Гэта шаблон, які мы будзем рабіць сёння:

Такім чынам, пачніце са стварэння новага палатна памерам 900*700 пікселяў.
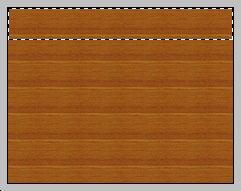
Стварыце новы пласт на сваім палатне і запоўніце яго любым узорам, падобным на дрэва. Калі ў вас няма драўляных узораў, спампуйце наш PSD-файл.

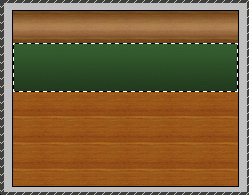
Затым, выкарыстоўваючы інструмент "Прастакутная вобласць", абярыце раменьчык у верхняй частцы шаблону, скажам, вышынёй 140 або 170 пікселяў. Стварыце новы пласт і запоўніце вылучэнне любым адценнем карычневага.

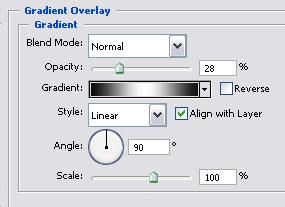
Перайдзіце ў Layer >> Layer Styles >> Gradient і выкарыстоўваючы колеры #000000 … #FFFFFF … #000000, прымяніце эфект градыенту з непразрыстасцю 28%. Не забудзьцеся таксама ўсталяваць Fill самога пласта прыкладна на 30%.


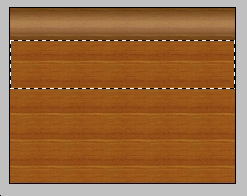
Наступны крок. Зноў выкарыстоўваючы інструмент прамавугольнай вобласці, абярыце поле пад папярэднім пластом, таксама з боку ў бок, але прыкладна ў два разы вышэй.

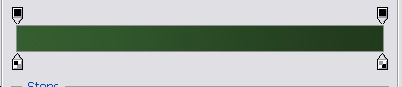
Стварыце новы пласт і ўсталюйце асноўны колер на #013814 і дадатковы колер на #005e29. Выкарыстоўваючы інструмент «Градыент», правядзіце лінію знізу ўверх, каб больш цёмны адценне апынуўся знізу.


Пакуль гэты пласт яшчэ вылучаны, перайдзіце ў Layer >> Layer Styles >> Blending Options і прымяніце наступныя налады:
Ход
Падаючы цень
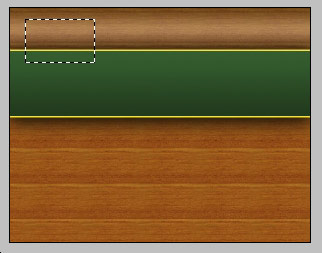
Вось як павінна выглядаць ваша палатно.

Выкарыстоўваючы інструмент Rectangular Marquee, абярыце поле ў левым верхнім куце вашага шаблону, як паказана на малюнку ніжэй:

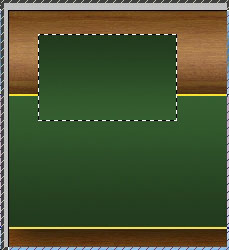
Стварыце новы пласт і зноў пераключыцеся на інструмент «Градыент», на гэты раз, выкарыстоўваючы тыя ж зялёныя адценні, што і раней, правядзіце лінію зверху ўніз, каб больш цёмны зялёны адценне быў вышэй. Гэта надасць макету лепшы баланс.

У той час як апошні па-ранейшаму выбраны, перайдзіце ў пласт >> стылі пласта і прымяніце наступныя налады (такія ж, як і ў папярэднім полі).



Дзякуй за падручнік. . . . просты і карысны.
эй,
Дзякуй за гэты фантастычны падручнік, я ўсё яшчэ спрабую высветліць, як я магу зарэгістравацца, каб стаць удзельнікам гэтага сайта і спампаваць неабходныя файлы PSD з дрэва. На жаль, я не магу знайсці раздзел рэгістрацыі, каб знайсці іх дзе-небудзь.
Cheers.
эй, паспрабуй загрузіць відэа з гэтай казкай і раскажы крыху больш. Я не змог зрабіць твой шаблон. Калі ласка, загрузі відэа.
Раскажыце мне, калі ласка, як размясціць выяву соса за выявай бургера і як размясціць выяву музыканта на зялёнай паласе
Вялікі ўдар! Я хачу павучыцца, пакуль вы ўносіце змены ў свой сайт. Як я магу падпісацца на вэб-сайт з блогам? Рахунак дапамог мне прыняць прымальную здзелку. Я крыху быў знаёмы з гэтай вашай трансляцыяй, якая дала яркую празрыстую ідэю
Мне рэкамендаваў гэты блог мой стрыечны брат. Я больш не ўпэўнены, што гэтая публікацыя напісана праз яго, бо ніхто іншы не разумее, што прыкладна мая праблема. Вы цудоўныя! Дзякуй!
Прывітанне! Вы выканалі фантастычную працу. Я абавязкова буду шукаць яго і, на мой погляд, рэкамендую сваім сябрам. Я ўпэўнены, што гэты вэб-сайт прынясе ім карысць.
[…] Стварыце поўны шаблон для макета вэб-сайта Bar Restorant […]
[…] Аўтар: https://loreleiwebdesign.com/ Перавод: Анцыперовіч Аляксандра Ссылка на источник […]