
Brinquei um pouco com eles e este é o meu resultado… Tente também não colar muito perto, senão terá dificuldade em aplicar a sombra mais tarde.

Agora carregue a seleção do texto “notícia”, lembra como fazer isso? Apenas segure o CTRL tecla pressionada e clique na camada “notícias” aquela que acabamos de reorganizar.
Crie uma nova camada abaixo a camada “notícias” e selecione-a no Painel de Camadas, para que fique azul. Enquanto estiver azul e selecionado, escolha o Balde de tinta e preencha a seleção com preto ou cinza muito escuro. Por favor, veja nossa ilustração abaixo:

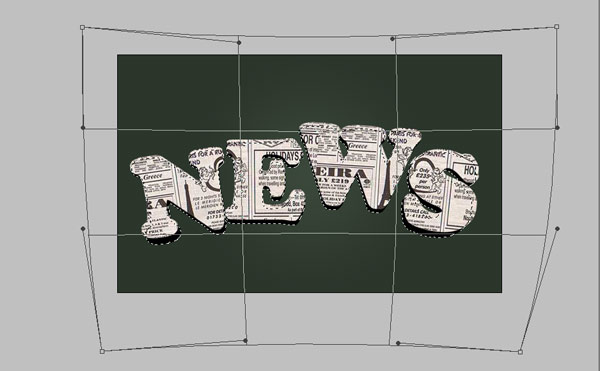
Press Ctrl + T enquanto a sombra ainda está selecionada, clique com o botão direito do mouse e escolha “Embrulhe”No pequeno menu com opção. Tente envolver sua sombra de forma semelhante à nossa, arrastando os cantos do quadrado. Quando terminar, basta pressionar ENTER. Lembre-se de que se, ao trabalhar com a ferramenta Wrap, você mudar a visualização para uma tela diferente no Photoshop, seu trabalho será perdido, então termine e pressione “enter” primeiro!

Defina o modo de mesclagem da camada de sombra para “Multiplicar" e sobre 75% de opacidade.
Carregue novamente a seleção de texto de “notícias”, mas agora voltamos a trabalhar com a camada de newsletters.
Crie uma nova camada acima de todas as outras camadas e selecione a opção Pincel com a cor de primeiro plano #FFFFFF (branco) e um pincel muito grande e macio, estamos usando 200 pixels aqui. Aplique alguns pontos nas bordas do texto, para dar um belo efeito de brilho e gradiente, fizemos aqui:
- na parte inferior da letra “N”.
- no topo da letra “E”.
- na parte inferior da letra “W”.
- no topo da letra “S”.

Quando terminar a aplicação do brilho (lembre-se que deve ser bem suave), defina o opacidade desta camada para 56%.
Em seguida, volte para a camada de jornal e vá para Camada >> Estilos de camada >> Chanfro e relevo. Aplique as seguintes configurações, usando o botão “Neve impulsionada”textura, que deve vir pré-instalada nas versões do Photoshop CS2+.


Isso dará à fonte um efeito muito suave, mas visível, de papel esfarelado. Com os leves gradientes e sombras 3D que criamos, este texto parece incrivelmente realista em nossa tela. Espero que você tenha gostado do tutorial e sinta-se à vontade para baixar o arquivo psd para fins de aprendizagem - GRATUITO!





[…] Efeito de texto recortado de jornal 11.3d […]
[…] Efeito de texto recortado de jornal 11.3d […]
[…] Efeito de texto recortado de jornal 11.3d […]
[…] Efeito de texto recortado de jornal 11.3d […]
[…] Projete um efeito de texto recortado de jornal 3D […]
esta postagem é muito útil, obrigado!
Olá,
porque eu não entendo
Como o jornal aparece
diretamente das cartas,
Você pode fazer um vídeo-tutorial?
Muito obrigado.
Olá,
pois não entendi esse parágrafo :(Enquanto as letras digitadas ainda estão selecionadas, segure a tecla CTRL e pressione a camada com a palavra “Notícias” no painel de camadas, isso carregará uma seleção em torno de suas letras.
Vá para Seleção >> Modificar >> Expandir e expanda a seleção em cerca de 3-4 pixels. Se sua fonte for muito estreita, você pode usar um número maior.
Pressione Shift + C)-,Você pode fazer um vídeo-tutorial?
Muito obrigado.
Oi,
Porque não entendi esse parágrafo :(Enquanto as letras digitadas ainda estão selecionadas, segure a tecla CTRL e pressione a camada com a palavra “Notícias” no painel de camadas, isso carregará uma seleção em torno de suas letras.
Vá para Seleção >> Modificar >> Expandir e expanda a seleção em cerca de 3-4 pixels. Se sua fonte for muito estreita, você pode usar um número maior.
Pressione Shift + C)-,Você pode fazer um vídeo-tutorial?
Muito obrigado.
Por favor, diga-me, por que não vejo a seleção >> Modificar> Expandir-?
Eu acho que a suspensão ………
Pressione Shift + Ctrl + I para reverter a seleção.
Pressione Excluir………….
algo está errado
Você poderia
olhar mais longe;
por que nenhuma resposta em meus comentários? Onde você está?
Obrigado. É um tutorial fácil e compreensível…
Agora não tenho certeza de onde você está obtendo suas informações, por melhor que seja o tópico. Preciso passar algum tempo estudando mais ou descobrindo mais. Obrigado pelas informações maravilhosas. Eu costumava procurar essas informações para minha missão.
[…] Sem comentários » por Vjarski Tags: Tutoriais, Tutoriais Photoshop, Sem categoria Fonte:Link Quando a geração mais velha eram jovens, e precisava de criar um projeto da escola ou qualquer […]
[…] Link do tutorial […]
Não conseguimos nem ver as camadas.. isso não é bom 😡
tente ir para a camada >> máscara de clipe depois de usar uma fonte enorme Cooper Black, você deve colocar a camada de jornal no topo da camada de texto para fazer isso, você também deve fazer 1.Enquanto as letras digitadas ainda estão selecionadas, segure a tecla CTRL e pressione a camada com a palavra “Notícias” no painel de camadas, isso carregará uma seleção em torno de suas cartas. também
oi querido, li seu tutorial, não entendi seu tutorial, o que você quer dizer.
“Enquanto as letras digitadas ainda estão selecionadas, segure a tecla CTRL e pressione a camada com a palavra “Notícias” no painel de camadas, isso carregará uma seleção em torno de suas letras.
Vá para Seleção >> Modificar >> Expandir e expanda a seleção em cerca de 3-4 pixels. Se sua fonte for muito estreita, você pode usar um número maior.
Pressione Shift + Ctrl + I para reverter a seleção.
Pressione Excluir.”
Por favor, explique melhor essas etapas. Caso contrário, por favor, coloque o tutorial em vídeo.
Espero que você explique essas etapas.
Melhor sorte
[…] Projete um efeito de texto recortado de jornal 3D […]
[…] Usando uma fonte Cooper Black enorme, digite sua palavra no topo da camada de jornais. Projete um efeito de texto recortado de jornal 3D | Lorelei Web Design [...]
[…] 16. Tutorial de efeito de texto de jornal […]
[…] 10. Tutorial de texto de banana 11. Tutorial de texto de efeito de pele 12. Tutorial de emblema clássico 4×4 13. Tutorial de efeito de texto de jornal 14. Tipografia Steam Punk 15. Papel dobrado fotográfico realista […]
[…] Projete um efeito de texto recortado de jornal 3D […]
[…] Quando a geração mais velha era jovem e precisava criar um projeto escolar ou qualquer coisa que envolvesse recortar letras, Ver tutorial […]
[…] Projete um efeito de texto recortado de jornal 3D […]
[…] Projete um efeito de texto recortado de jornal 3D […]
[…] Projete um efeito de texto recortado de jornal 3D […]
[…] Quando a geração mais velha era jovem e precisava criar um projeto escolar ou qualquer coisa que envolvesse recortar letras, muitas vezes nós as recortávamos primeiro de um papel de jornal velho, antes de prosseguirmos para o trabalho com um papel colorido. Link do tutorial […]
Olá a todos, pois estou genuinamente ansioso para ler a postagem deste blog para ser
atualizado diariamente. Ele carrega dados agradáveis.
http://www.radiokalaki.ge/index.php?cid=39&act=view&id=10293
[…] Quando a geração mais velha era jovem e precisava criar um projeto escolar ou qualquer coisa que envolvesse recortar letras, muitas vezes nós as recortávamos primeiro de um papel de jornal velho, antes de prosseguirmos para o trabalho com um papel colorido. Fonte do tutorial […]
[…] Efeito de texto recortado de jornal 11.3d […]
Acho que estou perdendo alguma coisa, comprar seguidores no twitter eu deveria passar por isso de novo
Compre seguidores de soundcloud
Em primeiro lugar quero dizer um excelente blog! Eu tinha uma pergunta rápida que gostaria de fazer se você não se importa.
Eu estava interessado em descobrir como você se centra e limpa sua mente
antes de escrever. Tenho tido dificuldade em clarear meus pensamentos para divulgar minhas ideias.
Eu realmente tenho prazer em escrever, mas parece que o
os primeiros 10 a 15 minutos geralmente são perdidos apenas tentando
descobrir como começar. Alguma recomendação ou dica?
Obrigado!
simplesmente excelente .. continue assim.
Mas minha pergunta é “como alterar o fundo das camadas para corresponder à palavra NEWS? ”