Ini adalah template yang akan kita buat hari ini:

Jadi, mulailah dengan membuat kanvas baru, 900*700px.
Buat layer baru di kanvas Anda dan isi dengan pola seperti kayu. Jika Anda tidak memiliki pola kayu, unduh file PSD kami.

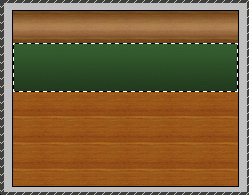
Selanjutnya, dengan menggunakan alat tenda persegi panjang, pilih tali di bagian atas templat, katakanlah tinggi 140 atau 170 piksel. Buat layer baru dan isi pilihan Anda dengan warna coklat apa pun.

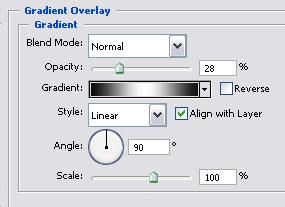
Masuk ke Layer >> Layer Styles >> Gradient dan gunakan warna #000000 … #FFFFFF … #000000, terapkan efek gradien dengan opacity 28%. Pastikan untuk mengatur Fill layer itu sendiri menjadi sekitar 30% juga.


Langkah berikutnya. Dengan menggunakan alat tenda persegi panjang lagi, pilih kotak di bawah lapisan sebelumnya, juga dari sisi ke sisi, tetapi sekitar dua kali lebih tinggi.

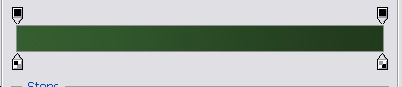
Buat layer baru dan atur warna utama ke #013814 dan warna sekunder ke #005e29. Dengan menggunakan alat Gradient, tarik garis dari bawah ke atas, sehingga rona yang lebih gelap akan berada di bawah.


Saat layer ini masih dipilih, buka Layer >> Layer Styles >> Blending Options dan terapkan pengaturan berikut:
Pukulan
Bayangan Jatuh
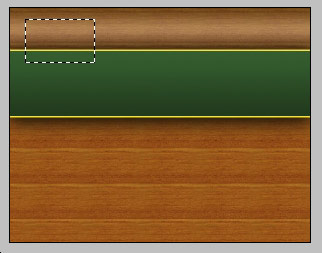
Seperti inilah seharusnya tampilan kanvas Anda sejauh ini.

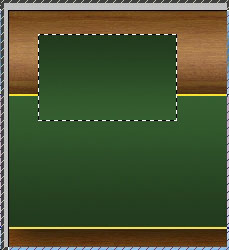
Dengan menggunakan alat Rectangular Marquee, pilih kotak di sudut kiri atas template Anda, seperti yang ditunjukkan pada gambar di bawah ini:

Buatlah Layer baru, dan beralih ke alat Gradient lagi, kali ini, dengan menggunakan warna hijau yang sama seperti sebelumnya, tarik garis dari atas ke bawah, sehingga warna hijau yang lebih gelap akan berada di atas. Ini akan memberikan tata letak keseimbangan yang lebih baik.

Sementara yang terakhir masih dipilih, buka layer >> layer style dan terapkan pengaturan berikut (sama seperti kotak sebelumnya).



Terima kasih untuk tutorialnya. . . . sederhana dan bermanfaat.
Hei,
Terima kasih untuk tutorial luar biasa ini, saya masih mencoba mencari cara bagaimana saya bisa mendaftar menjadi anggota situs ini dan mengunduh file PSD kayu yang diperlukan. Sayangnya saya tidak dapat menemukan bagian pendaftaran untuk menemukannya di mana pun.
Cheers.
hei coba unggah video tuts ini dan ceritakan sedikit penjelasan lebih lanjut. Saya tidak dapat membuat templat Anda. Harap unggah video.
tolong beritahu saya bagaimana Anda menempatkan gambar sause di belakang gambar burger dan bagaimana Anda menempatkan gambar musisi di bilah hijau
Ketukan hebat! Saya ingin magang saat Anda mengubah situs Anda, bagaimana saya bisa berlangganan situs weblog? Akun itu membantu saya mendapatkan kesepakatan yang bagus. Saya sedikit familiar dengan siaran Anda yang memberikan ide transparan yang jelas
Saya direkomendasikan blog ini melalui sepupu saya. Saya tidak lagi yakin apakah tulisan ini ditulis olehnya karena tidak ada orang lain yang begitu paham tentang masalah saya. Kamu luar biasa! Terima kasih!
Halo, Anda telah melakukan pekerjaan luar biasa. Saya pasti akan menggalinya dan menurut saya merekomendasikannya kepada teman-teman saya. Saya yakin mereka akan mendapat manfaat dari situs ini.
[…] Mendesain Template Lengkap untuk Tata Letak Website Bar Restoran […]
[…] Penulis: https://loreleiwebdesign.com/ Ulasan: Pengguna Александра на источник […]