Вот шаблон, который мы будем делать сегодня:

Итак, начнем с создания нового холста размером 900*700 пикселей.
Создайте новый слой на холсте и заполните его любым узором, напоминающим дерево. Если у вас нет шаблонов дерева, скачайте наш PSD-файл.

Затем, используя инструмент прямоугольной области, выберите ремешок в верхней части шаблона, скажем, высотой 140 или 170 пикселей. Создайте новый слой и залейте выделение любым оттенком коричневого.

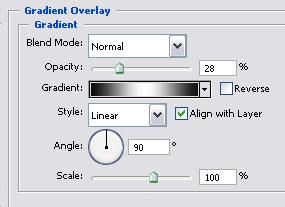
Перейдите в «Слой» >> «Стили слоя» >> «Градиент» и, используя цвета #000000… #FFFFFF… #000000, примените эффект градиента с непрозрачностью 28%. Обязательно установите Заливку самого слоя примерно на 30%.


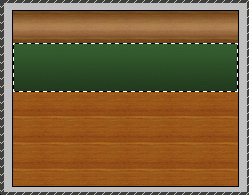
Следующий шаг. Снова используя инструмент прямоугольной области, выделите рамку под предыдущим слоем, также из стороны в сторону, но примерно в два раза выше.

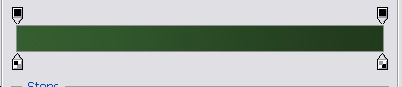
Создайте новый слой и установите основной цвет #013814, а второстепенный цвет — #005e29. Используя инструмент «Градиент», нарисуйте линию снизу вверх, чтобы более темный оттенок оказался внизу.


Пока этот слой все еще выбран, перейдите в меню «Слой» >> «Стили слоя» >> «Параметры наложения» и примените следующие настройки:
Ход
Падающая тень
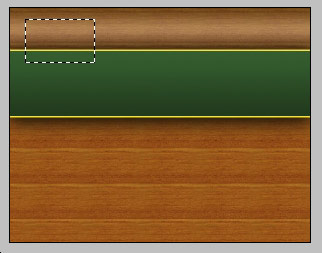
Вот как должен выглядеть ваш холст.

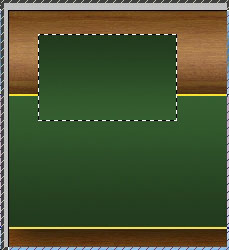
Используя инструмент «Прямоугольная область», выделите поле в левом верхнем углу шаблона, как показано на рисунке ниже:

Создайте новый слой и снова переключитесь на инструмент «Градиент», на этот раз, используя те же зеленые оттенки, что и раньше, нарисуйте линию сверху вниз, чтобы более темный зеленый оттенок оказался выше. Это придаст макету лучший баланс.

Пока последний вариант все еще выбран, перейдите к слою >> стили слоя и примените следующие настройки (такие же, как и в предыдущем поле).



Спасибо за урок. . . . простой и полезный.
Привет,
Спасибо за этот фантастический урок, я все еще пытаюсь понять, как мне зарегистрироваться, чтобы стать участником этого сайта и загрузить необходимые PSD-файлы из дерева. К сожалению, я не могу найти раздел регистрации, чтобы найти их где угодно.
Cheers.
эй, попробуйте загрузить видео с этим уроком и дать немного больше объяснений. Я не смог создать ваш шаблон. Пожалуйста, загрузите видео.
Подскажите, пожалуйста, как разместить изображение соуса за изображением гамбургера и как разместить изображение музыканта на зеленой полосе?
Отличный бит! Я хочу поучиться, пока вы вносите изменения в свой сайт. Как я могу подписаться на веб-сайт блога? Этот счет помог мне заключить приемлемую сделку. Я был немного знаком с этим, ваша передача предоставила яркую прозрачную идею
Мне порекомендовал этот блог мой двоюродный брат. Я уже не уверен, написана ли эта публикация через него, поскольку никто другой не знает такой уверенности в моей проблеме. Ты замечательный! Спасибо!
Привет! Вы проделали фантастическую работу. Я обязательно его раскопаю и, на мой взгляд, порекомендую своим друзьям. Я уверен, что этот сайт принесет им пользу.
[…] Создайте полный шаблон для макета веб-сайта бара-ресторана […]
[…] Автор: https://loreleiwebdesign.com/ Перевод: Анцыперович Александра Ссылка на источник […]