오늘 우리가 만들 템플릿은 다음과 같습니다.

그럼 900*700px의 새 캔버스를 만들어 시작해 보세요.
캔버스에 새 레이어를 만들고 나무와 같은 패턴으로 채웁니다. 나무 패턴이 없으면 PSD 파일을 다운로드하세요.

다음으로 직사각형 선택 윤곽 도구를 사용하여 템플릿 상단에서 높이가 140 또는 170픽셀인 스트랩을 선택합니다. 새 레이어를 만들고 선택 항목을 갈색 색조로 채웁니다.

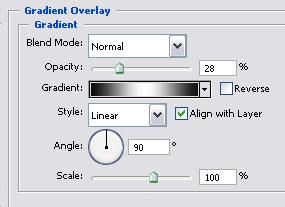
레이어 >> 레이어 스타일 >> 그라데이션으로 이동하고 #000000 … #FFFFFF … #000000 색상을 사용하여 28% 불투명도로 그라데이션 효과를 적용합니다. 레이어 자체의 채우기도 약 30%로 설정해야 합니다.


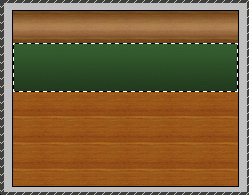
다음 단계. 다시 직사각형 선택 윤곽 도구를 사용하여 이전 레이어 아래에서 좌우로 약 2배 더 높은 상자를 선택합니다.

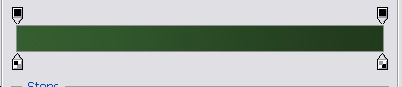
새 레이어를 만들고 기본 색상을 #013814로 설정하고 보조 색상을 #005e29로 설정합니다. 그라디언트 도구를 사용하여 아래쪽에서 위쪽으로 선을 그려서 아래에 더 어두운 색조가 오도록 합니다.


이 레이어가 선택된 상태에서 레이어 >> 레이어 스타일 >> 혼합 옵션으로 이동하여 다음 설정을 적용합니다.
행정
그림자를 버려라
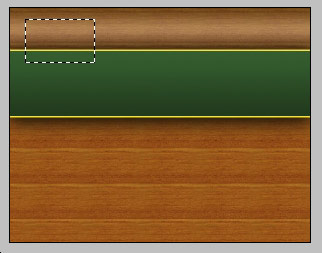
이것이 지금까지 캔버스가 보이는 모습입니다.

직사각형 선택 윤곽 도구를 사용하여 아래 그림과 같이 템플릿의 왼쪽 상단 모서리에 있는 상자를 선택합니다.

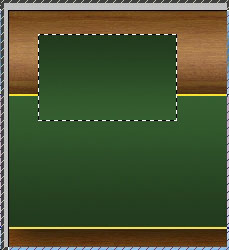
새 레이어를 만들고 그라디언트 도구로 다시 전환합니다. 이번에는 이전과 동일한 녹색 색조를 사용하여 위에서 아래로 선을 그려 더 어두운 녹색 색조가 위에 오도록 합니다. 이렇게 하면 레이아웃의 균형이 더 좋아집니다.

나중에 선택한 상태에서 레이어 >> 레이어 스타일로 이동하여 다음 설정을 적용합니다(이전 상자와 동일).



튜토리얼을 가져주셔서 감사합니다. . . . 간단하고 도움이 됩니다.
이봐 요,
이 환상적인 튜토리얼에 감사드립니다. 저는 아직도 이 사이트에 회원으로 가입하고 필요한 목재 PSD 파일을 다운로드할 수 있는 방법을 찾고 있습니다. 불행히도 가입 섹션을 찾을 수 없는 것 같습니다.
건배.
야 이 새끼의 동영상을 업로드하고 좀 더 설명을 해보세요. 템플릿을 만들 수 없습니다. 동영상을 업로드해 주세요.
햄버거 이미지 뒤에 소스 이미지를 배치하는 방법과 녹색 막대에 음악가 이미지를 배치하는 방법을 알려주시겠어요?
대단한 비트! 사이트를 수정하는 동안 견습생으로 활동하고 싶습니다. 웹로그 웹사이트를 구독하려면 어떻게 해야 합니까? 그 계정은 내가 받아들일 수 있는 거래를 하는 데 도움이 되었습니다. 나는 당신의 방송이 생생하고 투명한 아이디어를 제공하는 것에 대해 조금 익숙했습니다.
나는 내 사촌을 통해 이 블로그를 추천받았습니다. 내 문제에 대해 그토록 확실하게 이해하는 사람이 아무도 없기 때문에 나는 이 출판물이 그를 통해 쓰여졌는지 더 이상 확신하지 못합니다. 당신은 대단합니다! 감사해요!
안녕하세요. 훌륭한 일을 해내셨습니다. 나는 확실히 그것을 파고 내 생각에 내 친구들에게 추천할 것입니다. 나는 그들이 이 웹사이트로부터 혜택을 받을 것이라고 확신합니다.
[...] Bar Restorant 웹사이트 레이아웃을 위한 전체 템플릿 디자인 [...]
[...] Автор: https://loreleiwebdesign.com/ Перевод: Анцыперович Александра Ссылка на источник [...]