Er zijn overal stijlvolle teksttutorials met reliëf, maar deze is de perfecte voor beginners. Wilt u een echt stijlvol teksteffect in reliëf? Het is meer dan twee maanden geleden sinds de laatste Photoshop-tutorial die ik heb gepost, maar ik heb geweldig nieuws voor je: ik ben weer online met heel veel nieuwe dingen om je te laten zien, dus houd ons in de gaten voor al onze aankomende tuts!
Vandaag beginnen we met dit mooie teksteffect, en zoals de meeste lezers vragen, geven we ook de PSD vrij om te downloaden voor slechts $ 1. De PSD is alleen bedoeld voor leerdoeleinden; u kunt het opnemen in een project voor een klant, maar u kunt dit bestand niet rechtstreeks doorverkopen.
Genoeg gepraat; laten we beginnen.
Photoshop met reliëfteksteffect


Stap 1. Photoshop Canvas voorbereiden.
Maak een nieuw Photoshop-bestand (Ctrl + N). We gebruiken hier het formaat 600*400, maar zoals altijd kan het jouwe een stuk groter zijn als je het nodig hebt.

Gebruik het gereedschap Verfemmer om het canvas te vullen met een donkergrijsblauwe kleur — #535559.
Stap 2. Kies het lettertype.
Ik ben een grote fan van alle lettertypen die in de jaren '50 werden gebruikt en beroemd waren, dus mijn favoriete lettertype aller tijden zal waarschijnlijk 'Bello' zijn. Het is niet gratis, maar je kunt het online kopen. Houd er rekening mee dat het lettertype NIET wordt meegeleverd als u het PSD-bestand koopt, omdat we geen commerciële lettertypen kunnen distribueren. Dus als u het Bello-lettertype heeft, selecteert u dit en typt u uw woord in een grote letter. We gebruikten hier 188pt.

Stap 3. Laagstijlen toevoegen.
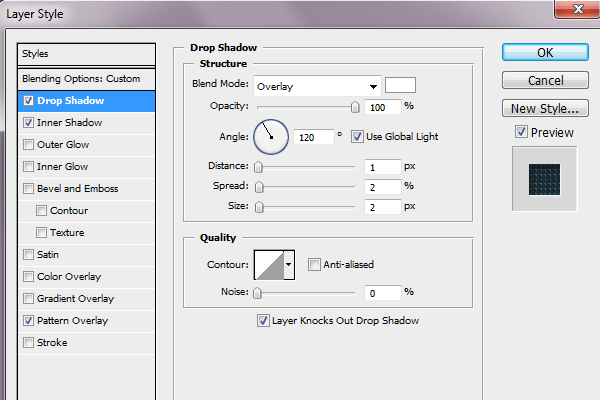
Terwijl uw tekstlaag nog steeds is geselecteerd, gaat u naar Laag >> Laagstijlen en past u de volgende instellingen toe...


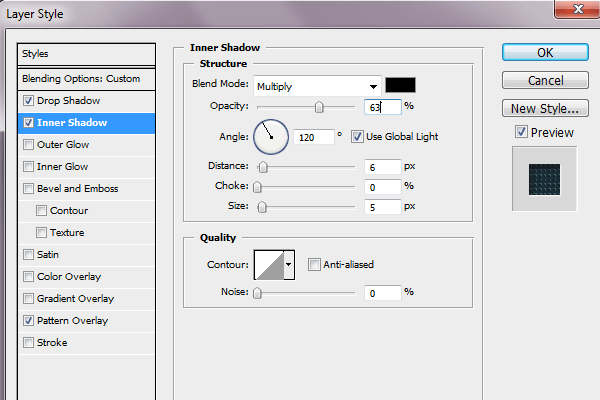
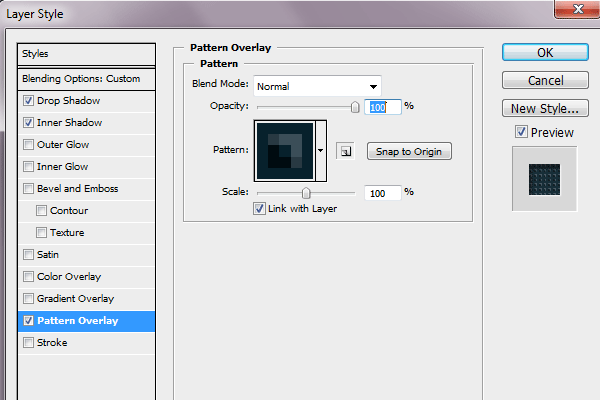
Nu de achtergrondstructuur. We zullen het patroon gebruiken dat we zelf hebben gemaakt, en als je het PSD-bestand koopt, is dit al in de stijl opgenomen.

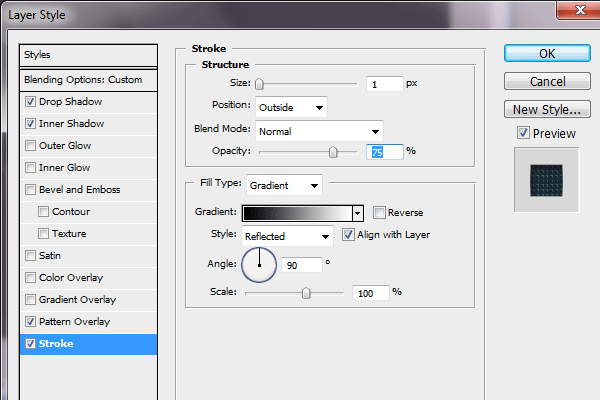
Ten slotte voegen we een streek van 1px toe met een verloopoverlay om de tekst meer diepte te geven.

We zijn zo ver gekomen met alle laagstijlen correct toegepast. Als uw resultaat afwijkt van wat u hier ziet, ga dan terug en controleer of alle instellingen voor laagstijlen correct zijn toegepast; tot nu toe is het alleen het technische gedeelte, dus je zou geen enkel probleem moeten hebben.

Stap 4. Diepte toevoegen aan canvas.
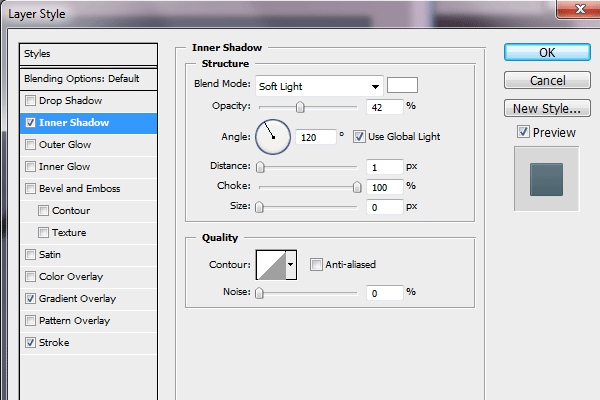
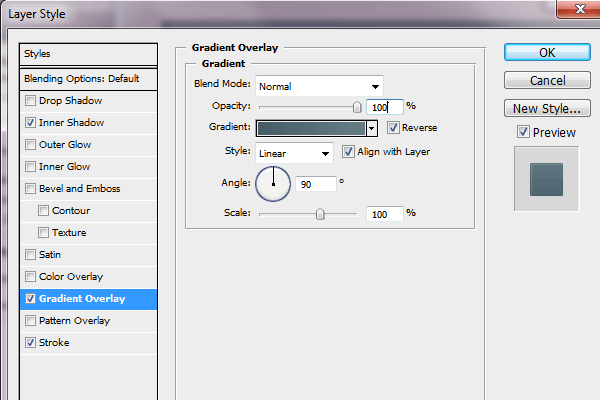
Het is het tijdperk van web 2.0 en het hebben van een plat canvas kan elk effect verpesten, hoe mooi het ook is. Als we willen dat ons product eruit springt, moet het enige diepte hebben. Daarom gaan we niet terug naar het basiscanvas (als het vergrendeld is, dubbelklikt u erop in het lagenpalet en drukt u op OK om te ontgrendelen). Ga naar Laag >> Laagstijlenen pas de volgende instellingen toe:


Gebruik voor het verloop de volgende kleuren:
1. #667c85 als lichtblauw
2. #475e68 als donkerblauw
Dit is wat we tot nu toe hebben…

Stap 5. Glans toevoegen
Druk op “Ctrl” en klik op de tekstlaag in uw Photoshop-lagenpalet. Hierdoor wordt een selectie tekst geladen.

Maak een nieuwe laag bovenop alle andere. Met behulp van het verloopgereedschap, van wit tot transparant, teken een lijn van de bovenkant van de tekst naar de onderkant. Dit voegt een milde maar toch zichtbare gradiënt toe aan de lezer.
Teken met het elliptische lassogereedschap een cirkel, zoals je kunt zien in de onderstaande afbeelding:

Ga naar Selecteer >> Omgekeerd om de selectie om te keren en druk op “delete” om de rest van het verloop te verwijderen. Hierdoor blijft de glans alleen op het bovenste gedeelte van de tekst, zoals dit:

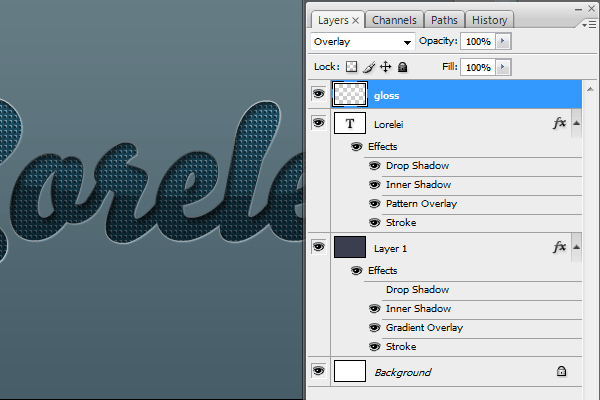
Om het een aangenaam en natuurlijk tintje te geven, stelt u de laagdekking van de glans in op “Overlay” (zie hieronder):

Stap 6. Sparkles toevoegen
De volgende stap is het toevoegen van lieve glitters rondom de tekst. Dit geeft het een meer diepte, dromerig en elegant gevoel. Maak een nieuwe Photoshop-laag bovenop de rest. Gebruik je penseel, kies het penseel van 27 pixels met een zachte rand en gebruik de witte kleur om chaotisch enkele stippen over de randen van de tekst te verspreiden.
Stel de vuldekking van de stippen in op 70%. Schakel over van de modus “Normaal” naar “overlay”.
TIP: breng alleen de stippen aan waar de lijn van de tekst wit is, dit versterkt het lichteffect.
Als je de stappen tot nu toe nauwkeurig hebt gevolgd, zou je dit moeten hebben ontvangen:

We hebben ook wat meer glans toegevoegd met verschillende penselen, maar zorg ervoor dat je het niet overdrijft, want het is beter om minder glans en te veel ervan te hebben.
Ik hoop dat je deze Photoshop-tutorial leuk vond, en zorg ervoor dat je ook onze andere Photoshop-tutorials bekijkt en je abonneert op de feed. Als je het sneller wilt leren, koop dan het PSD-bestand van de tutorial voor slechts $ 1.00. Wanneer u klaar bent met afrekenen, klikt u op de knop ‘terug naar verkoper’. De download start automatisch. Als, om welke reden dan ook, de download u niet heeft doorgestuurd, laat dan hieronder een reactie achter of stuur ons een e-mail, dan sturen wij u het bestand zo snel mogelijk toe. Bedankt!

Tekstversie
Verbeterde zelfstudie: reliëftekst maken met een metallic glans in Photoshop
Overzicht
Deze tutorial begeleidt u bij het maken van stijlvolle reliëftekst met een metallic glanseffect, perfect voor logo's, koppen of digitale kunst. We gebruiken laagstijlen, verlopen en overvloeiopties om een verfijnde look te bereiken.
Voorwaarden
- Adobe Photoshop (elke recente versie is voldoende)
- Basiskennis van Photoshop-tools en -interface
Stap 1: Uw document instellen
- Photoshop openen en maak een nieuw document. Voor internetgebruik is een formaat van 800×600 pixels met een resolutie van 72 dpi voldoende. Houd bij print rekening met een hogere resolutie (minimaal 300 dpi).
- Vul de achtergrond met een donkere kleur of verloop om de metallic glans te laten opvallen. Een diepblauwe of zwarte kleur werkt goed voor dit effect.
Stap 2: De tekst maken
- Selecteer het tekstgereedschap (T) en typ de gewenste tekst. Kies een vet of dik lettertype voor het beste reliëfeffect. Lettertypen zoals Arial Black of Impact zijn goede keuzes.
- Pas de lettergrootte aan passend bij uw ontwerp. Laten we voor deze zelfstudie een lettergrootte gebruiken die een groot deel van het canvas vult, zodat de details van het reliëf en de glanseffecten zichtbaar zijn.
Stap 3: Het reliëfeffect toepassen
- Met uw tekstlaag geselecteerd, ga naar het deelvenster Lagen en dubbelklik om het dialoogvenster Laagstijl te openen.
- Selecteer “Afschuining en reliëf” om diepte aan uw tekst toe te voegen. Gebruik deze instellingen voor een subtiele, realistische reliëflook:
- Stijl: innerlijke schuine rand
- Techniek: Glad
- Diepte: 100%
- Richting: omhoog
- Grootte: 5 px (aanpassen op basis van uw tekstgrootte)
- Verzachten: 0 px
- Pas de schaduw aan om het metaalachtige gevoel te versterken. Stel de hoek in op 120° en de hoogte op 30°. Experimenteer met de Gloss Contour-voorinstellingen om er een te vinden die bij uw ontwerp past.
Stap 4: De metallic glans toevoegen
- Nog steeds in het dialoogvenster Laagstijl, selecteer “Innerlijke Gloed” voor een subtiele innerlijke glans. Kies een lichte kleur die past bij de gewenste metallic look (zilver, goud, enz.). Stel de Mengmodus in op Scherm, Dekking op 75% en Grootte op ongeveer 20px.
- Voeg een “Buitengloed” toe om de indruk te wekken dat licht weerkaatst op het metaal. Kies een kleur die vergelijkbaar is met de innerlijke gloed, stel de mengmodus in op Scherm, dekking op 50-75% en pas de grootte aan om een zacht, stralend effect rond uw tekst te verkrijgen.
Stap 5: Verfijning van de metaaltextuur
- Voor extra textuur en realisme, klik op “Satijn” in het dialoogvenster Laagstijl. Dit voegt diepte en complexiteit toe aan de metallic afwerking. Gebruik deze instellingen:
- Mengmodus: vermenigvuldigen
- Ondoorzichtigheid: 20%
- Hoek: 19 °
- Afstand: 21px
- Grootte: 27px
- Speel met de "Contour" instellingen onder Bevel & Reliëf voor extra textuurnuances, waardoor het reliëfeffect wordt versterkt.
Stap 6: Laatste aanpassingen
- Verfijn de algehele look door de vuldekking van de laag aan te passen naar 0%. Hierdoor wordt de tekstkleur onzichtbaar, waardoor alleen de laagstijlen zichtbaar blijven voor een meer uitgesproken metallic en reliëfeffect.
- Indien gewenst, voeg een achtergrondlaag toe met een kleurverloop of patroon dat bij uw metallic tekst past om het ontwerp compleet te maken.
Conclusie
Je hebt nu een stukje tekst gemaakt dat niet alleen van het scherm springt door het reliëfeffect, maar ook schittert met een verfijnde metaalachtige glans. Deze techniek kan worden aangepast en aangepast met verschillende kleuren, texturen en laagstijlen om bij verschillende ontwerpprojecten te passen.
Door te experimenteren met de instellingen en extra elementen toe te voegen, zoals glitters of achtergrondtexturen, kunt u uw creatie verder personaliseren. De laagstijlen van Photoshop zijn een krachtig hulpmiddel om tekst tot leven te brengen, en als u deze beheerst, kunt u uw ontwerpmogelijkheden aanzienlijk vergroten.



[…] Dit bericht werd vermeld op Twitter door Design Sauce, LoreleiWeb. LoreleiWeb zei: Ontworpen stijlvolle reliëftekst met metallic glans http://goo.gl/fb/ukgZB [...]
Bedankt voor de gedetailleerde uitleg. Het is echt nuttig.
Geweldig tut! Hartelijk dank.
W0W, geweldige tutorial, bedankt Lorelei! Je bent geweldig!
verbazingwekkend! mogelijk de beste en nuttigste tut op deze site. Ik heb zoveel dingen geleerd in deze.
Bedankt voor dit bericht. De gebruikte effecten zullen erg handig zijn voor zaken als logo-ontwerp als ik wil dat iets opvalt op een pagina.
[…] Reliëftekst met metallic glans […]
Het helpt mij enorm.. 😀
Bedankt
[…] 与金属发光的浮雕文字[…]
Bluehost-couponpromotiecode
Zeer goede blogpost! Ik ben al een tijdje een lurker op je site, maar wilde je gewoon laten weten dat ik je berichten leuk vind.
[…] 59. teksteffect in reliëf […]
[…] Reliëftekst met metallic glans […]
hey Alan 😉 bel mij, 928-444-6405
Ik heb geprobeerd de tut te kopen, maar de pagina kon niet laden 🙁
Ik heb geprobeerd de tut te kopen, maar de pagina kon niet laden 🙁
Verbazingwekkend!
Werkte perfect! Hier is mijn poging: http://habbocustoms.com/uploads/1326676835zTriick2.png
[…] Ontwerp stijlvolle reliëftekst met metallic glans […]
[…] 7. Ontworpen stijlvolle reliëftekst met metallic glans […]
[…] 3) Ontwerp een mooi glanzend teksteffect […]
[…] Stijlvolle tekst in reliëf […]
[…] Ontworpen stijlvolle reliëftekst met metallic glans | Lorelei Web Design Het is meer dan twee maanden geleden sinds de laatste Photoshop-tutorial die ik heb gepost, maar ik heb geweldig nieuws voor je: ik ben weer online met heel veel nieuwe dingen om je te laten zien, dus houd ons in de gaten voor al onze aankomende tuts! Vandaag beginnen we met dit leuke en mooie teksteffect, en zoals de meeste lezers vragen, geven we ook de psd vrij om te downloaden, voor slechts $ 2. De PSD is alleen bedoeld voor leerdoeleinden, u kunt deze opnemen in een project voor een klant, maar u kunt dit bestand niet direct doorverkopen. […]
[…] Reliëftekst met metallic glans […]
[…] 3. Stijlvolle tekst in reliëf met metallic glans ontworpen […]
[...] https://loreleiwebdesign.com/2010/08/31/designed-stylish-embossed-text-with-metallic-glow/ [...]
Hmm, het lijkt erop dat uw website mijn eerste opmerking heeft opgegeten (dat was het ook).
extreem lang), dus ik denk dat ik gewoon zal samenvatten wat ik heb geschreven en gezegd, ik geniet enorm van je blog. Ik ben ook een aspirant-blogschrijver, maar ik ben nog steeds nieuw in alles. Heb je tips voor beginnende blogschrijvers? Ik zou het oprecht op prijs stellen.
[…] Creëer het Beauty Woman-effect in Photoshop58. Creëer een futuristische Berserker-scène met behulp van 3D-technieken59. reliëf teksteffect60. Hoe u een Death Angel-conceptontwerp maakt in Photoshop61. Ontwerp Skin-teksteffect62. Maak een […]
[…] Ontwerp hier een tutorial voor een mooi glanzend teksteffect. […]
[…] Gratis Photoshop-typografie-tutorial […]
[…] Tutoriallink […]
[…] Handleiding Link Boven ↑ […]
[…] Ontworpen stijlvolle reliëftekst met metallic glans […]
[…] Via | loreleiwebdesign.com […]
[…] Stijlvolle tekst in reliëf […]
[…] Een effectief teksteffect bij LORELEI WEBDESIGN […]
[…] Reliëftekst met metallic glans […]
[…] Reliëftekst met metallic glans […]
[…] Stijlvolle reliëftekst Embossing is een kunstvorm op zich en deze tutorial biedt uitstekende stappen om uw tekst er precies goed uit te laten zien. […]
[…] Stijlvolle tekst in reliëf […]
[…] Bekijk handleiding […]
[…] Reliëftekst met metallic glans […]
[…] Ontworpen stijlvolle reliëftekst met metallic glans […]
[…] Ontworpen stijlvolle reliëftekst met metallic glans […]
[…] Stijlvolle tekst in reliëf […]
Geweldig, ga het eens proberen, koop echte spotify-volgers en heel goed uitgelegd,
koop Instagram-volgers
[…] Stijlvolle tekst in reliëf […]
dit originele bericht is 8 jaar geleden, is het nog steeds beschikbaar om te downloaden? Ik vind de patroon-overlay die je hebt gemaakt erg leuk
[…] Ontworpen stijlvolle reliëftekst met metallic glans […]
[…] Stylowy wytłoczony tekst z metalicznym blaskiem […]
[…] Reliëftekst met metallic glans […]
[…] Dombornyomott-stijlen zijn geweldig voor vrouwen […]
[…] Ontworpen stijlvolle reliëftekst met metallic glans […]
Dit is echt een geweldige tutorial voor mij. Ik leer veel van deze blog. Hartelijk dank voor het delen met ons.
Het helpt mij veel..
Bedankt man..
Geweldig, ik ga het proberen!!!
Hartelijk dank voor het delen met ons. Stijlvolle reliëftekst voor de gedetailleerde uitleg. Goede en bijzondere collectie. Ik kom net zoiets tegen.
Uitzonderlijk geweldige webjournaalpost! Ik ben al heel lang een sluiper op je locatie, maar eerlijk gezegd moest ik je laten weten dat ik je bericht leuk vind