وهذا هو القالب الذي سنصنعه اليوم:

لذا، ابدأ بإنشاء لوحة قماشية جديدة، بحجم 900*700 بكسل.
اصنع طبقة جديدة على قماشك واملأها بأي نمط يشبه الخشب. إذا لم يكن لديك أي أنماط خشبية، قم بتنزيل ملف PSD الخاص بنا.

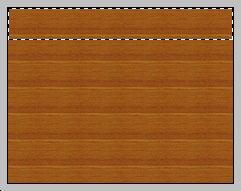
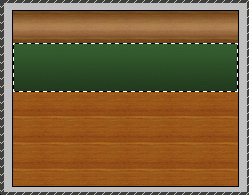
بعد ذلك، باستخدام أداة التحديد المستطيل، حدد شريطًا في الجزء العلوي من القالب، لنفترض أن ارتفاعه 140 أو 170 بكسل. أنشئ طبقة جديدة واملأ اختيارك بأي لون من اللون البني.

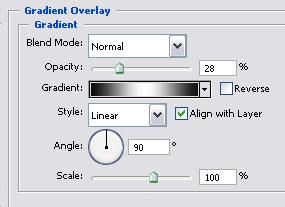
انتقل إلى الطبقة >> أنماط الطبقة >> التدرج وباستخدام #000000 … #FFFFFF … #000000 لون، قم بتطبيق تأثير التدرج مع عتامة بنسبة 28٪. تأكد من ضبط تعبئة الطبقة نفسها على حوالي 30% أيضًا.


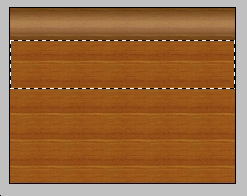
الخطوة التالية. باستخدام أداة التحديد المستطيل مرة أخرى، حدد مربعًا أسفل الطبقة السابقة، من جانب إلى آخر أيضًا، ولكن أعلى بحوالي مرتين.

أنشئ طبقة جديدة واضبط اللون الأساسي على #013814 واللون الثانوي على #005e29. باستخدام أداة التدرج، ارسم خطًا من الأسفل إلى الأعلى، بحيث يكون اللون الأغمق في الأسفل.


بينما لا تزال هذه الطبقة محددة، انتقل إلى طبقة >> أنماط الطبقة >> خيارات المزج وقم بتطبيق التسويات التالية:
السكتة الدماغية
شبح الهبوط
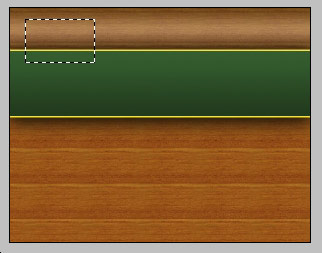
هذه هي الطريقة التي يجب أن تبدو بها قماشك حتى الآن.

باستخدام أداة Rectangular Marquee، حدد مربعًا في الزاوية العلوية اليسرى من القالب، كما هو موضح في الصورة أدناه:

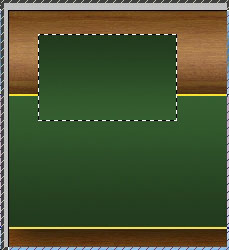
أنشئ طبقة جديدة، وانتقل إلى أداة التدرج مرة أخرى، هذه المرة، باستخدام نفس الأشكال الخضراء كما كان من قبل، ارسم خطًا من الأعلى إلى الأسفل، بحيث يكون اللون الأخضر الداكن في الأعلى. هذا سيعطي التخطيط توازنًا أفضل.

بينما لا يزال الخيار الأخير محددًا، انتقل إلى طبقة >> أنماط الطبقة وقم بتطبيق الإعدادات التالية (كما هو الحال مع المربع السابق).



شكرا للبرنامج التعليمي. . . . بسيطة ومفيدة.
مهلا،
شكرًا على هذا البرنامج التعليمي الرائع، وما زلت أحاول معرفة كيف يمكنني التسجيل لأصبح عضوًا في هذا الموقع وتنزيل ملفات PSD الخشبية المطلوبة. لسوء الحظ، يبدو أنني لا أستطيع العثور على قسم الاشتراك للعثور عليهم في أي مكان.
هتاف.
مرحبًا، حاول تحميل فيديو لهذا الأطفال وأخبرهم بالمزيد من الشرح. لم أتمكن من إنشاء القالب الخاص بك. يرجى تحميل الفيديو.
من فضلك قل لي كيف تضع صورة الصوص خلف صورة البرجر وكيف تضع صورة الموسيقي على الشريط الأخضر
فوز عظيم! أرغب في التدرب أثناء قيامك بتعديل موقعك، كيف يمكنني الاشتراك في موقع مدونة ويب؟ الحساب ساعد لي صفقة مقبولة. لقد كنت على دراية بهذا البث الذي قدمته فكرة واضحة وحيوية
لقد أوصيت بهذه المدونة من خلال ابن عمي. لم أعد متأكدًا مما إذا كان هذا المنشور مكتوبًا من خلاله لأنه لا أحد يعرف مثل هذا اليقين بشأن مشكلتي. أنت رائع! شكرًا!
مرحبًا، لقد قمت بعمل رائع. سأحفره بالتأكيد وأوصي به لأصدقائي من وجهة نظري. أنا متأكد من أنهم سيستفيدون من هذا الموقع.
[…] صمم قالبًا كاملاً لتخطيط موقع الويب الخاص بـ Bar Restorant […]
[…] المؤلف: https://loreleiwebdesign.com/ الترجمة: المخترع ألكسندرا سلسلة الأسطورة […]