นี่คือเทมเพลตที่เราจะสร้างในวันนี้:

เริ่มต้นด้วยการสร้างแคนวาสใหม่ 900*700px
สร้างเลเยอร์ใหม่บนผืนผ้าใบของคุณและเติมด้วยลวดลายคล้ายไม้ หากคุณไม่มีลวดลายไม้ ให้ดาวน์โหลดไฟล์ PSD ของเรา

จากนั้น ใช้เครื่องมือปะรำสี่เหลี่ยม เลือกสายรัดที่ส่วนบนของเทมเพลต สมมติว่าสูง 140 หรือ 170 พิกเซล สร้างเลเยอร์ใหม่และเติมสีน้ำตาลเฉดสีใดก็ได้

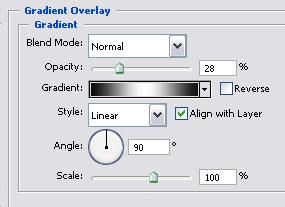
ไปที่เลเยอร์ >> สไตล์เลเยอร์ >> ไล่ระดับสี และใช้สี #000000 … #FFFFFF … #000000 ใช้เอฟเฟกต์การไล่ระดับสีด้วยความทึบ 28% ตรวจสอบให้แน่ใจว่าได้ตั้งค่าการเติมของเลเยอร์เองไว้ที่ประมาณ 30% เช่นกัน


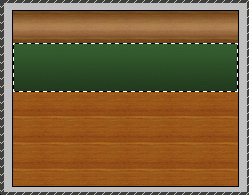
ขั้นตอนต่อไป. ใช้เครื่องมือปะรำสี่เหลี่ยมอีกครั้ง เลือกกล่องใต้เลเยอร์ก่อนหน้าของคุณ จากด้านหนึ่งไปอีกด้านหนึ่ง แต่สูงกว่าประมาณสองเท่า

สร้างเลเยอร์ใหม่และตั้งค่าสีหลักของคุณเป็น #013814 และสีรองเป็น #005e29 การใช้เครื่องมือไล่โทนสี ลากเส้นจากล่างขึ้นบน เพื่อให้สีเข้มขึ้นอยู่ด้านล่าง


ในขณะที่เลเยอร์นี้ยังคงถูกเลือกอยู่ ให้ไปที่เลเยอร์ >> สไตล์เลเยอร์ >> ตัวเลือกการผสม และใช้การตั้งค่าต่อไปนี้:
ลากเส้น
เงา
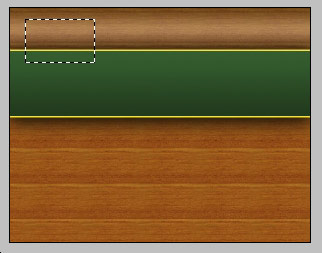
จนถึงตอนนี้ผืนผ้าใบของคุณควรมีลักษณะเช่นนี้

การใช้เครื่องมือ Rectangular Marquee ให้เลือกกล่องที่มุมซ้ายบนของเทมเพลตของคุณ ดังที่แสดงในภาพด้านล่าง:

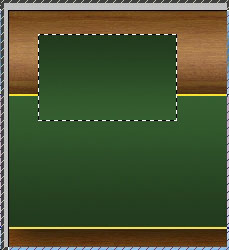
สร้างเลเยอร์ใหม่และเปลี่ยนไปใช้เครื่องมือไล่ระดับสีอีกครั้ง คราวนี้ใช้สีเขียวเหมือนเดิม ลากเส้นจากบนลงล่างเพื่อให้สีเขียวเข้มขึ้นอยู่ด้านบน สิ่งนี้จะทำให้เลย์เอาต์มีความสมดุลที่ดีขึ้น

ในขณะที่ยังคงเลือกอันหลังอยู่ ให้ไปที่เลเยอร์ >> สไตล์เลเยอร์ และใช้การตั้งค่าต่อไปนี้ (เหมือนกับกล่องก่อนหน้า)



ขอบคุณสำหรับการกวดวิชา . . . ง่ายและเป็นประโยชน์
Hey,
ขอบคุณสำหรับบทช่วยสอนที่ยอดเยี่ยมนี้ ฉันยังคงพยายามหาวิธีสมัครเป็นสมาชิกของเว็บไซต์นี้และดาวน์โหลดไฟล์ PSD ที่ทำจากไม้ที่จำเป็น น่าเสียดายที่ฉันไม่พบส่วนการลงทะเบียนเพื่อที่จะค้นหาได้ทุกที่
ไชโย
เฮ้ ลองอัปโหลดวิดีโอของบทเรียนนี้และอธิบายเพิ่มเติมอีกหน่อย ฉันไม่สามารถสร้างเทมเพลตของคุณได้ โปรดอัปโหลดวิดีโอ
โปรดบอกฉันว่าคุณวางรูปซอสไว้ด้านหลังรูปเบอร์เกอร์ได้อย่างไร และคุณวางรูปนักดนตรีบนแถบสีเขียวอย่างไร
จังหวะเยี่ยม! ฉันต้องการฝึกงานในขณะที่คุณแก้ไขไซต์ของคุณ ฉันจะสมัครรับเว็บไซต์บล็อกได้อย่างไร บัญชีช่วยฉันจัดการที่ได้รับการยอมรับ. ฉันคุ้นเคยมาบ้างแล้วว่าการออกอากาศของคุณทำให้มีแนวคิดที่โปร่งใสชัดเจน
ฉันแนะนำบล็อกนี้ผ่านลูกพี่ลูกน้องของฉัน ฉันไม่แน่ใจอีกต่อไปว่าสิ่งพิมพ์นี้เขียนผ่านเขาหรือไม่ เนื่องจากไม่มีใครเข้าใจปัญหาของฉันอย่างแน่นอน คุณวิเศษมาก! ขอบคุณ!
สวัสดี คุณทำงานได้ยอดเยี่ยมมาก ฉันจะขุดมันอย่างแน่นอนและในความเห็นของฉันจะแนะนำให้เพื่อนของฉัน ฉันแน่ใจว่าพวกเขาจะได้รับประโยชน์จากเว็บไซต์นี้
[…] ออกแบบเทมเพลตแบบเต็มสำหรับเค้าโครงเว็บไซต์ Bar Restorant […]
[…] ผู้เขียน: https://loreleiwebdesign.com/ Перевод: Анцыперович Александра Ссылка на источник […]