
나는 그것들을 조금 가지고 놀았고 이것이 내 결과입니다… 또한 너무 가깝게 붙이지 마십시오. 그렇지 않으면 나중에 그림자를 적용하는 데 어려움을 겪을 것입니다.

이제 선택한 "뉴스" 텍스트를 로드합니다. 어떻게 하는지 기억하시나요? 그냥 잡아 CTRL 키를 누르고 방금 재정렬한 "뉴스" 레이어를 클릭합니다.
새 레이어 만들기 이하 "news" 레이어를 레이어 패널에서 선택하면 파란색으로 변합니다. 파란색으로 선택되어 있는 동안 다음을 선택하세요. 페인트 통 선택 영역을 검정색 또는 매우 어두운 회색으로 채웁니다. 아래 그림을 참조하십시오.

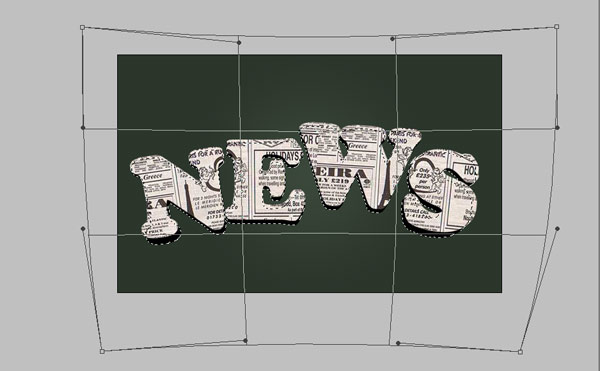
PR 기사 Ctrl + T 그림자가 선택된 상태에서 마우스 오른쪽 버튼을 클릭하고 "포장을” 옵션이 있는 작은 메뉴에서. 사각형의 모서리를 드래그하여 우리와 비슷한 방식으로 그림자를 감싸보세요. 완료되면 ENTER를 누르시면 됩니다. 랩 도구로 작업하는 동안 Photoshop에서 보기를 다른 캔버스로 전환하면 작업이 손실되므로 먼저 끝내고 "Enter" 키를 누르십시오!

그림자 레이어의 혼합 모드를 "로 설정합니다.곱하다"그리고 대략 불투명도 75%.
선택한 "뉴스" 텍스트를 다시 로드합니다. 이제 뉴스레터 레이어 작업으로 돌아갑니다.
다른 모든 레이어 위에 새 레이어를 만들고 브러쉬 도구 #FFFFFF(흰색) 전경색과 매우 크고 부드러운 브러시를 사용하여 여기서는 200픽셀을 사용합니다. 텍스트 가장자리에 몇 개의 점을 적용하여 멋진 광택과 그라데이션 효과를 제공했습니다. 여기서는 다음과 같이 했습니다.
- "N" 글자 하단에.
- "E" 글자 상단에.
- "W" 문자 하단에 있습니다.
- "S" 문자 상단에.

광택 적용이 완료되면(매우 약하다는 점을 기억하세요) 불투명 이 레이어의 56%.
다음으로 신문 레이어로 돌아가서 레이어 >> 레이어 스타일 >> 경사 및 엠보싱. "를 사용하여 다음 설정을 적용합니다.눈이 내린다” 텍스처는 Photoshop CS2+ 버전에 사전 설치되어 있어야 합니다.


이렇게 하면 종이가 구겨진 듯한 매우 부드럽지만 눈에 보이는 효과가 글꼴에 부여됩니다. 우리가 만든 약간의 그라데이션과 3D 그림자를 사용하면 이 텍스트가 화면에서 놀라울 정도로 사실적으로 보입니다. 튜토리얼이 즐거웠기를 바라며 학습 목적으로 psd 파일을 무료로 다운로드해 보세요.





[...] 11.3d 신문 잘린 텍스트 효과 [...]
[...] 11.3d 신문 잘린 텍스트 효과 [...]
[...] 11.3d 신문 잘린 텍스트 효과 [...]
[...] 11.3d 신문 잘린 텍스트 효과 [...]
[...] 3D 신문 잘린 텍스트 효과 디자인 [...]
이 게시물은 매우 유용합니다. 감사합니다!
안녕하세요,
왜냐면 난 이해가 안 되거든
신문이 나타나는 방식
편지에서 직접,
비디오 튜토리얼을 만들 수 있나요?
정말 고맙습니다.
안녕하세요,
왜냐하면 저는 이 단락을 이해하지 못하기 때문입니다. (입력한 글자가 선택된 상태에서 CTRL 키를 누른 채 레이어 패널에서 "News"라는 단어가 있는 레이어를 누르면 글자 주위에 선택 항목이 로드됩니다.
선택 >> 수정 >> 확장으로 이동하여 선택 항목을 약 3-4픽셀만큼 확장합니다. 글꼴이 너무 좁은 경우 더 큰 숫자를 사용하는 것이 좋습니다.
Shift + C를 누르세요. - 비디오 튜토리얼을 만들 수 있나요?
정말 고맙습니다.
안녕,
왜냐하면 저는 이 단락을 이해하지 못하기 때문입니다. (입력한 글자가 선택된 상태에서 CTRL 키를 누른 채 레이어 패널에서 "News"라는 단어가 있는 레이어를 누르면 글자 주위에 선택 항목이 로드됩니다.
선택 >> 수정 >> 확장으로 이동하여 선택 항목을 약 3-4픽셀만큼 확장합니다. 글꼴이 너무 좁은 경우 더 큰 숫자를 사용하는 것이 좋습니다.
Shift + C를 누르세요. - 비디오 튜토리얼을 만들 수 있나요?
정말 고맙습니다.
-선택>> 수정> 확장-이 표시되지 않는 이유를 알려주세요.
내 생각엔 정지가......
선택을 취소하려면 Shift + Ctrl + I를 누르세요.
삭제를 누르세요...........
뭔가 잘못되었다
너는 할 수 있었다.
더 자세히 살펴보기 위해;
내 댓글엔 왜 답이 없지? 어디세요?
감사합니다. 쉽고 이해하기 쉬운 튜토리얼입니다…
나는 이제 당신이 어디서 정보를 얻고 있는지 잘 모르겠습니다. 그러나 훌륭한 주제입니다. 좀 더 공부하거나 더 알아가는 데 시간을 투자해야 합니다. 훌륭한 정보를 주셔서 감사합니다. 저는 제 임무를 위해 이 정보를 찾고 있었습니다.
[...] 댓글 없음 » by Vjarski 태그: Tutoriais, Tutoriais Photoshop, 분류되지 않은 글꼴:링크 Quando a geração mais velha eram jovens, e precisava de criar um projeto da escola ou qualquer [...]
[...] 튜토리얼 링크 [...]
레이어도 안보이네요.. 좋지 않네요 😡
거대한 Cooper Black 글꼴을 사용한 후 레이어 >> 클립 마스크로 이동해 보세요. 신문 레이어를 문자 레이어 위에 놓아야 합니다. 또한 해야 할 일도 있습니다. 1. 입력한 글자가 선택된 상태에서 CTRL 키를 누르고 있습니다. 레이어 패널에서 "News"라는 단어가 있는 레이어를 누르면 문자 주위에 선택 항목이 로드됩니다. ~도
안녕하세요, 당신의 튜토리얼을 읽었습니다. 당신이 무엇을 말하고 싶은지 이해가 되지 않습니다.
“입력한 글자가 선택된 상태에서 CTRL 키를 누른 채 레이어 패널에서 “News”라는 단어가 있는 레이어를 누르면 글자 주위에 선택 항목이 로드됩니다.
선택 >> 수정 >> 확장으로 이동하여 선택 항목을 약 3-4픽셀만큼 확장합니다. 글꼴이 너무 좁은 경우 더 큰 숫자를 사용하는 것이 좋습니다.
선택을 취소하려면 Shift + Ctrl + I를 누르세요.
삭제를 누르세요.”
이 단계를 더 자세히 설명해주세요. 그렇지 않으면 비디오 튜토리얼을 올려주세요.
이 단계를 설명해 주시기 바랍니다.
행운을 빌어 요
[...] 3D 신문 잘린 텍스트 효과 디자인 [...]
[...] 거대한 Cooper Black 글꼴을 사용하여 신문 레이어 위에 단어를 입력하세요. 3D 신문 자른 텍스트 효과 디자인 | 로렐라이 웹 디자인 […]
[...] 16. 신문 텍스트 효과 튜토리얼 [...]
[...] 10. 바나나 텍스트 튜토리얼 11. 스킨 효과 텍스트 튜토리얼 12. 클래식 4×4 엠블럼 튜토리얼 13. 신문 텍스트 효과 튜토리얼 14. 스팀펑크 타이포그래피 15. 사실적인 접힌 종이 [...]
[...] 3D 신문 잘린 텍스트 효과 디자인 [...]
[...] 이전 세대가 어려서 학교 디자인이나 글자 자르기와 관련된 모든 것을 만들어야 했을 때 튜토리얼 보기 [...]
[...] 3D 신문 잘린 텍스트 효과 디자인 [...]
[...] 3D 신문 잘린 텍스트 효과 디자인 [...]
[...] 3D 신문 잘린 텍스트 효과 디자인 [...]
[...] 기성 세대가 어려서 학교 디자인이나 글자 자르기와 관련된 모든 것을 만들어야 할 때, 우리는 색종이로 작업을 진행하기 전에 오래된 신문 용지에서 먼저 글자를 자르는 경우가 많았습니다. 튜토리얼 링크 […]
안녕하세요 여러분. 저는 진심으로 이 웹로그의 게시물을 읽고 싶어합니다.
매일 업데이트됩니다. 기분 좋은 데이터를 담고 있습니다.
http://www.radiokalaki.ge/index.php?cid=39&act=view&id=10293
[...] 기성 세대가 어려서 학교 디자인이나 글자 자르기와 관련된 모든 것을 만들어야 할 때, 우리는 색종이로 작업을 진행하기 전에 오래된 신문 용지에서 먼저 글자를 자르는 경우가 많았습니다. 튜토리얼 소스 […]
[...] 11.3d 신문 잘린 텍스트 효과 [...]
아무래도 내가 뭔가를 놓치고 있는 것 같은데, 트위터 추종자 구매 난 또 겪어야 해
사운드 클라우드 팔로어 구매
우선 나는 훌륭한 블로그를 말하고 싶다! 혹시 괜찮으시다면 물어보고 싶은 간단한 질문이 있었습니다.
나는 당신이 어떻게 중심을 잡고 마음을 비울 수 있는지 알고 싶었습니다.
글을 쓰기 전에. 내 생각을 밖으로 내보내는 데 생각을 정리하는 데 어려움을 겪었습니다.
나는 정말로 글을 쓰는 것을 좋아하지만 그것은 단지
처음 10~15분은 일반적으로 단지 시도하는 것만으로도 낭비됩니다.
어떻게 시작해야 할지 알아내세요. 추천이나 팁이 있나요?
감사합니다!
정말 훌륭해요.. 계속하세요.
하지만 내 질문은 "NEwS라는 단어와 일치하도록 레이어 배경을 어떻게 변경할 수 있습니까?"입니다. ”