Acesta este șablonul pe care îl vom realiza astăzi:

Deci, începeți prin a crea o pânză nouă, 900*700px.
Faceți un nou strat pe pânză și umpleți-l cu orice model asemănător lemnului. Dacă nu aveți modele de lemn, descărcați fișierul nostru PSD.

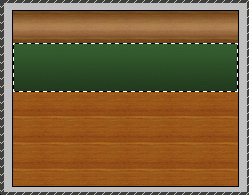
Apoi, folosind instrumentul de marcaj dreptunghiular, selectați o curea în partea de sus a șablonului, să spunem 140 sau 170 de pixeli înălțime. Faceți un nou strat și umpleți selecția cu orice nuanță de maro.

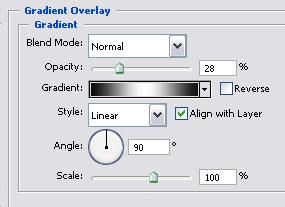
Accesați Strat >> Stiluri de straturi >> Gradient și folosind #000000 … #FFFFFF … #000000 de culori, aplicați efectul de gradient cu o opacitate de 28%. Asigurați-vă că setați și umplerea stratului în sine la aproximativ 30%.


Urmatorul pas. Folosind din nou instrumentul de marcaj dreptunghiular, selectați o casetă sub stratul anterior, tot dintr-o parte în alta, dar de aproximativ două ori mai sus.

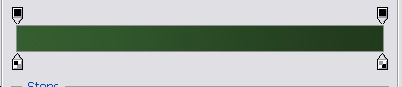
Faceți un nou strat și setați culoarea principală la #013814 și culoarea secundară la #005e29. Folosind instrumentul Gradient, trageți o linie de jos în sus, astfel încât nuanța mai închisă să fie dedesubt.


În timp ce acest strat este încă selectat, accesați Strat >> Stiluri de straturi >> Opțiuni de amestecare și aplicați următoarele setări:
Cursă
Umbra
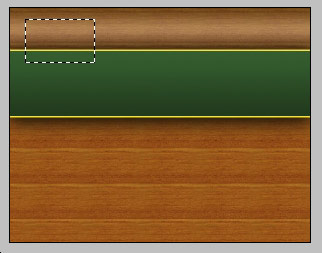
Așa ar trebui să arate pânza ta până acum.

Folosind instrumentul Marquee dreptunghiulară, selectați o casetă din colțul din stânga sus al șablonului, așa cum se arată în imaginea de mai jos:

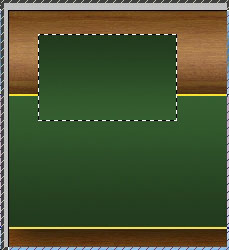
Faceți un nou Layer și comutați din nou la instrumentul Gradient, de data aceasta, folosind aceleași nuanțe de verde ca înainte, trageți o linie de sus în jos, astfel încât nuanța verde mai închisă să fie deasupra. Acest lucru va oferi aspectului un echilibru mai bun.

În timp ce mai târziu este încă selectat, accesați layer >> stiluri de strat și aplicați următoarele setări (la fel ca și în caseta anterioară).



Multumesc pentru tutorial. . . . simplu si de ajutor.
Hei,
Mulțumesc pentru acest tutorial fantastic, încă încerc să îmi dau seama cum mă pot înscrie pentru a deveni membru al acestui site și a descărca fișierele PSD din lemn necesare. Din păcate, nu pot găsi secțiunea de înscriere pentru a le găsi oriunde.
Noroc.
Hei, încercați să încărcați un videoclip cu acest tuts și să spuneți puțin mai multe explicații. Nu am putut face un șablon. Vă rugăm să încărcați videoclipul.
Vă rog să-mi spuneți cum plasați imaginea sause în spatele imaginii burger și cum plasați imaginea muzicianului pe bara verde
Mare bataie! Doresc să fiu ucenic în timp ce vă modificați site-ul, cum mă pot abona pentru un site web de blog? Contul m-a ajutat la o afacere acceptabilă. Eram puțin familiarizat cu asta transmisia ta a oferit o idee transparentă
Mi s-a recomandat acest blog prin vărul meu. Nu mai sunt sigur dacă această publicație este scrisă prin el, deoarece nimeni altcineva nu înțelege atât de sigur problema mea. Esti minunat! Mulțumiri!
Bună ziua, ați făcut o treabă fantastică. Cu siguranță îl voi săpa și, din punctul meu de vedere, îl voi recomanda prietenilor mei. Sunt sigur că vor beneficia de acest site.
[…] Proiectați un șablon complet pentru aspectul site-ului pentru restaurantul de bar […]
[…] Автор: https://loreleiwebdesign.com/ Перевод: Анцыперович Александра Ссылка на источник […]