Anda mungkin memiliki efek serupa di web karena efek tersebut menjadi sangat trendi akhir-akhir ini. Pasti Anda tidak tahu bagaimana desain ini dibuat, apakah menggunakan pola? Tekstur? Berapa banyak lapisan yang mereka gunakan? Tidak perlu menebak-nebak dan bertanya-tanya, karena sekarang Anda akan:
Buat kanvas baru, yang kami gunakan di sini #373d40 untuk latar belakang. Menggunakan putih warna sebagai warna utama Anda, dan Baskerville Tua font, ketikkan kata yang ingin Anda render…

Setelah Anda selesai, duplikat layer dan buat sementara tidak terlihat (klik pada panel mata di lapisan). Kembali ke salinan lapisan kedua, yang Anda miliki dalam mode terlihat dan lanjutkan Lapisan >> Gaya Lapisan >> Opsi Campuran
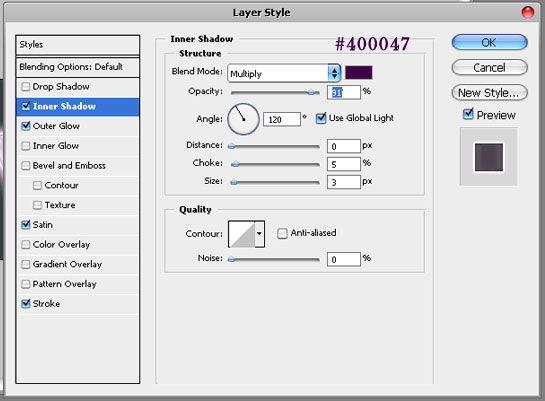
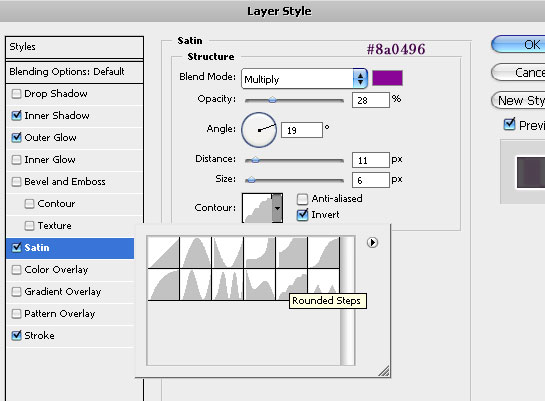
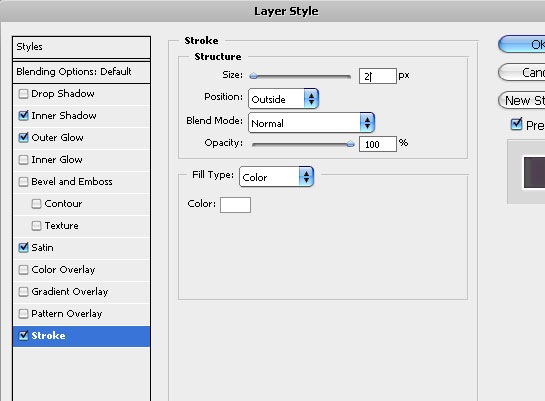
Terapkan pengaturan berikut untuk Inner Shadow, Outer Glow, Satin dan Stroke…


Perhatikan kontur yang Anda pilih, harus berupa Langkah Bulat jika tidak, Anda akan mendapatkan hasil yang berbeda. Countour ini sudah diinstal sebelumnya di Semua versi Adobe Photoshop Terbaru.

Terakhir, terapkan goresan tipis di luar pada teks, untuk memberikan kerangka yang bagus. Kami membuat 2px tetapi jika teks Anda sangat besar Anda mungkin ingin menambahkan garis yang lebih tebal, atau sebaliknya, jika Anda membuat logo kecil, gunakan kerangka 1 piksel.

Inilah yang harus Anda dapatkan sekarang..



Terima kasih untuk tutorialnya, menurut saya situs ini bagus untuk font yang efektif, sekali lagi terima kasih!
[…] melanjutkan […]
efek quickie yang bagus..saya suka!!
Saya membaca beberapa topik. Saya menghormati pekerjaan Anda dan menambahkan blog ke favorit.
Saya sudah mencobanya dua kali, dan saya masih tidak mendapatkan blok di teks atau warna di teks? Yang saya dapatkan hanyalah blok pudar di bagian luar teks.
sev, kamu harus menempatkan blok di belakang teks!
luar biasa! semua jenius itu sangat sederhana =)
rasa hormat dari pengguna photoshop Rusia, penulis =)
Bagus tuts, terima kasih telah berbagi.
maravilha briagadooo ..ameii
[…] 6?Desain Efek Teks Piksel Bersinar di Photoshop […]