Vous pourriez avoir des effets similaires sur le Web, car ces effets sont devenus très à la mode récemment. Vous ne saviez sans doute pas comment sont réalisés ces designs, utilisent-ils des motifs ? Des textures ? Avec combien de couches fonctionnent-ils ? Pas besoin de deviner et de vous poser des questions, car vous allez maintenant :
Créez une nouvelle toile, nous avons utilisé ici # 373d40 pour les arrière-plans. En utilisant blanc couleur comme couleur principale, et Baskerville Vieux police, tapez le mot que vous souhaitez afficher…

Une fois que vous avez terminé, dupliquez le calque et rendez-le temporairement invisible (cliquez sur l'œil dans le panneau des calques). Revenez à la copie du deuxième calque, que vous avez en mode visible et accédez à Calque >> Style de calque >> Options de fusion
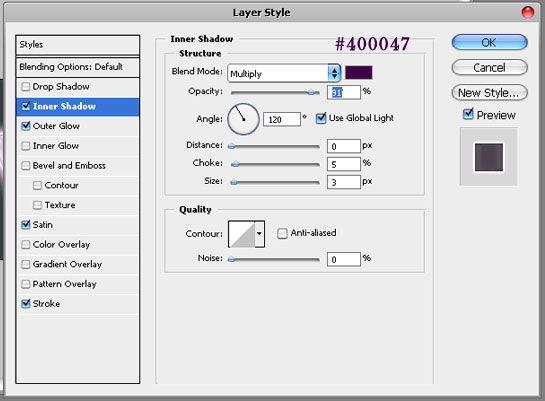
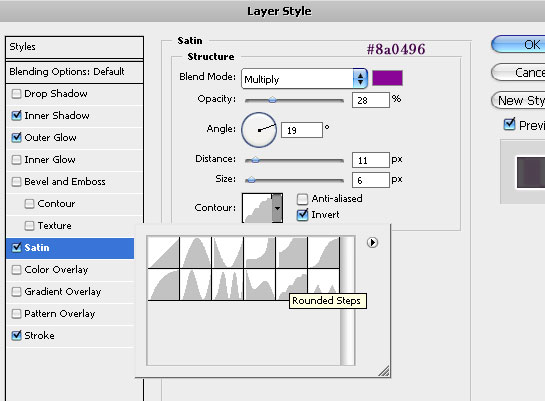
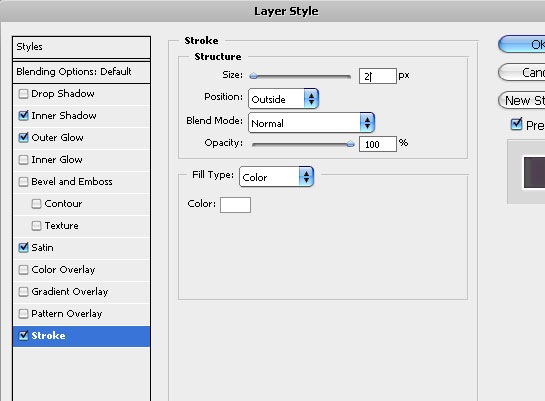
Appliquez les paramètres suivants pour Inner Shadow, Outer Glow, Satin et Stroke…


Faites attention au contour que vous choisissez, il doit s'agir de marches arrondies sinon vous obtiendrez un résultat différent. Ce Countour est préinstallé dans toutes les versions récentes d'Adobe Photoshop.

Appliquez enfin un léger trait extérieur sur le texte, pour lui donner un joli contour. Nous avons fait 2px mais si votre texte est très grand vous souhaiterez peut-être ajouter un trait plus épais, ou au contraire, si vous faites un petit logo, utilisez un contour de 1 pixel.

C'est ce que vous devriez faire maintenant.



Merci Pour le tutoriel, je pense que ce site est idéal pour des polices efficaces, merci encore !
[…] continuer […]
bel effet quickie..moi j'aime !!
J'ai lu quelques sujets. Je respecte votre travail et j'ai ajouté le blog aux favoris.
J'ai essayé cela deux fois, et je n'obtiens toujours pas les blocs dans le texte ni la couleur dans le texte d'ailleurs ? Tout ce que j'obtiens, ce sont les blocs estompés à l'extérieur du texte.
sev, vous devriez placer les blocs derrière le texte !
merveilleux! tout le génie est si simple =)
respect de la part de l'utilisateur russe de Photoshop, auteur =)
Beaux tutos, merci pour le partage.
maravilha briagadooo ..ameii
[…] 6 ? Concevoir un effet de texte Glowy-Pixels dans Photoshop […]