Este é o modelo que faremos hoje:

Então, comece criando uma nova tela, 900*700px.
Faça uma nova camada na tela e preencha-a com qualquer padrão semelhante a madeira. Se você não possui padrões de madeira, baixe nosso arquivo PSD.

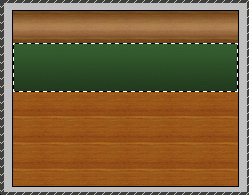
Em seguida, usando a ferramenta de letreiro retangular, selecione uma faixa na parte superior do modelo, digamos com 140 ou 170 pixels de altura. Faça uma nova camada e preencha sua seleção com qualquer tom de marrom.

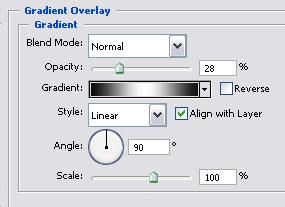
Vá em Layer >> Layer Styles >> Gradient e usando as cores #000000… #FFFFFF… #000000, aplique o efeito gradiente com 28% de opacidade. Certifique-se de definir o preenchimento da camada em cerca de 30% também.


Próxima Etapa. Usando a ferramenta de letreiro retangular novamente, selecione uma caixa abaixo da camada anterior, também de lado a lado, mas cerca de duas vezes mais alta.

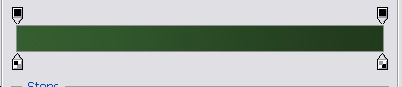
Faça uma nova camada e defina sua cor principal como #013814 e sua cor secundária como #005e29. Usando a ferramenta Gradiente, desenhe uma linha de baixo para cima, de modo que o tom mais escuro fique abaixo.


Enquanto esta camada ainda estiver selecionada, vá para Camada >> Estilos de camada >> Opções de mesclagem e aplique as seguintes configurações:
golpe
Drop Shadow
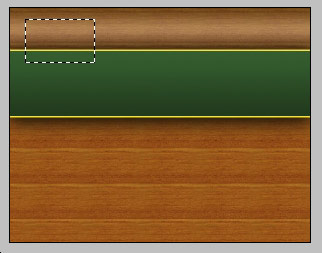
É assim que sua tela deve ficar até agora.

Usando a ferramenta Rectangular Marquee, selecione uma caixa no canto superior esquerdo do seu modelo, conforme mostrado na imagem abaixo:

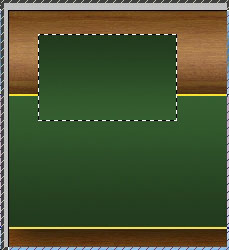
Faça uma nova camada e mude para a ferramenta Gradiente novamente, desta vez, usando os mesmos tons verdes de antes, desenhe uma linha de cima para baixo, de modo que o tom verde mais escuro fique acima. Isso dará ao layout um melhor equilíbrio.

Enquanto o último ainda estiver selecionado, vá para camada >> estilos de camada e aplique as seguintes configurações (iguais à caixa anterior).



Obrigado pelo tutorial. . . . simples e útil.
Ei,
Obrigado por este tutorial fantástico, ainda estou tentando descobrir como posso me inscrever para me tornar membro deste site e baixar os arquivos PSD de madeira necessários. Infelizmente, não consigo encontrar a seção de inscrição para encontrá-los em qualquer lugar.
Cheers.
ei, tente enviar o vídeo deste tuts e conte um pouco mais de explicação. Não consegui fazer seu modelo.
você poderia me dizer como colocar a imagem do sause atrás da imagem do hambúrguer e como colocar a imagem do músico na barra verde
Ótima batida! Desejo aprender enquanto você atualiza seu site, como posso me inscrever em um site de blog? A conta me ajudou a fazer um bom negócio. Eu estava um pouco familiarizado com isso, sua transmissão forneceu uma ideia vívida e transparente
Eu fui recomendada a este blog por o meu primo. Não tenho certeza se este post foi escrito por ele, pois ninguém mais sabe tão bem sobre o meu problema. Você é maravilhoso! Obrigado!
Olá, você realizou um trabalho fantástico. Com certeza vou cavar e, na minha opinião, recomendar aos meus amigos. Tenho certeza que eles serão beneficiados com este site.
[…] Projete um modelo completo para layout de site de restaurante de bar […]
[…] Autor: https://loreleiwebdesign.com/ Autor: Анцыперович Александра Ссылка на источник […]