пояснено,
придбати послідовники instagram
[…] Стильний рельєфний текст […]
ця оригінальна публікація була 8 років тому, чи вона все ще доступна для завантаження? Мені дуже подобається створений вами візерунок
[…] Дизайнерський стильний рельєфний текст із металевим сяйвом […]
[…] Stylowy wytłoczony tekst z metalicznym blaskiem […]
[…] Рельєфний текст із металевим сяйвом […]
[…] Stílusos dombornyomott szöveg fémes izzással […]
[…] Дизайнерський стильний рельєфний текст із металевим сяйвом […]
Для мене це дійсно чудовий підручник. Я багато дізнаюся з цього блогу. Велике спасибі, що поділилися з нами.
Мені це дуже допомогло..
Дякую, чувак..
Чудово, я спробую!!!
Велике спасибі, що поділилися з нами. Стильний рельєфний текст для детального пояснення. Хороша та особлива колекція. Я просто знаходжу щось подібне.
Надзвичайно чудовий допис у веб-журналі! Я довго спостерігав за вашим місцем, але чесно хотів повідомити вам, що мені подобається ваша публікація