Potresti avere effetti simili sul web poiché tali effetti sono diventati molto di moda di recente. Senza dubbio non sapevi come vengono realizzati questi disegni, usano modelli? Trame? Con quanti strati lavorano? Non c'è bisogno di indovinare e chiedersi, perché ora:
Crea una nuova tela, quella che abbiamo usato qui #373d40 per gli sfondi. Utilizzando bianca colore come colore principale, e Baskerville Vecchio carattere, digita la parola che desideri visualizzare...

Una volta terminato, duplica il livello e rendilo temporaneamente invisibile (fai clic sull'occhio nel pannello dei livelli). Torna alla copia del secondo livello, che hai in modalità visibile e vai a Livello >> Stile livello >> Opzioni di fusione
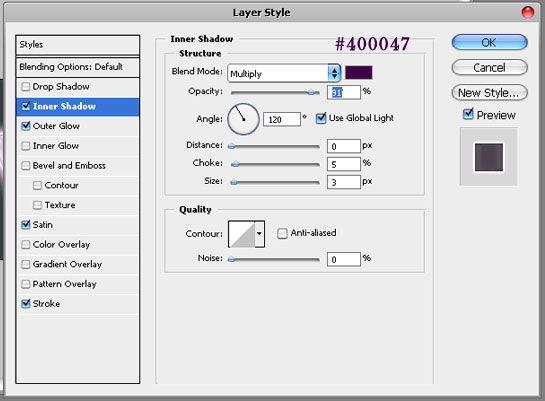
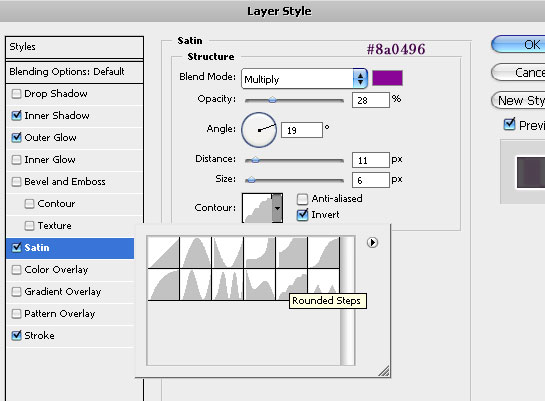
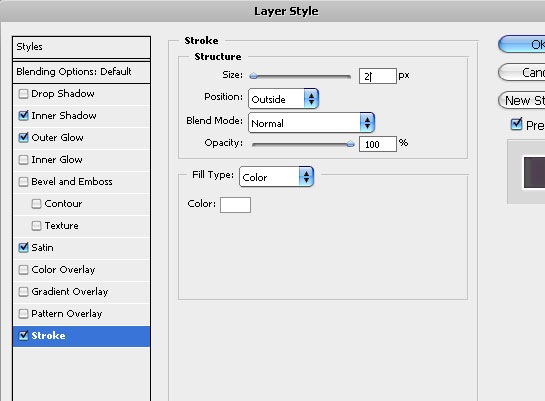
Applica le seguenti impostazioni per Ombra interna, Bagliore esterno, Satin e Tratto...


Presta attenzione al contorno che scegli, deve essere a gradini arrotondati altrimenti otterrai un risultato diverso. Questo Countour è preinstallato in tutte le versioni recenti di Adobe Photoshop.

Infine applica un leggero tratto esterno al testo, per dargli un bel contorno. Abbiamo fatto 2px ma se il tuo testo è molto grande potresti voler aggiungere una linea più spessa o, al contrario, se stai realizzando un logo piccolo, usa un contorno da 1 pixel.

Questo è quello che dovresti ottenere ormai..



Grazie per il tutorial, penso che questo sito sia ottimo per i caratteri efficaci, grazie ancora!
[…] Continua […]
bell'effetto sveltina..mi piace!!
Ho letto alcuni argomenti. Rispetto il tuo lavoro e ho aggiunto il blog ai preferiti.
L'ho provato due volte e ancora non riesco a capire i blocchi nel testo o il colore nel testo? Tutto quello che ottengo sono i blocchi sbiaditi all'esterno del testo.
sev, dovresti posizionare i blocchi dietro il testo!
meraviglioso! tutto il genio è così semplice =)
rispetto da parte dell'utente russo di Photoshop, autore =)
Bei tuts, grazie per la condivisione.
maravilha briagadooo..ameii
[…] 6? Progetta effetti di testo con pixel luminosi in Photoshop […]