Esta es la plantilla que haremos hoy:

Entonces, comience creando un nuevo lienzo, 900*700px.
Haz una nueva capa en tu lienzo y rellénala con cualquier patrón similar a la madera. Si no tiene patrones de madera, descargue nuestro archivo PSD.

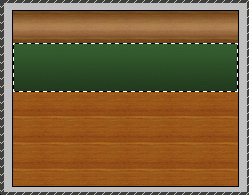
A continuación, utilizando la herramienta Marco rectangular, seleccione una correa en la parte superior de la plantilla, digamos de 140 o 170 píxeles de alto. Haz una nueva capa y rellena tu selección con cualquier tono de marrón.

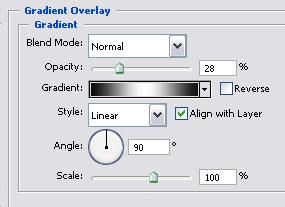
Vaya a Capa >> Estilos de capa >> Degradado y usando #000000… #FFFFFF… #000000 colores, aplique el efecto de degradado con un 28% de opacidad. Asegúrate de establecer también el Relleno de la capa en aproximadamente el 30%.


Próximo paso. Usando nuevamente la herramienta Marco rectangular, seleccione un cuadro debajo de la capa anterior, también de lado a lado, pero aproximadamente dos veces más alto.

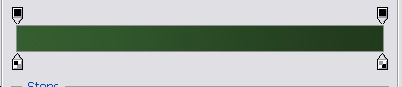
Crea una nueva capa y establece tu color principal en #013814 y tu color secundario en #005e29. Usando la herramienta Degradado, dibuja una línea desde abajo hacia arriba, de modo que el tono más oscuro quede debajo.


Mientras esta capa aún está seleccionada, vaya a Capa >> Estilos de capa >> Opciones de fusión y aplique los siguientes ajustes:
Recorrido
Sombra paralela
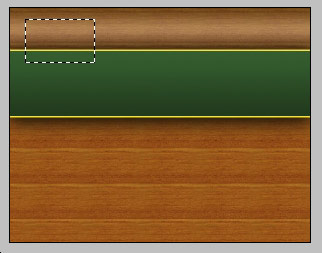
Así es como debería verse tu lienzo hasta ahora.

Usando la herramienta Marco rectangular, seleccione un cuadro en la esquina superior izquierda de su plantilla, como se muestra en la siguiente imagen:

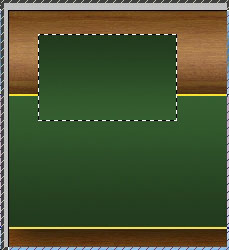
Crea una nueva Capa y cambia a la herramienta Degradado nuevamente, esta vez, usando los mismos tonos verdes que antes, dibuja una línea de arriba a abajo, de modo que el tono verde más oscuro quede arriba. Esto le dará al diseño un mejor equilibrio.

Mientras este último todavía está seleccionado, vaya a capa >> estilos de capa y aplique la siguiente configuración (igual que en el cuadro anterior).



Gracias por el tutorial. . . . simple y útil.
Oye,
Gracias por este fantástico tutorial. Todavía estoy tratando de descubrir cómo puedo registrarme para convertirme en miembro de este sitio y descargar los archivos PSD de madera necesarios. Desafortunadamente, parece que no puedo encontrar la sección de registro para encontrarlos en ninguna parte.
Saludos.
Oye, intenta subir un vídeo de estos tutoriales y dar un poco más de explicación. No pude crear tu plantilla. Sube el vídeo.
¿Podría decirme cómo se coloca la imagen de la salsa detrás de la imagen de la hamburguesa y cómo se coloca la imagen del músico en la barra verde?
¡Gran ritmo! Deseo ser aprendiz mientras modifica su sitio, ¿cómo puedo suscribirme a un sitio web de blogs? La cuenta me ayudó a un acuerdo aceptable. Estaba un poco familiarizado con esto. Su transmisión proporcionó una idea vívida y transparente.
Me recomendó este blog a través de mi prima. Ya no estoy seguro de si esta publicación fue escrita a través de él, ya que nadie más tiene tanta certeza sobre mi problema. ¡Eres maravilloso! ¡Gracias!
Hola, has realizado un trabajo fantástico. Definitivamente lo disfrutaré y, en mi opinión, lo recomendaré a mis amigos. Estoy seguro de que se beneficiarán de este sitio web.
[…] Diseñe una plantilla completa para el diseño del sitio web de un bar restaurante […]
[…] Autor: https://loreleiwebdesign.com/ Publicado: Ansyperovich Alexandra Ссылка на источник […]