Populariteten för texteffekter går inte neråt och även om du kanske tror att alla möjliga och omöjliga effekter redan har prövats, skivats runt och fräst över — bli förvånad, varje vecka får jag se nya texteffekter Handledning för Photoshop och de ser alltid bra ut och imponerar alltid på mig om och om igen, så i vinterhumör bestämde vi oss för att sätta ihop en annan texteffekthandledning, den här är extremt enkel men har ett mycket trevligt resultat, som jag hoppas kommer att visa sig användbart.
Steg 1.
Öppna Photoshop och skapa en ny arbetsyta (Ctrl + N) av valfri storlek som passar dina behov. Vi arbetar med en relativt liten duk eftersom vi inte behöver en stor för vårt ändamål. Fyll ditt lager med #252d2c färg.

Steg 2.
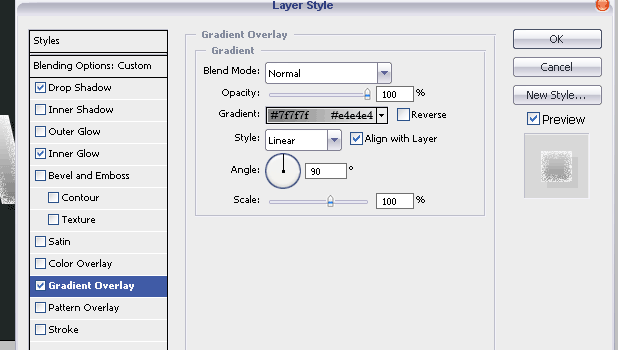
Gå till alternativen för lagerstilar och lägg till Gradient Overlay från vitt till svart, med 15 % opacitet. Använd omvänt läge, så att den vita fläcken kommer att vara i mitten och inte tvärtom.

Detta är vad du har fått hittills:

Steg 3.
Välj skrivverktyget och skriv ditt ord. Vi använde "ChunkFive" typsnitt, vanligt 127pt med skarpa kanter.

Steg 4.
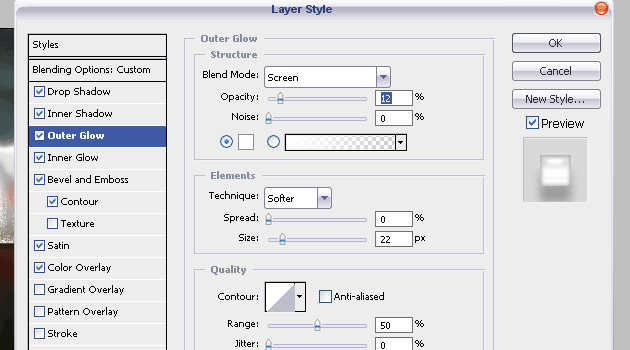
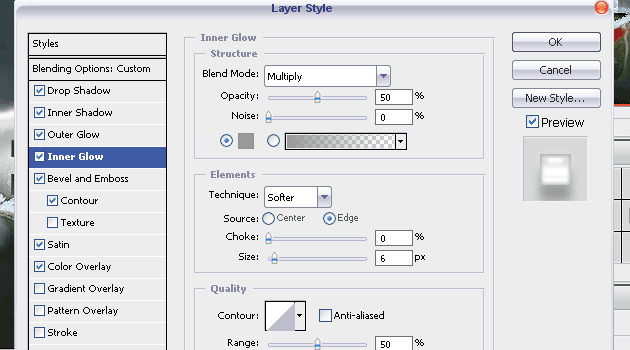
Gå till lagerstilar medan det inskrivna ordet är markerat och tillämpa följande inställning



Hittills är det här resultatet du borde se. Om du bestämmer dig för att arbeta med något annat typsnitt, tänk på att för vårt syfte kommer vi att behöva ett mycket FET teckensnitt, annars kommer de frostiga prickarna runt bokstäverna och bilden vi kommer att använda efteråt knappt att synas.

Steg 5.
Nu ska vi ta den här vackra bilden som erbjuds av flickr.com/photos/zitona

...och vi ska lägga den här bilden över texten. När du har klistrat in den på din duk, ställ in blandningsläget på "Overlay"

Steg 6.
Duplicera lagret med bladen och ställ in blandningsläget för TOP-bilden till Normal. Välj Eraser Tool och ta bort hela lagret med en mjuk borste med en storlek på cirka 65 pixlar, förutom biten med bladen. Så för demonstrationen mörklade vi ungefär det förflutna som borde stanna.

Och här är vad du ser, resten av den senare sitter "bakom" texten och snyggt suddig i bakgrunden medan löven poppar ut ovanpå texten.

Steg 7.
Välj markeringsverktyget och ladda ett urval över hela texten. Gå till Välj >> Ändra >> Expandera och ställ in expanderingsläget på 5 pixlar.

Steg 8.
När markeringen har laddats skapar du ett nytt lager ovanpå alla andra lager och använder övertoningsverktyget från White till Transparent, dra en linje över markeringen, uppifrån och ned. Photoshop kan vara lite knepigt när det kommer till att arbeta med gradienter, så se vad som fungerar bäst för dig, börja kanske cirka 20 pixlar från markeringen och dra linjen bara halvvägs genom texten, inte hela vägen ner. Bara leka med det!

Steg 9.
Ställ in blandningsläget för gradientglöden till "Overlay", 47 % eller så, och skicka det bakom det övre bladet, det med "normalt" blandningsläge. Vi letar inte efter en dramatiskt synlig effekt, vi vill bara göra en liten kontur.

Steg 10.
Lägger till snö. Gör ett nytt lager ovanpå alla andra. Välj penselverktyget och använd en liten borste med mjuk kant. Använd vitt (#ffffff) som förgrundsfärg och börja lägga till snö ovanpå bokstäverna. Du kan behöva leka lite med penslarna, använda större på toppen och rita istappar med mindre.

Det ska se ut som att snön faktiskt föll på bokstäverna, så lägg inte till kaotiskt.

Steg 11.
Applicera följande lagerstilar på snölagret...



För inre skugga, använd #989898 – mörkgrå färg. Detta är tänkt att ge ut en snygg glansig och avfasad effekt, så att vi kan beskriva isigheten vi vill presentera.


För kontur, använd den "Gaussiska" konturen, detta är ett av standardelementen i Photoshop CS2+, kanske även i tidigare versioner. Om du inte har den här lägger du bara till en ljuskurva till standardkonturen.

För färgöverlägg använde vi #f7f7f7 ljusgrå färg. Du kanske känner att du vill ha istapparna mer blåaktiga, vilket kommer att göra dem ganska kallare och mycket mindre realistiska, men återigen — detta är bara en vägledning, ju mer du lägger till det grundläggande, desto mer kreativt blir ditt resultat.


När du är klar kommer dina istäckta bokstäver att se ut så här:

Steg 12.
Sista biten är att lägga till snö. Jag skulle föreslå att du använder SAMMA lager som du arbetade med för showen, eftersom det kommer att spara dig tid att applicera samma lagerstilar igen på snön. Så ta helt enkelt större och mindre penslar med rund mjuk kant och placera prickar över hela din duk.
Gjort! Vänligen ladda ner PSD-filen för denna handledning och prenumerera på våra uppdateringar, för att se till att du aldrig missar en tut som du kanske gillar ännu mer.




[…] 2?Designa en vintrig texteffekt med istappar och snö […]
Bra handledning tack.
D?kuji za handledning http://photoshop.nazory.eu/podle-http-loreleiwebdesign-com
Bra handledning och för att inte tala, vacker sida. Fortsätt så!
[…] Gå till handledningen: KLICKA LÖS! […]
[…] Inga kommentarer » av Vjarski Etiketter: Tutoriais, Tutoriais Photoshop, Okategoriserade Fonte:Link En popularidade de efeitos de texto não está indo ladeira abaixo e mesmo que você pode pensar que […]
[…] La popularidad de los efectos de texto no va cuesta abajo y aunque usted puede pensar que todos los efectos posibles e imposibles ya se han llevado a cabo, en rodajas alrededor y blanqueado más – se sorprenda, cada semana tutorial voy a conocer de efectos de texto para Photoshop y siempre ves muy bien y siempre me impresiona una y otra vez, así que en el estado de ánimo del invierno que decidió formar otro efecto de texto tutorial, éste es extremadamente fácil, pero tiene ungradable result,ado que espero sea de utilidad. Handledning Enlace […]
[…] Populariteten för texteffekter går inte neråt och även om du kanske tror att alla möjliga och omöjliga effekter redan har prövats, skivats runt och fräst över — bli förvånad, varje vecka får jag se nya texteffekttutorials för Photoshop och de ser alltid bra ut och imponerar alltid på mig om och om igen, så i vinterhumör bestämde vi oss för att sätta ihop ytterligare en handledning för texteffekter, den här är extremt enkel men har ett mycket trevligt resultat, som jag hoppas kommer att visa sig användbart. Handledningslänk […]
nice work
Hallå! tack så mycket för den här handledningen, jag använde den för att göra en klanbanner till jul 😀
[…] Populariteten för texteffekter går inte neråt och även om du kanske tror att alla möjliga och omöjliga effekter redan har prövats, skivats runt och fräst över — bli förvånad, varje vecka får jag se nya texteffekttutorials för Photoshop och de ser alltid bra ut och imponerar alltid på mig om och om igen, så i vinterhumör bestämde vi oss för att sätta ihop ytterligare en handledning för texteffekter, den här är extremt enkel men har ett mycket trevligt resultat, som jag hoppas kommer att visa sig användbart. Tuorial källa […]
[…] Snötext Snöflingaborstar Snöflingamönster Snöbakgrund Gummistämpeleffekt […]
[…] Snötext Snöflingaborstar Snöflingamönster Snöbakgrund Gummistämpeleffekt […]
Synd att din server inte laddar bilderna!!