Бул биз бүгүн жасай турган шаблон:

Ошентип, 900*700px өлчөмүндө жаңы холст түзүү менен баштаңыз.
Кенепиңизге жаңы катмар жасап, аны жыгачка окшош оюм-чийим менен толтуруңуз. Эгер сизде жыгач үлгүлөрү жок болсо, биздин PSD файлыбызды жүктөп алыңыз.

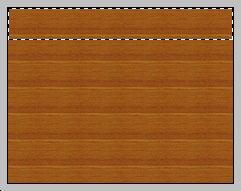
Андан кийин, тик бурчтуу марке куралын колдонуп, шаблондун жогорку бөлүгүндөгү боону тандаңыз, айталы, бийиктиги 140 же 170 пиксел. Жаңы катмар жасап, тандооңузду каалаган күрөң түс менен толтуруңуз.

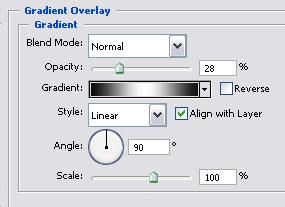
Кабат >> Катмар стилдери >> Градиентке өтүп, #000000 … #FFFFFF … #000000 түстөрдү колдонуп, 28% тунуктук менен градиент эффектин колдонуңуз. Кабаттын өзүн толтурууну болжол менен 30% га коюуну унутпаңыз.


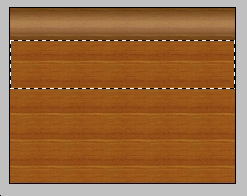
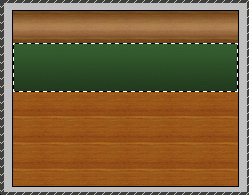
Кийинки кадам. Тик бурчтуу марке куралын кайра колдонуп, мурунку катмарыңыздын астындагы кутучаны, ошондой эле капталынан экинчисине, бирок болжол менен эки эсе жогору тандаңыз.

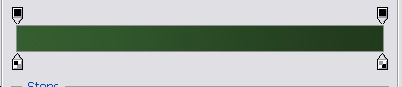
Жаңы катмар жасап, негизги түсүңүздү # 013814 жана экинчи түсүңүздү # 005e29 деп коюңуз. Градиент куралын колдонуп, ылдыйдан өйдө карай сызык тартыңыз, ошондо кара түс төмөндө болот.


Бул катмар дагы эле тандалганда, Кабат >> Катмар стилдери >> Аралаштыруу параметрлерине өтүп, төмөнкү орнотууларды колдонуңуз:
азуу
Shadow
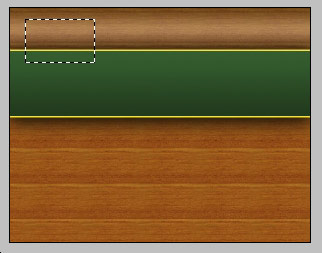
Азырынча кенепиңиз ушундай болушу керек.

Rectangular Marquee куралын колдонуп, төмөнкү сүрөттө көрсөтүлгөндөй, шаблонуңуздун жогорку сол бурчундагы кутучаны тандаңыз:

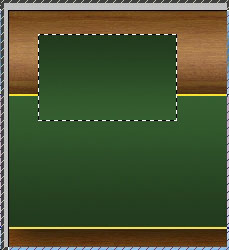
Жаңы катмар жасап, кайра Градиент куралына өтүңүз, бул жолу мурункудай жашыл түстөрдү колдонуп, кочкул жашыл түс жогоруда болушу үчүн жогорудан ылдыйга сызык тартыңыз. Бул макет жакшыраак балансты берет.

Кийинчерээк тандалган бойдон, катмар >> катмар стилдерине өтүп, төмөнкү орнотууларды колдонуңуз (мурунку кутучадагыдай).



үйрөткүч үчүн рахмат. . . . жөнөкөй жана пайдалуу.
Hey,
Бул фантастикалык окуу куралы үчүн рахмат, мен дагы эле бул сайтка мүчө болуу үчүн кантип катталып, талап кылынган жыгач PSD файлдарын жүктөп алам деп аракет кылып жатам. Тилекке каршы, мен аларды каалаган жерден табуу үчүн катталуу бөлүмүн таба албай жатам.
Ура.
эй бул туттардын видеосун жүктөгөнгө аракет кыл жана бир аз көбүрөөк түшүндүрүп бер. мен шаблон жасай албай койдум. видеону жүктөп бер.
Сиз мага бургердин сүрөтүнүн артына соус сүрөтүн кантип жайгаштырганыңызды жана жашыл тилкеде музыканттын сүрөтүн кантип жайгаштырганыңызды айтып бере аласызбы
Great beat! Сиз өз сайтыңызды оңдоп жаткан учурда мен үйрөнгүм келет, мен кантип веблог веб-сайтына жазылсам болот? Каттоо мага алгылыктуу келишимге жардам берди. Мен бул тууралуу кичине эле тааныш болчумун, сиздин уктурууңуз ачык-айкын идеяны берди
Мен менин бөлөм аркылуу бул блогду сунуш кылынган. Бул басылма ал аркылуу жазылганбы, мен мындан ары так билбейм, анткени менин көйгөйүмдү башка эч ким түшүнбөйт. Сен сонунсуң! Рахмат!
Саламатсызбы, сиз укмуштуудай жумуш аткардыңыз. Мен аны сөзсүз казып алам жана менин оюмча досторума сунуштайм. Алар бул веб-сайттан пайда табат деп ишенем.
[…] Bar Restorant веб-сайтынын макети үчүн толук шаблонду иштеп чыгуу [...]
[…] Автор: https://loreleiwebdesign.com/ Перевод: Анцыперович Александра Ссылка на источник […]