Maaaring mayroon kang katulad na mga epekto sa web dahil ang mga naturang epekto ay nagiging napaka-uso kamakailan. Walang alinlangan na hindi mo alam kung paano ginagawa ang mga disenyong ito, gumagamit ba sila ng mga pattern? Mga texture? Ilang layer ang gumagana sa kanila? Hindi na kailangang hulaan at magtaka, dahil pupunta ka ngayon sa:
Gumawa ng bagong canvas, ginamit namin dito #373d40 para sa mga background. Gamit puti kulay bilang iyong pangunahing kulay, at Baskerville Old font, i-type ang salitang gusto mong i-render...

Kapag tapos ka na, i-duplicate ang layer at gawin itong pansamantalang hindi nakikita (mag-click sa mata sa panel ng mga layer). Bumalik sa pangalawang layer na kopya, na mayroon ka sa visible mode at pumunta sa Layer >> Layer Style >> Blending Options
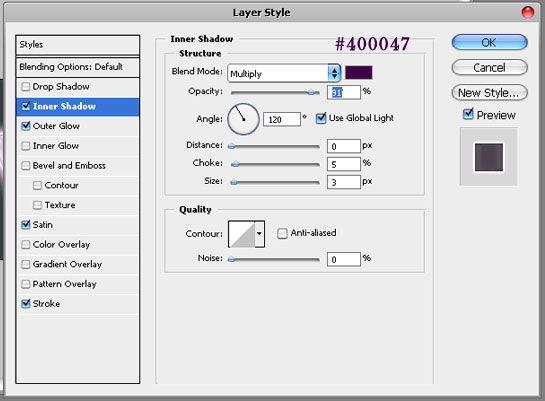
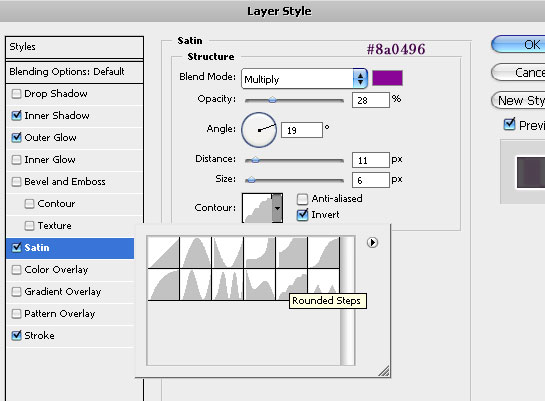
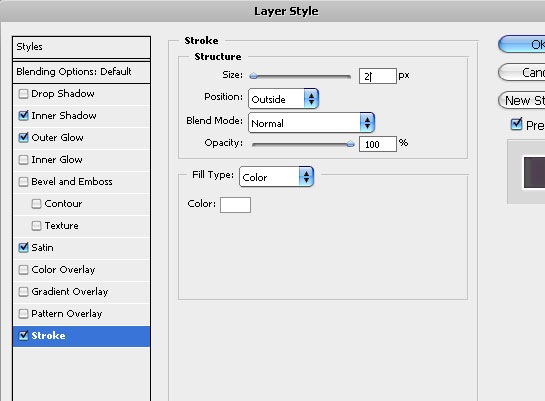
Ilapat ang mga sumusunod na setting para sa Inner Shadow, Outer Glow, Satin at Stroke...


Bigyang-pansin ang tabas na iyong pipiliin, ito ay dapat na mga Rounded Steps kung hindi, makakakuha ka ng ibang resulta. Ang Countour na ito ay paunang naka-install sa Lahat ng Kamakailang bersyon ng Adobe Photoshop.

Sa wakas, lagyan ng light outside stroke ang text, para bigyan ito ng magandang outlining. Nakagawa kami ng 2px ngunit kung napakalaki ng iyong text ay maaaring gusto mong magdagdag ng mas makapal na linya, o, sa kabaligtaran, kung gumagawa ka ng maliit na logo, gumamit ng 1 pixel outlining.

Ito ang dapat mong makuha ngayon..



Salamat Para sa tutorial, sa tingin ko ang site na ito ay mahusay para sa epektibong mga font salamat muli!
[…] magpatuloy […]
ganda ng quickie effect..gusto ko!!
Nagbasa ako ng ilang mga paksa. Iginagalang ko ang iyong trabaho at nagdagdag ako ng blog sa mga paborito.
Nasubukan ko na ito ng dalawang beses, at hindi ko pa rin makuha ang mga bloke sa teksto o ang kulay sa teksto para sa bagay na iyon? Ang nakukuha ko lang ay ang mga kupas na bloke sa labas ng text.
sev, dapat mong ilagay ang mga bloke sa likod ng teksto!
kahanga-hanga! lahat ng henyo ay napakasimple =)
respeto mula sa russian photoshop user, may-akda =)
Nice tuts, salamat sa pagbabahagi.
maravilha briagadooo ..ameii
[…] 6? Magdisenyo ng Glowy-Pixels Text Effect sa Photoshop […]