Ovo je predložak koji ćemo danas napraviti:

Dakle, započnite stvaranjem novog platna, 900*700px.
Napravite novi sloj na platnu i ispunite ga bilo kojim uzorkom nalik drvu. Ako nemate drvenih uzoraka, preuzmite našu PSD datoteku.

Zatim, koristeći rectangular marquee tool, odaberite remen u gornjem dijelu predloška, recimo 140 ili 170 piksela visok. Napravite novi sloj i ispunite svoj odabir bilo kojom nijansom smeđe boje.

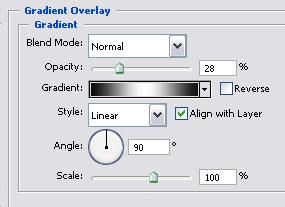
Idite na Layer >> Layer Styles >> Gradient i koristeći #000000 … #FFFFFF … #000000 boje, primijenite efekt gradijenta s neprozirnošću od 28%. Provjerite jeste li također postavili Fill samog sloja na oko 30%.


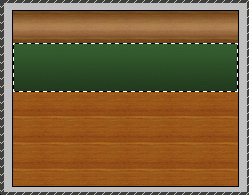
Sljedeći korak. Ponovno koristeći alat pravokutnog okvira odaberite okvir ispod prethodnog sloja, također s jedne na drugu stranu, ali otprilike dva puta više.

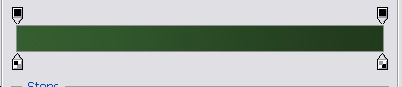
Napravite novi sloj i postavite primarnu boju na #013814, a sekundarnu na #005e29. Pomoću alata Gradient povucite liniju od dna prema vrhu, tako da tamnija nijansa bude ispod.


Dok je ovaj sloj još uvijek odabran, idite na Layer >> Layer Styles >> Blending Options i primijenite sljedeće postavke:
Udar
Ispusti sjenu
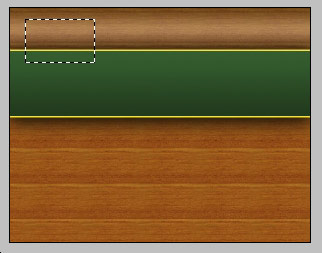
Ovako bi vaše platno do sada trebalo izgledati.

Pomoću alata Rectangular Marquee odaberite okvir u lijevom gornjem kutu vašeg predloška, kao što je prikazano na slici ispod:

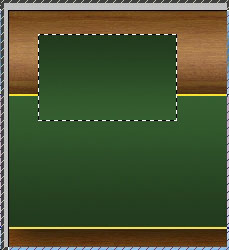
Napravite novi sloj i ponovno se prebacite na alat Gradient, ovaj put koristeći iste zelene nijanse kao i prije, nacrtajte liniju od vrha prema dolje, tako da tamnija zelena nijansa bude iznad. To će izgledu dati bolju ravnotežu.

Dok je ovo drugo još uvijek odabrano, idite na sloj >> stilovi sloja i primijenite sljedeće postavke (isto kao i kod prethodnog okvira).



Hvala na poduci. . . . jednostavan i koristan.
Hej,
Hvala na ovom fantastičnom vodiču, još uvijek pokušavam smisliti kako se mogu prijaviti da postanem član ove stranice i preuzmem potrebne drvene PSD datoteke. Nažalost, čini se da ne mogu pronaći odjeljak za prijavu kako bih ih bilo gdje mogao pronaći.
Živjeli.
hej, pokušaj prenijeti video ovog tutsa i reci malo više objašnjenja. nisam mogao napraviti tvoj predložak. molim prenesi video.
hoćete li mi, molim vas, reći kako postavljate sliku sosa iza slike hamburgera i kako postavljate sliku glazbenika na zelenu traku
Sjajan udarac! Želim biti šegrt dok vi mijenjate svoju web stranicu, kako se mogu pretplatiti na web stranicu s weblogom? Račun mi je pomogao da postignem prihvatljiv dogovor. Bio sam pomalo upoznat s ovom vašom emisijom koja je dala živopisnu transparentnu ideju
Ovaj blog mi je preporučila moja sestrična. Više nisam siguran je li ovo izdanje napisano preko njega jer nitko drugi ne razumije tako sigurno moj problem. Ti si predivan! Hvala!
Pozdrav, obavili ste fantastičan posao. Definitivno ću ga iskopati i po mom mišljenju preporučiti svojim prijateljima. Siguran sam da će im ova web stranica koristiti.
[…] Dizajnirajte potpuni predložak za izgled web stranice Bar Restorant […]
[…] Autor: https://loreleiwebdesign.com/ Prevod: Ancyperovič Aleksandra Ssylka na izvor […]