
M-am jucat puțin cu ele și acesta este rezultatul meu... De asemenea, încercați să nu le lipiți prea strâns, altfel veți avea dificultăți în aplicarea umbrei mai târziu.

Acum încărcați selecția textului „știri”, vă amintiți cum să faceți asta? Doar ține CTRL tasta apăsată și faceți clic pe stratul „știri” pe cel pe care tocmai l-am rearanjat.
Creați un nou strat de mai jos stratul „știri” și selectați-l în panoul Straturi, astfel încât să devină albastru. În timp ce este albastru și selectat, Alegeți Galeata de vopsea și completați selecția cu culoare neagră sau gri foarte închis. Vă rugăm să vedeți ilustrația noastră de mai jos:

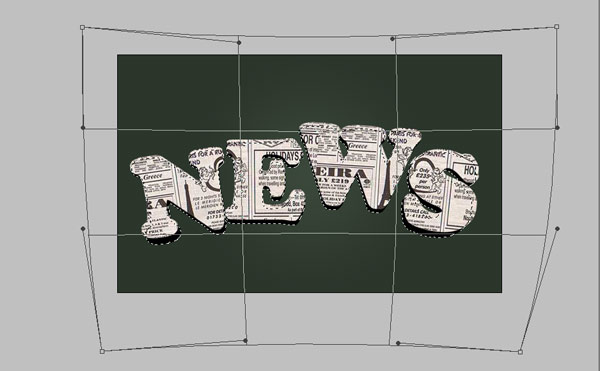
Anunturi Ctrl + T în timp ce umbra este încă selectată, apoi faceți clic dreapta și alegeți „Wrap” din meniul mic cu opțiune. Încercați să vă înfășurați umbra într-un mod similar cu al nostru, trăgând colțurile pătratului. Când ați terminat, apăsați pur și simplu ENTER. Amintiți-vă că, dacă în timp ce lucrați cu instrumentul Wrap, veți comuta vizualizarea la o pânză diferită în Photoshop, munca dvs. se va pierde, așa că terminați și apăsați mai întâi pe „Enter”!

Setați modul de amestecare al stratului de umbră la „Multiplica" și despre 75% opacitate.
Încărcați din nou selecția de text „știri”, dar acum am revenit la lucrul cu stratul de buletine informative.
Creați un nou strat deasupra tuturor celorlalte straturi și selectați Unealta perie cu culoarea în prim-plan #FFFFFF (albă) și o pensulă foarte mare și moale, folosim 200 de pixeli aici. Aplică câteva puncte pe marginile textului, pentru a-i oferi un luciu frumos și un efect de gradient, am făcut aici:
- în partea de jos a literei „N”.
- în partea de sus a literei „E”.
- în partea de jos a literei „W”.
- în partea de sus a literei „S”.

Când ați terminat cu aplicarea luciului (rețineți că a fost foarte blând), setați opacitate a acestui strat la 56%.
Apoi, reveniți la stratul de ziar și accesați Strat >> Stiluri de straturi >> Teșire și reliefare. Aplicați următoarele setări, folosind „Zăpadă condusă” textură, care ar trebui să vină preinstalată în versiunile Photoshop CS2+.


Acest lucru va da un efect foarte ușor, dar vizibil, de hârtie sfărâmată fontului. Cu degradeurile ușoare și umbrele 3D pe care le-am creat, acest text arată incredibil de realist pe ecranul nostru. Sper că v-a plăcut tutorialul și vă rugăm să nu ezitați să descărcați fișierul PSD pentru învățare - GRATUIT!





[…] Efect de text decupat ziar 11.3d […]
[…] Efect de text decupat ziar 11.3d […]
[…] Efect de text decupat ziar 11.3d […]
[…] Efect de text decupat ziar 11.3d […]
[…] Proiectați un efect de text decupat de ziar 3D […]
acest post este foarte util merci!
Salut,
pentru ca nu inteleg
Cum apare ziarul
direct din litere,
Poti sa faci un video-tutorial?
Va multumesc foarte mult.
Salut,
deoarece, nu înțeleg acest paragraf :(În timp ce literele tastate sunt încă selectate, țineți apăsată tasta CTRL și apăsați pe stratul cu cuvântul „Știri” din panoul de straturi, aceasta va încărca o selecție în jurul literelor dvs.
Accesați Selecție >> Modificare >> Extindeți și extindeți selecția cu aproximativ 3-4 pixeli. Dacă fontul dvs. este prea îngust, este posibil să doriți să utilizați un număr mai mare.
Apăsați Shift + C)-,Poți să faci un video-tutorial?
Va multumesc foarte mult.
Bună,
Deoarece, nu înțeleg acest paragraf :(În timp ce literele tastate sunt încă selectate, țineți apăsată tasta CTRL și apăsați pe stratul cu cuvântul „Știri” din panoul de straturi, aceasta va încărca o selecție în jurul literelor dvs.
Accesați Selecție >> Modificare >> Extindeți și extindeți selecția cu aproximativ 3-4 pixeli. Dacă fontul dvs. este prea îngust, este posibil să doriți să utilizați un număr mai mare.
Apăsați Shift + C)-,Poți să faci un video-tutorial?
Va multumesc foarte mult.
Vă rog să-mi spuneți, de ce nu văd -selection>> Modificare> Extinde-?
cred ca suspendarea......
Apăsați Shift + Ctrl + I, pentru a inversa selecția.
Apăsați Ștergere………….
ceva este greșit
Ai putea
a căuta mai departe;
de ce nu am raspuns in comentariile mele? Unde ești?
Mulțumesc. Este un tutorial ușor și ușor de înțeles...
Acum nu sunt sigur de unde îți iei informațiile, oricât de mare este subiectul. Trebuie să petrec ceva timp studiind mai mult sau să-mi dau seama mai mult. Mulțumesc pentru informațiile minunate pe care obișnuiam să caut aceste informații pentru misiunea mea.
[…] Fără comentarii » de Vjarski Tag-uri: Tutoriale, Tutoriale Photoshop, Uncategorized Fonte:Link Când a geração mais velha eram youngs, și precisava de criar um projecto da school or qualquer […]
[…] Link tutorial […]
Nici nu vedem straturile.. asta nu e bine 😡
încercați să mergeți la strat >> clip mask după Folosirea unui font Cooper Black uriaș, trebuie să puneți stratul de ziar în partea de sus a stratului de tipare pentru a face acest lucru, trebuie să faceți și 1. În timp ce literele tastate sunt încă selectate, țineți apăsată tasta CTRL și apăsați pe stratul cu cuvântul „Știri” din panoul de straturi, aceasta va încărca o selecție în jurul literelor dvs. de asemenea
Bună dragă, am citit tutorialul tău. Nu înțeleg tutorialul tău, ceea ce să vrei să spui.
„În timp ce literele tastate sunt încă selectate, țineți apăsată tasta CTRL și apăsați pe stratul cu cuvântul „Știri” din panoul de straturi, aceasta va încărca o selecție în jurul literelor dvs.
Accesați Selecție >> Modificare >> Extindeți și extindeți selecția cu aproximativ 3-4 pixeli. Dacă fontul dvs. este prea îngust, este posibil să doriți să utilizați un număr mai mare.
Apăsați Shift + Ctrl + I, pentru a inversa selecția.
Apăsați Ștergere.”
Vă rugăm să explicați mai multe acești pași. În caz contrar, vă rog să puneți tutorialul video.
Sper că veți explica acești pași.
Mult noroc
[…] Proiectați un efect de text decupat de ziar 3D […]
[…] Folosind un font uriaș Cooper Black, tastați cuvântul dvs. deasupra stratului de ziare. Proiectați un efect de text decupat de ziar 3D | Lorelei Web Design […]
[…] 16. Tutorial pentru efectul textului de ziar […]
[…] 10. Tutorial de text Banana 11. Tutorial de text cu efect de piele 12. Tutorial de emblemă clasic 4×4 13. Tutorial de efect de text de ziar 14. Tipografie Steam Punk 15. Hârtie foto realistă pliată […]
[…] Proiectați un efect de text decupat de ziar 3D […]
[…] Când generația mai în vârstă era tânără și avea nevoie să creeze un design de școală sau orice altceva care implica tăierea literelor, vezi tutorialul […]
[…] Proiectați un efect de text decupat de ziar 3D […]
[…] Proiectați un efect de text decupat de ziar 3D […]
[…] Proiectați un efect de text decupat de ziar 3D […]
[…] Când generația mai în vârstă era tânără și avea nevoie să creeze un design de școală sau orice altceva care presupunea tăierea literelor, adesea le decupam mai întâi dintr-o hârtie de ziar veche, înainte de a continua să lucrăm cu o hârtie colorată. Link tutorial […]
Bună tuturor, deoarece sunt cu adevărat dornic să citesc postarea acestui blog
actualizat zilnic. Poartă date plăcute.
http://www.radiokalaki.ge/index.php?cid=39&act=view&id=10293
[…] Când generația mai în vârstă era tânără și avea nevoie să creeze un design de școală sau orice altceva care presupunea tăierea literelor, adesea le decupam mai întâi dintr-o hârtie de ziar veche, înainte de a continua să lucrăm cu o hârtie colorată. Sursa tutorial […]
[…] Efect de text decupat ziar 11.3d […]
Cred că pierd ceva, cumpărați urmăritori pe twitter ar trebui să trec din nou prin asta
cumpărați adepți de sunet
In primul rand vreau sa spun blog superb! Am avut o întrebare rapidă pe care aș dori să o pun dacă nu te superi.
Eram interesat să aflu cum te concentrezi și cum îți limpezi mintea
înainte de a scrie. Am avut dificultăți în a-mi clarifica gândurile pentru a-mi expune ideile.
Chiar îmi face plăcere să scriu, dar mi se pare că
primele 10 până la 15 minute sunt de obicei pierdute doar încercând
descoperi cum să începi. Ceva recomandari sau sfaturi?
Multumesc!
pur si simplu superb.. tine-o tot asa.
Dar întrebarea mea este „cum se poate schimba fundalul straturilor pentru a se potrivi cu cuvântul NEWS? ”